SquareFlowLayout
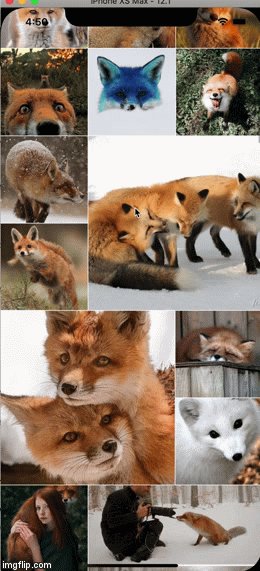
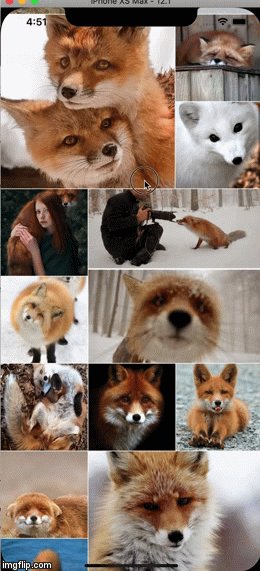
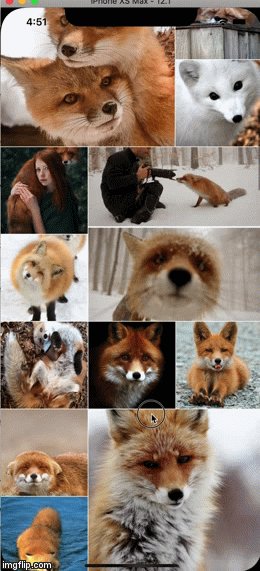
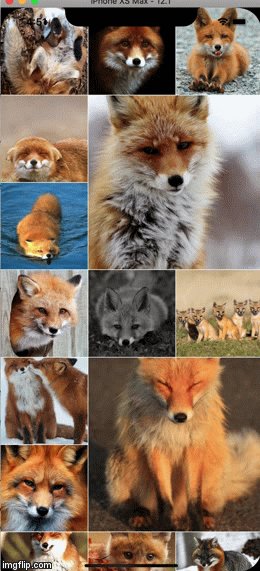
Makes your UICollectionView to looks like Instagram explore has never been so easy before. SquareFlowLayout provide dynamic layout generation by defining which IndexPath should be expanded.
Installation
CocoaPods
pod 'SquareFlowLayout'
Manually
- Download and drop
Classesfolder into your project. - Congratulations!
Usage
- Set
SquareFlowLayoutto your UICollectionView and set itflowDelegate
let flowLayout = SquareFlowLayout()
flowLayout.flowDelegate = self
self.collectionView.collectionViewLayout = flowLayout
- Make your class conform to
SquareFlowLayoutDelegate - Use delegate method to decide which cell should be pinned
extension ViewController: SquareFlowLayoutDelegate {
func shouldExpandItem(at indexPath: IndexPath) -> Bool {
return self.layoutValues[indexPath.row] == .expanded
}
}
- Look into example project for more info
Contributing to this project
If you like this tool, show your support by tell me how do u use it.
License
This code is distributed under the terms and conditions of the MIT license.