文言轉換器 Wenyanizer
Introduction
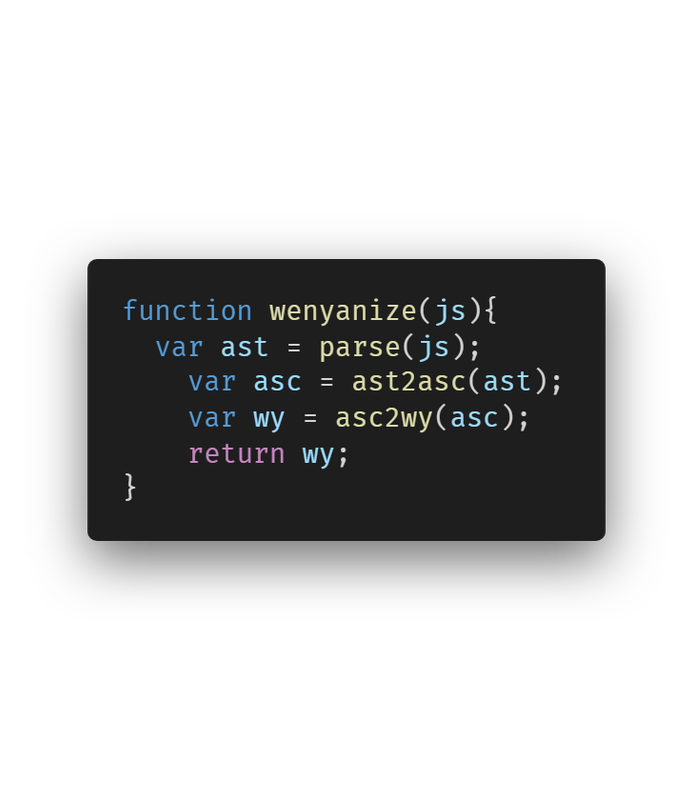
Inspired by the great Wenyan Lang project, which compile ancient Chinese Language to javascript code, I build this project to do the opposite thing -- to parse javascript to Wenyan.
Usage
Install wenyanizer. Run
yarn add wenyanizer
Import and use it in your project
import {js2wy} from 'wenyanizer';
// Or use it in node.js
// const {js2wy} = require('wenyanizer');
js2wy("while(true){console.log('学习')}")
// Output: '恆為是。\n 吾有一言。曰「「学习」」。\n 書之。\n云云。\n'Play Online
VSCode Plugin by antfu
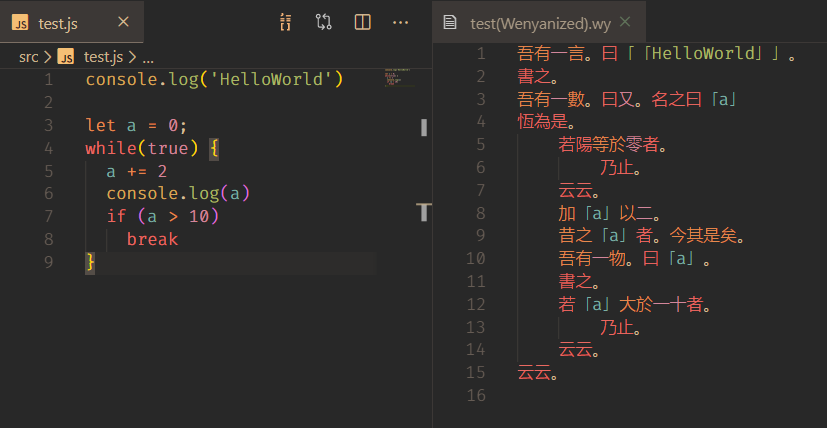
You can use Wenyanizer in Wenyan Lang VSCode plugin now.
Examples
Basic Grammars
for(var _rand = 0; _rand < 100; _rand++){
console.log("哈");
while(true){
var 天命 = Math.random();
if (天命 < 0.5){
break
}
}
}
// 為是一百遍。
// 吾有一言。曰「「哈」」。
// 書之。
// 恆為是。
// 吾有一術。名之曰「十」
// 欲行是術。必先得
// 乃行是術曰。
// 乃得 Math.random()
// 是謂「十」之術也。
// 施「十」
// 名之曰「天命」。
// 若「天命」小於零又五分者。
// 乃止。
// 云云。
// 云云。
// 云云。Wrapping JS Native Function Call
var 测试 = JSON.stringify(100);
var 乙 = JSON.stringify({});
// 吾有一術。名之曰「午」
// 欲行是術。必先得一物。曰「_a0」。
// 乃行是術曰。
// 乃得 JSON.stringify(_a0,)
// 是謂「午」之術也。
//
// 施「午」於一百。
// 名之曰「测试」。
// 吾有一物。名之曰「丑」
// 施「午」於「丑」。
// 名之曰「乙」。Wrapping Nested Structure
var 甲 = 100 % 99;
var 乙 = 100 * 200 + 35 * (48 - 10) * 甲;
// 除一百以九十九。所餘幾何。
// 名之曰「甲」。
// 乘一百以二百。
// 名之曰「寅」。
// 減四十八以一十。
// 乘三十五以其。
// 名之曰「癸」。
// 乘「癸」以「甲」。
// 加「寅」以其。
// 名之曰「乙」。Hacks
Restricted by current Wenyan grammar, some hacks are required to make this compiler work. When you use grammar that is not well supported by Wenyan, there will be a bunch of functions being added to the top of the compiled file.
Wenyan is still evolving fast, thanks to the devoted author and the great community. We may not need to hack anymore very soon.
You can check the full list of polyfills in HACKS.md.
Roadmap
| Name | Status |
|---|---|
| JS Code Compiled From Wenyan | ❌ |
| Closure | ✔ |
| Control: While/For/If/Else | ✔ |
Object var a = {a: 0, b: 1, c: 2} |
✔ |
Array [[[0 ,2], [2, []]]] |
|
+-*/ |
|
--, ++, +=, -=, /= |
✔ |
Distinguish a++ and ++a |
✔ |
Wraping global object when necessary, such as Math, JSON |
✔ |
console.log |
✔ |
a.b = 3 |
✔ |
| NewExpression | |
| Function | ✔ |
this keyword |
✔ |
a[b] = 3 |
|
| ForOfStatement | ✔ |
| Wenyan Lib | WIP |
| Wenyan Nested Function Call | |
| Optimize Curried Function | ❌ |
| RegExp | ❌ |
| switch | ❌ |
| bit op | |
null undefined |
❌ |
| DebugExpression | ❌ |
| WithStatement | |
continue |
|
| debug exp | |
| ForInStatement | |
| throw try...catch...finally | ❌ |
| Modules (import, export, require) | |
=== (will be compiled to ==) |
❌ |
let & const (will be compiled to var) |
WON'T FIX |
| es6 ^ (Class, Promise, yield, await...) | WON'T FIX |