xeogl
About
xeogl is a data-driven WebGL-based engine created by xeolabs for 3D visualization in the browser without using plugins.
xeolabs does not actively maintain xeogl, however we provide it here under an MIT lcense in case it's useful to the 3D Web community.
If you need an actively-developed WebGL engine with all the capabilities of xeogl, plus more performance and features, consider using the xeokit SDK instead.
Follow xeolabs on Twitter for updates: @xeolabs
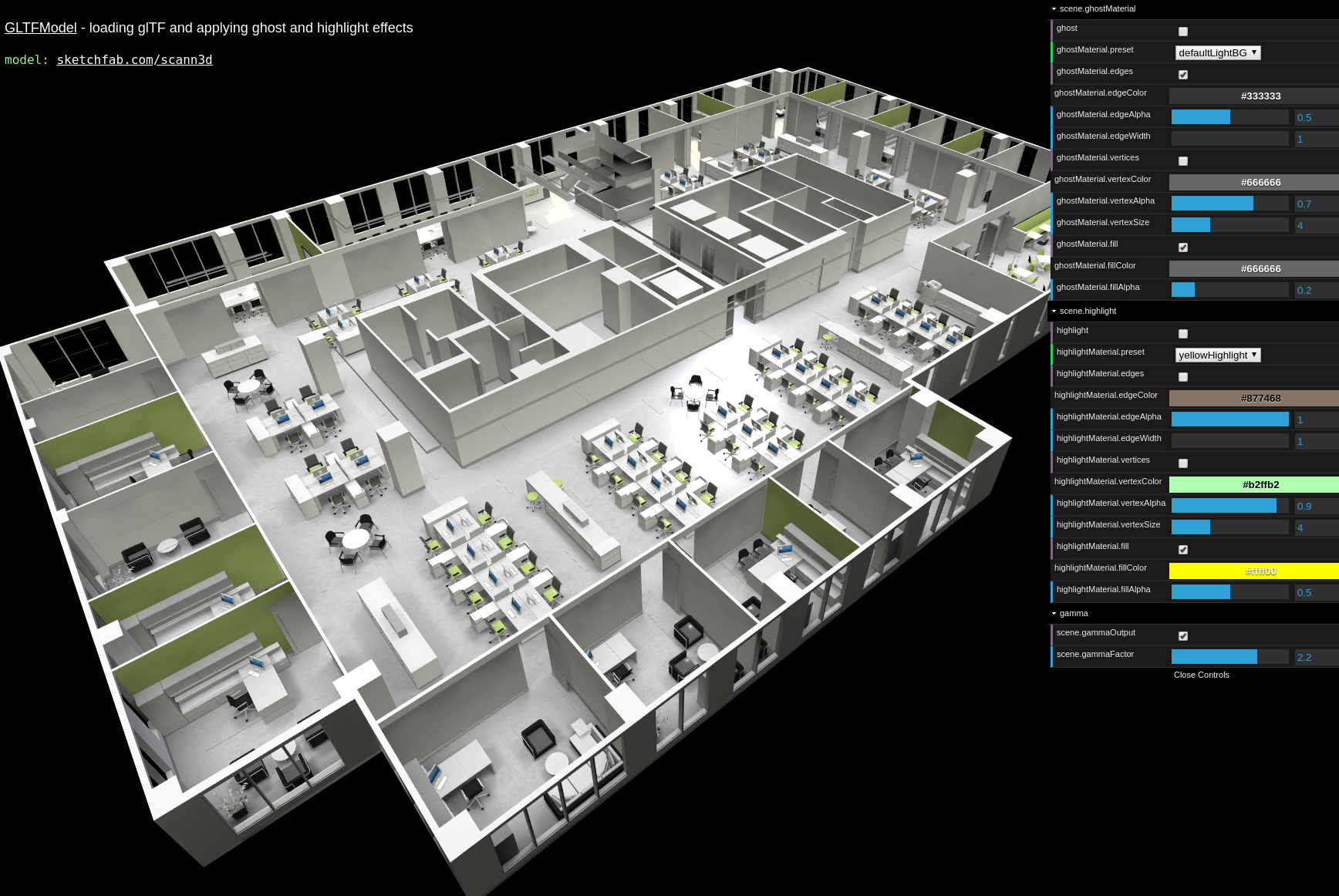
var model = new xeogl.GLTFModel({
id: "office",
src: "models/gltf/office/scene.gltf",
scale: [.01, .01, .01],
position: [100, 0, 0]
});
var camera = model.scene.camera;
camera.eye = [-180.21, 248.69, -262.17];
camera.look = [-79.57, -23.08, 2.36];
camera.up = [0.24, 0.72, 0.64];[Run demo]
Links
Release notes
Building
This project requires Node.js to be installed.
git clone [email protected]:xeolabs/xeogl.git
cd xeogl
npm install
npm run build