gh-emoji 



 DEMO
DEMO
Github emoji parsing done right
👍 🙌 👋 👏 💩 🙋 😈 😄 👶 🙇 👱 🍔 🍕 👻 💅 👹 🚲 🚂
Gh-emoji aims to be the simplest Github emoji parser. It's built on the top of the Github Emoji Api with no dependencies and having a couple of functions as public api.
Installation
$ npm i gh-emoji
$ bower i gh-emoji
Usage
import { load, parse } from 'gh-emoji'
load().then(() => {
const editor = document.getElementById('editor');
const preview = document.getElementById('preview');
preview.innerHTML = parse(editor.value);
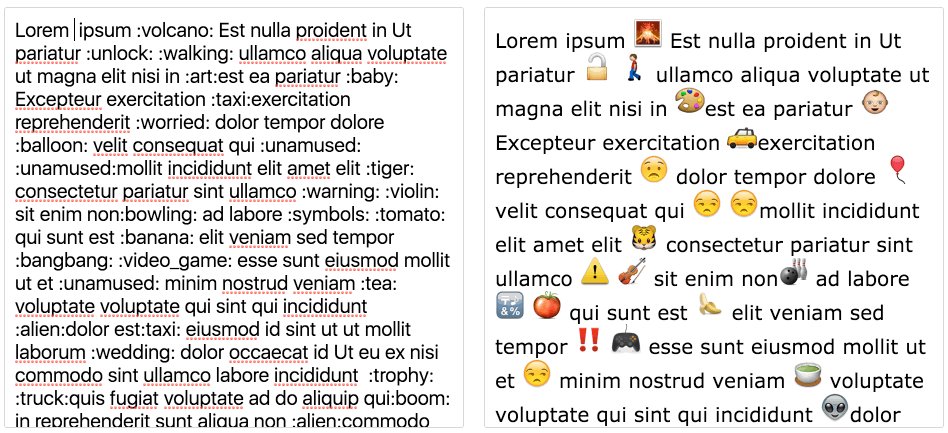
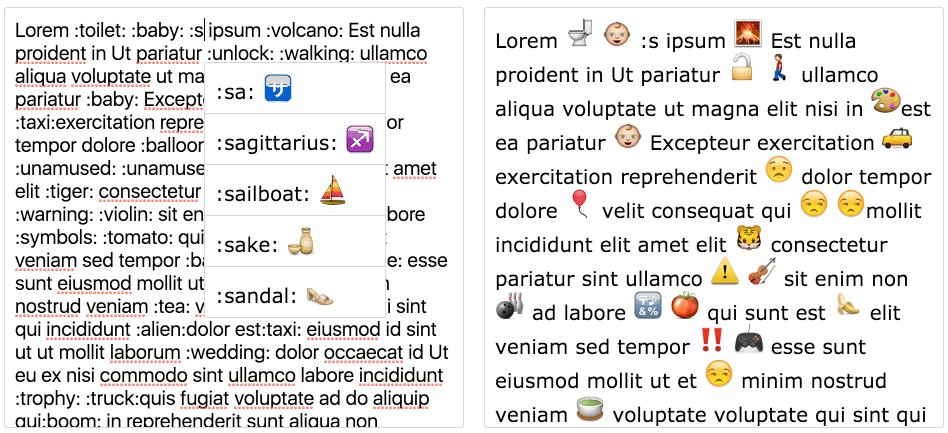
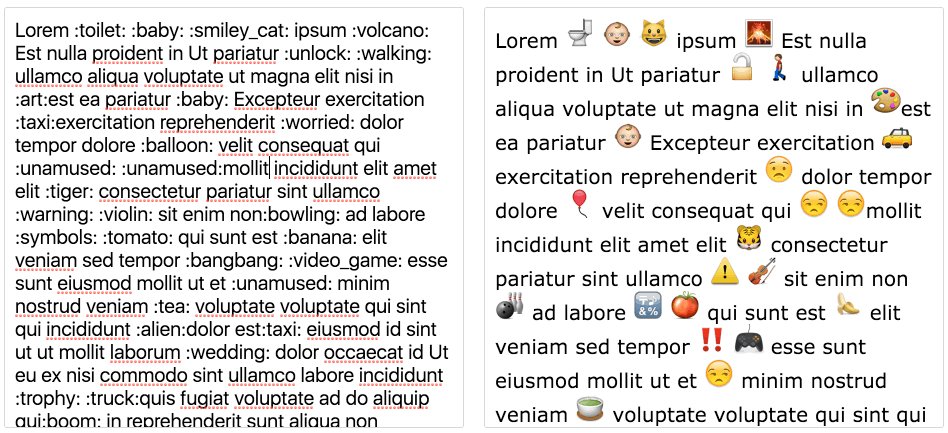
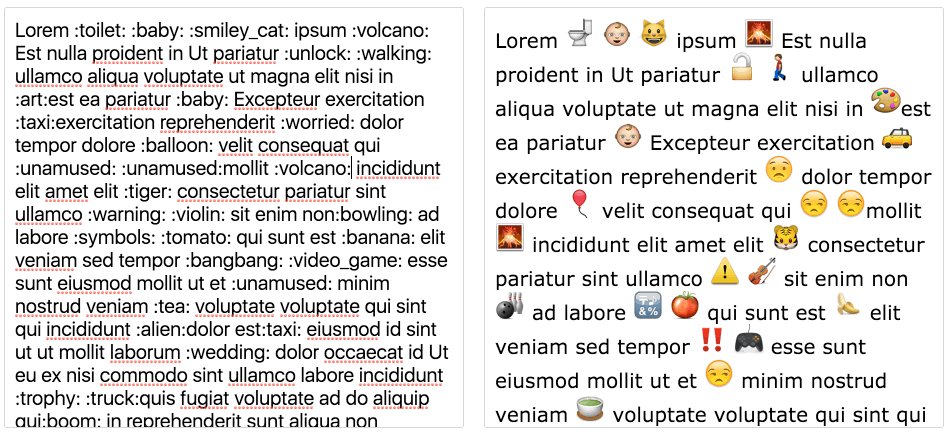
});Demo
Take a look at the online demo
API
all
Return all fetched emojis.
Examples
import { load as loadEmojis, all as allEmojis } from 'gh-emoji';
loadEmojis().then(() => {
console.log(allEmojis()); // {emojiName: emojiImageTag}
});Returns Object Object with emoji names as keys and generated image tags as values.
exist
Check if requested emoji exists.
Parameters
emojiIdString Name of emoji.
Examples
import { load as loadEmojis, exist as emojiExists } from 'gh-emoji';
loadEmojis().then(() => {
console.log(emojiExists('foo')); // false
console.log(emojiExists('smile')); // true
});Returns Boolean
find
Return array with matched emojis in text.
Parameters
textString Text to search for emojis.
Examples
import { load as loadEmojis, find as findEmojis } from 'gh-emoji';
const text = 'Do you believe in :alien:...? :scream:';
loadEmojis().then((emojis) => {
