Online Shop Application
A full-stack Online Shop web application using Spring Boot 2 and Angular 7.
This is a Single Page Appliaction with client-side rendering. It includes backend and frontend two seperate projects on different branches. The frontend client makes API calls to the backend server when it is running.
This project is based on my previous project Online-Shopping-Store, which uses FreeMarker as template engine for server-side rendering.
Live Demo: https://springboot-angular-shop.herokuapp.com/ Heroku has removed free tier on Postgres, the demo is no longer working...:(
For Heroku application repo cloning, please check Angular7-SpringBoot-hybrid-project.
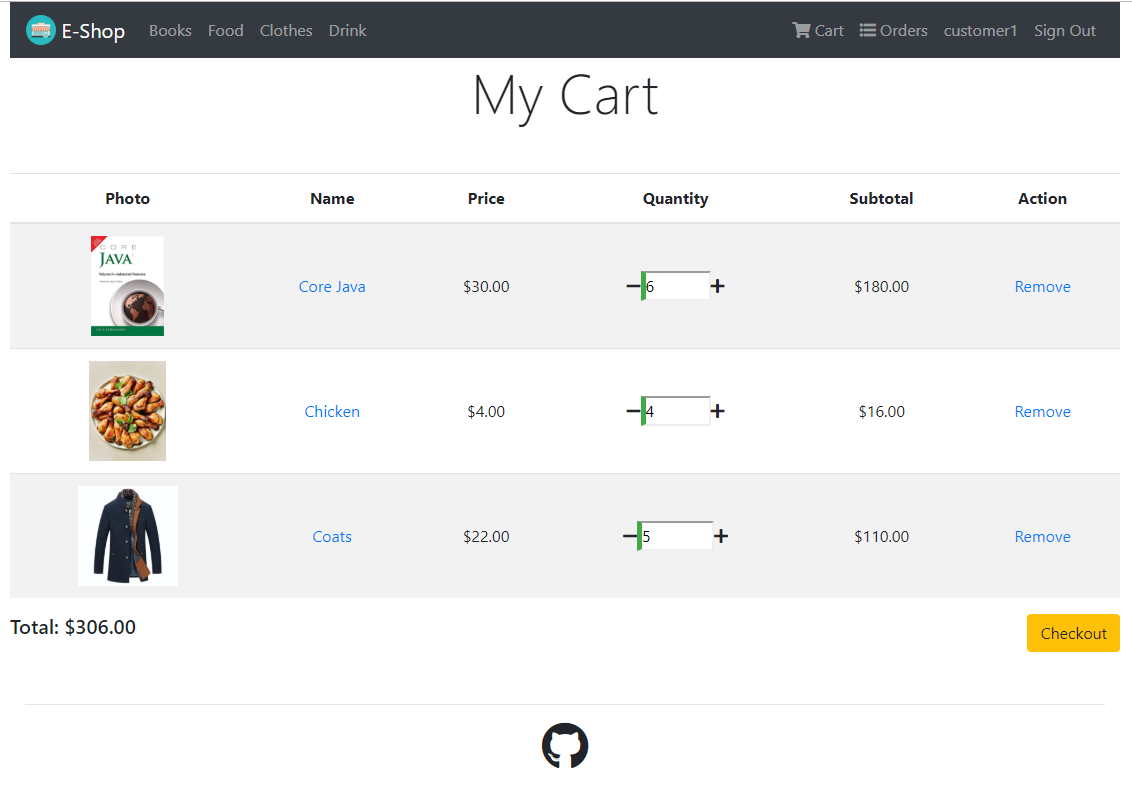
Screenshot
Features
- REST API
- Docker
- Docker Compose
- JWT authentication
- Cookie based visitors' shopping cart
- Persistent customers' shopping cart
- Cart & order management
- Checkout
- Catalogue
- Order management
- Pagination
Technology Stacks
Backend
- Java 11
- Spring Boot 2.2
- Spring Security
- JWT Authentication
- Spring Data JPA
- Hibernate
- PostgreSQL
- Maven
Frontend
- Angular 7
- Angular CLI
- Bootstrap
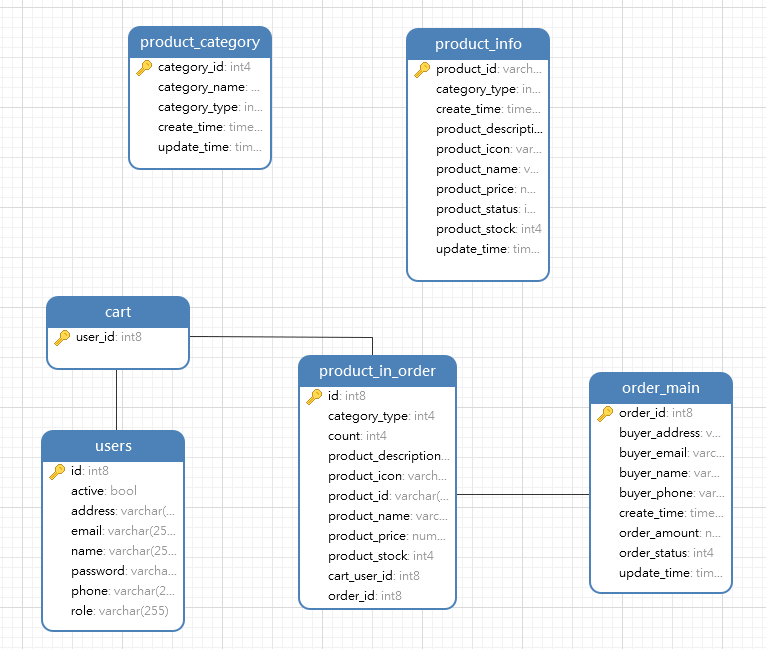
Database Schema
How to Run
Start the backend server before the frontend client.
Backend
- Install PostgreSQL
- Configure datasource in
application.yml. cd backend.- Run
mvn install. - Run
mvn spring-boot:run. - Spring Boot will import mock data into database by executing
import.sqlautomatically. - The backend server is running on localhost:8080.
Frontend
- Install Node.js and npm
cd frontend.- Run
npm install. - Run
ng serve - The frontend client is running on localhost:4200.
Note: The backend API url is configured in src/environments/environment.ts of the frontend project. It is localhost:8080/api by default.
Run in Docker
You can build the image and run the container with Docker.
- Build backend project
cd backend
mvn package- Build fontend project
cd frontend
npm install
ng build --prod- Build images and run containers
docker-compose up --build