Introduction
A framework dedicated to making it easier for you to build enterprise-grade PWA applications.
Features
🧳 Out of the box🗽 Multi-dimensional plug-in system based on onion model, programming is more decoupled and free🚀 SW security registration and uninstallation🎡 Static resource caching🎢 Resource pre-cache🎠 Remote control⛲️ Data metrics collection
Motivation
Due to the complexity of Service Worker technology, we need to know a lot of related knowledge in the development of PWA applications.
Google Workbox provides a set of convenient APIs to simplify common SW operations such as SW registration and installation, resource caching, etc., but its positioning is: "Library".
When there are more and more SW program codes, it will cause the code to be bloated, the management is chaotic, and the reuse is difficult.
At the same time, some common PWA implementations, such as: remote control, process communication, data reporting, etc., hope to achieve on-demand pluggable reuse.
We need : "Framework".
Can we use Workbox as the underlying technology and build a higher-level abstraction framework on top of it to solve these problems?
So, I built a basic suite: GlacierJS.
It is based on a core "multi-dimensional onion plug-in system" and multiple plug-ins, allowing you to build an enterprise-level PWA application faster.
Glacier is a tribute to the former Lavas
Simplest example
In Main thread
<script src="//cdn.jsdelivr.net/npm/@glacierjs/core/dist/index.min.js" ></script>
<script src="//cdn.jsdelivr.net/npm/@glacierjs/window/dist/index.min.js"></script>
<script>
const { GlacierWindow } = window['@glacierjs/window'];
const glacier = new GlacierWindow('./service-worker.js');
glacier.register().then((registration) => {
console.log('Register service-worker succeed', registration);
}).catch((error) => {
console.error('Register service-worker failed', error);
});
</script>In ServiceWorker thread
importScripts("//cdn.jsdelivr.net/npm/@glacierjs/core/dist/index.js");
importScripts('//cdn.jsdelivr.net/npm/@glacierjs/sw/dist/index.js');
const { GlacierSW } = self['@glacierjs/sw'];
const glacierSW = new GlacierSW();
glacierSW.listen();Design overview
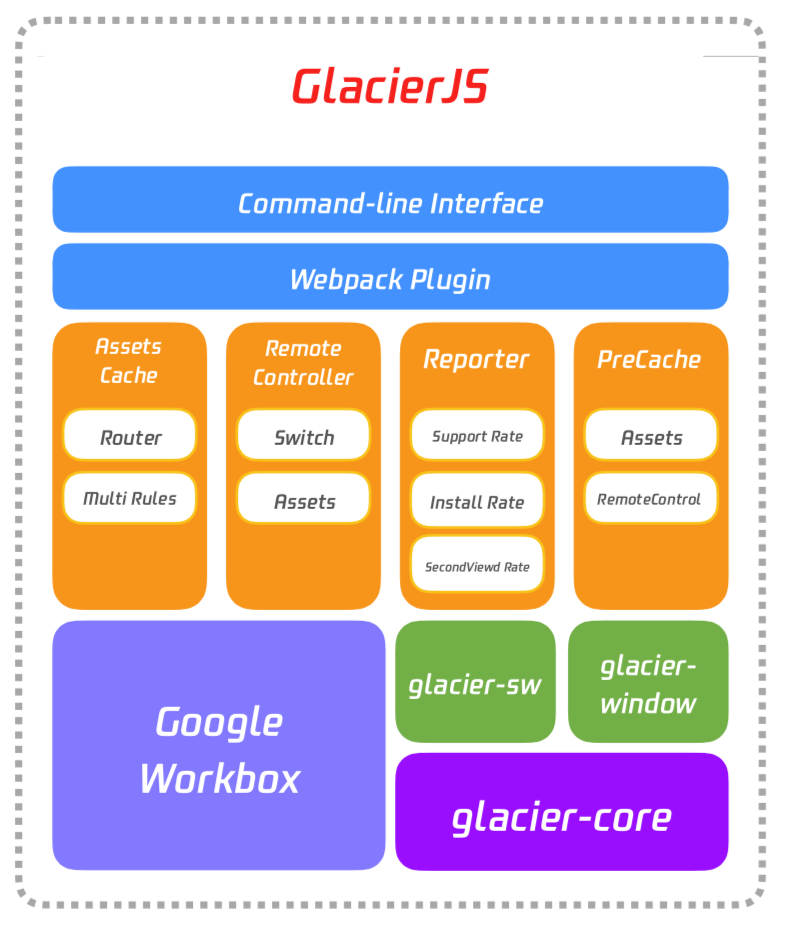
Architecture
It consists of several parts:
-
Core
-
@glacierjs/core: As the core of Glacier, it implements functions such as plug-in system, log system, etc.Generally, you will not use this module directly. -
@glacierjs/sw: The code running in the SW process encapsulates the SW life cycle and provides a simple programming method. -
@glacierjs/window: The code running in the main process, in addition to supporting plug-in programming, is also responsible for managing the registration and uninstallation of SW.