console.log(findEmojis(text)); // [':alien:', ':scream:']
});Returns Array.<String> Array with matched emojis.
getUrl
Return github's image url of emoji.
Parameters
emojiIdString Name of emoji.
Examples
import { load as loadEmojis, getUrl } from 'gh-emoji';
loadEmojis().then(() => {
console.log(getUrl('apple')); // 'https://assets-cdn.github.com/images/icons/emoji/unicode/1f34e.png?v6'
});Returns String Image url of given emoji.
load
Fetch the emoji data from Github's api.
Examples
import { load as loadEmojis } from 'gh-emoji';
loadEmojis().then((emojis) => {
console.log(emojis['+1']); // 👍
});Returns Promise.<Object> Promise which passes Object with emoji names as keys and generated image tags as values to callback.
parse
Parse text and replace emoji tags with actual emoji symbols.
Parameters
textString Text to parse.optionsObject Options with additional data for parser.options.classNamesString String with custom class names added to each emoji, separated with whitespace.
Examples
import { load as loadEmojis, parse } from 'gh-emoji';
const text = 'Do you believe in :alien:...? :scream:';
loadEmojis().then(() => {
console.log(parse(text)) // 'Do you believe in 👽...? 😱';
});Returns String Parsed text with emoji image tags in it.
References
- Github Emoji Api docs: https://developer.github.com/v3/emojis/
- Github Emoji Api: https://api.github.com/emojis
- All Github Emoji icons: https://github.com/scotch-io/All-Github-Emoji-Icons
Browser Support
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest |
Latest |
IE 9+ |
Latest |
Latest |
License
MIT License © zzarcon