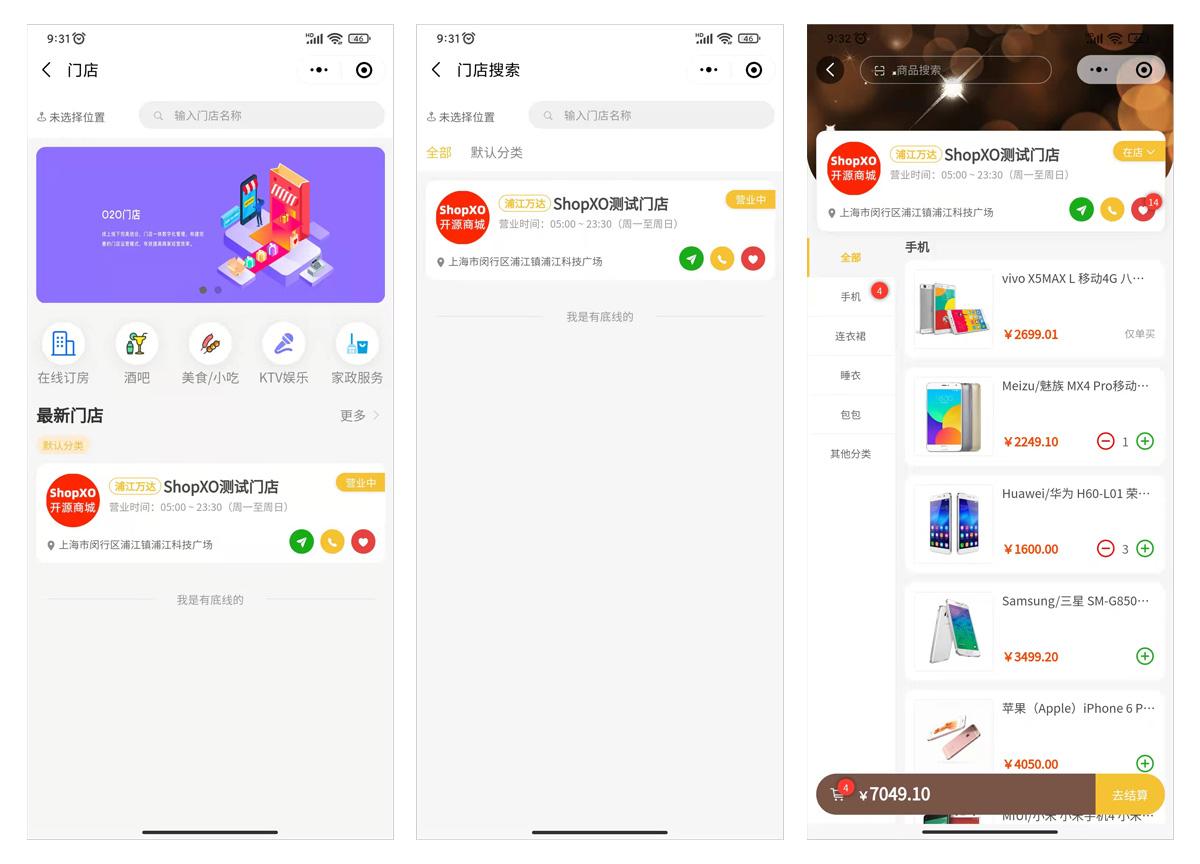
ShopXO开源商城uniapp端
介绍
- 后端支持依托于ShopXO免费开源电商系统开发的uniapp端主题源码
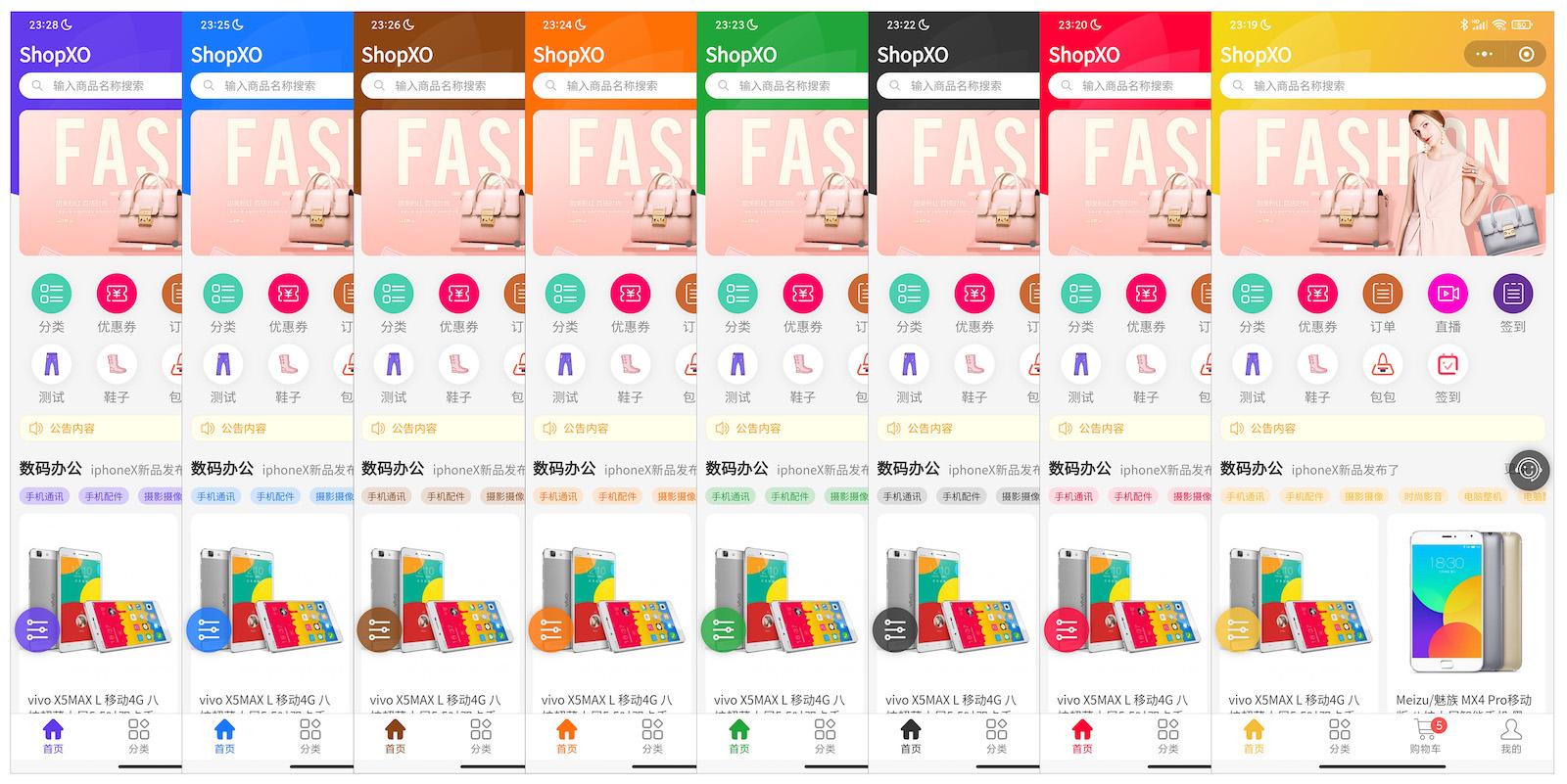
- 内置8中搭配主色(可自行扩展更多配色)、自由快捷切换适应各大行业需求
- 已支持小程序(微信、QQ、百度、支付宝、头条&抖音、快手)+ H5,(APP正在紧急适配中)
使用教程
程序打包操作需要有一定的编程技术基础、如需帮助请到git平台提issues寻求帮助
- 先安装ShopXO免费开源系统 http://install.shopxo.net/
- 将该源码导入HBuilderX开发工具、顶部工具栏
运行->运行到小程序模拟器->(根据支持平台自行选择、如 微信开发者工具) - App.vue中修改 request_url 和 static_url 地址为自己的商城地址即可使用
- 主题默认为黄色(yellow),如更改主题 App.vue文件中 default_theme + 底部css引入,pages.json文件中 tabBar选中图标+selectedColor选中颜色
- 发布、HBuilderX开发工具、顶部工具栏
发行->(根据支持平台自行选择、如 微信开发者工具)
官方QQ群、答案shopxo.net
- 官方uniapp群:679303149
体验码
当前项目源代码平台
- Gitee:https://gitee.com/zongzhige/shopxo-uniapp
- GitHub:https://github.com/gongfuxiang/shopxo-uniapp
- Coding:https://zongzhige.coding.net/public/shopxo/uniapp/git
- GitCode:https://gitcode.net/zongzhige/shopxo-uniapp
- uni-app:https://ext.dcloud.net.cn/plugin?id=6380
ShopXO后端源代码平台
- Gitee:https://gitee.com/zongzhige/shopxo
- GitHub:https://github.com/gongfuxiang/shopxo
- Coding:https://zongzhige.coding.net/public/shopxo/shopxo/git
- GitCode:https://gitcode.net/zongzhige/shopxo