-
-
Plugins
-
@glacierjs/plugin-precache: Implement static resource pre-cache function. -
@glacierjs/plugin-collector: Realize basic data reporting function. -
@glacierjs/plugin-assets: Implement static resource caching. -
@glacierjs/plugin-remote-controller: Implement remote control function.
-
-
Related
- @glacierjs/cli: Supports rapid creation of applications and plugins.
- @glacierjs/webpack-plugin: support building static resource manifests.
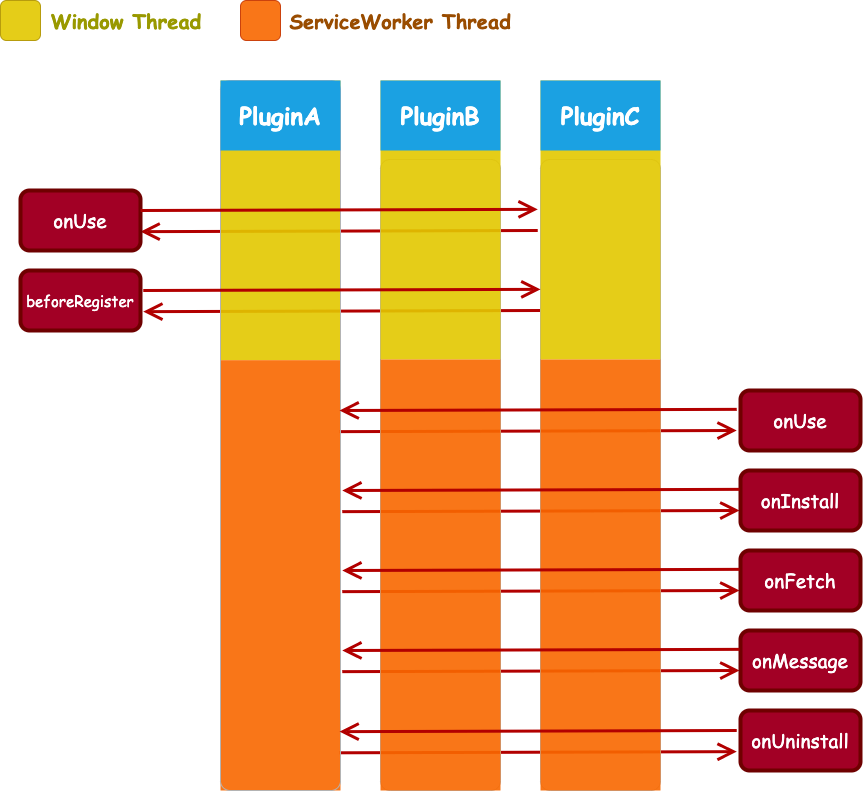
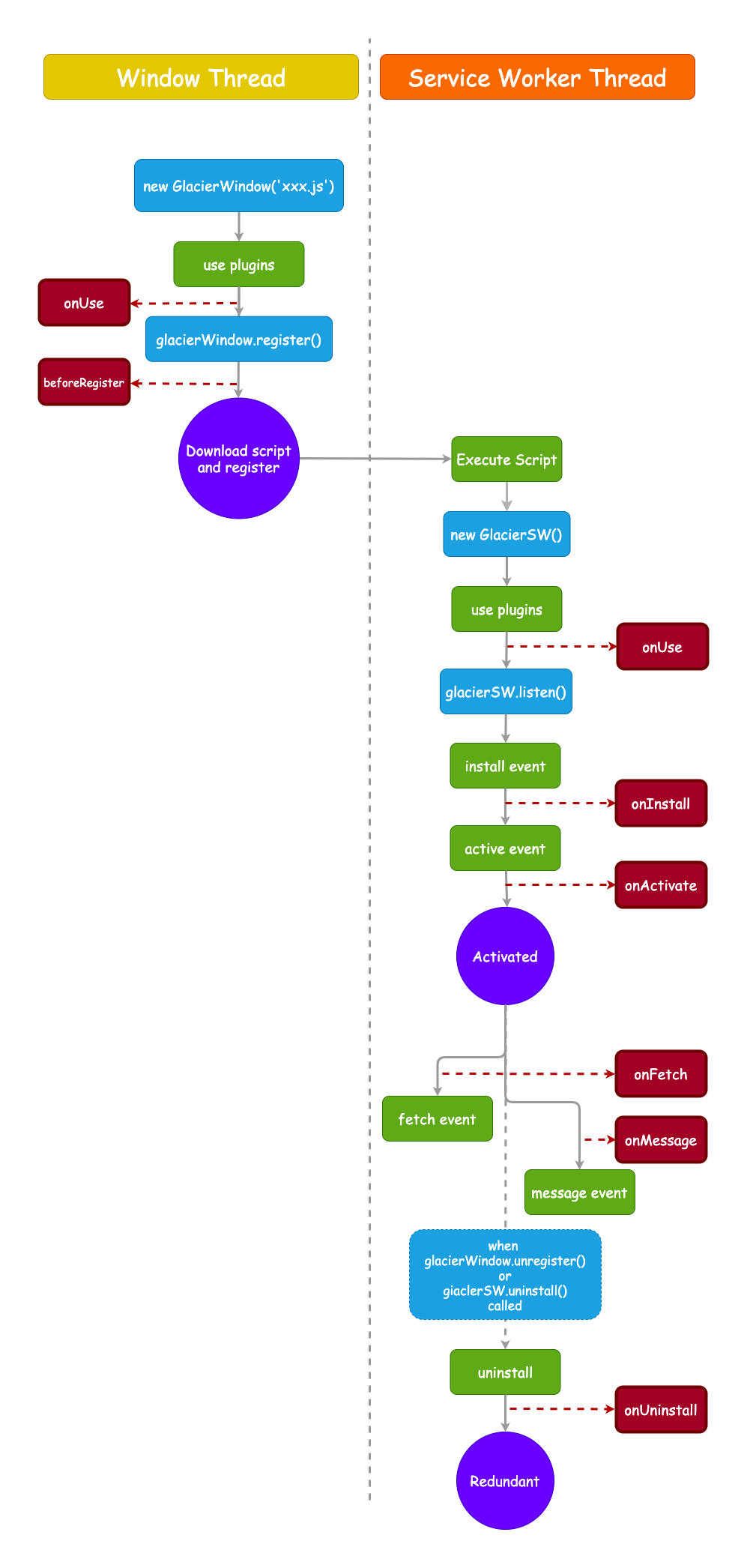
Multidimensional Onion Plugin System
GlacierJS encapsulates traditional ServiceWorker lifecycle hooks to support plug-in. The plug-in system implements an "onion" for each native lifecycle hook according to the onion model, so we call this system:
Multidimensional Onion Plugin System
After encapsulating the traditional life cycle, we provide a more elegant life cycle hook function for each plugin
Contribute
Contact & Support
- Welcome to contact me via email: [email protected]
- Welcome to submit bugs and other issues through GitHub issue
- Please give this project a like
⭐️ star on GitHub !
License
This project is licensed under the MIT license.
Copyright (c) JerryC Huang ([email protected])