PaginationView
Installing
In your pubspec.yaml
dependencies:
pagination_view: ^2.0.0-nullsafety.0import 'package:pagination_view/pagination_view.dart';Basic Usage
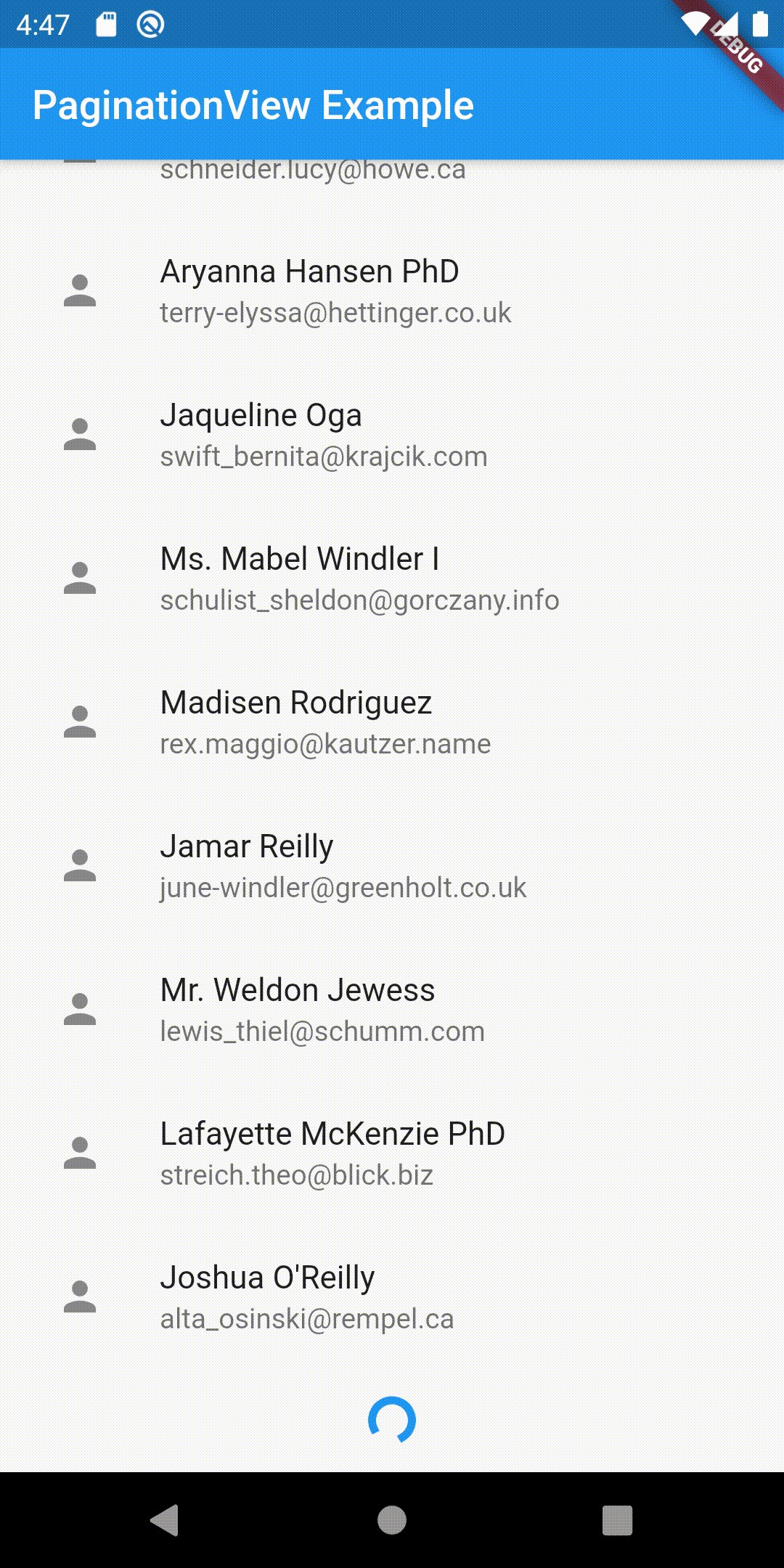
PaginationView<User>(
preloadedItems: <User>[
User(faker.person.name(), faker.internet.email()),
User(faker.person.name(), faker.internet.email()),
],
itemBuilder: (BuildContext context, User user, int index) => ListTile(
title: Text(user.name),
subtitle: Text(user.email),
leading: IconButton(
icon: Icon(Icons.person),
onPressed: () => null,
),
),
header: Text('Header text'),
footer: Text('Footer text'),
paginationViewType: PaginationViewType.listView // optional
pageFetch: pageFetch,
onError: (dynamic error) => Center(
child: Text('Some error occured'),
),
onEmpty: Center(
child: Text('Sorry! This is empty'),
),
bottomLoader: Center( // optional
child: CircularProgressIndicator(),
),
initialLoader: Center( // optional
child: CircularProgressIndicator(),
),
),Contributors ✨
Thanks goes to these wonderful people (emoji key):
Saif Allah Khaled |
jezsung |
psredzinski |
Javier Torrus |
Jonjo McKay |
This project follows the all-contributors specification. Contributions of any kind welcome!