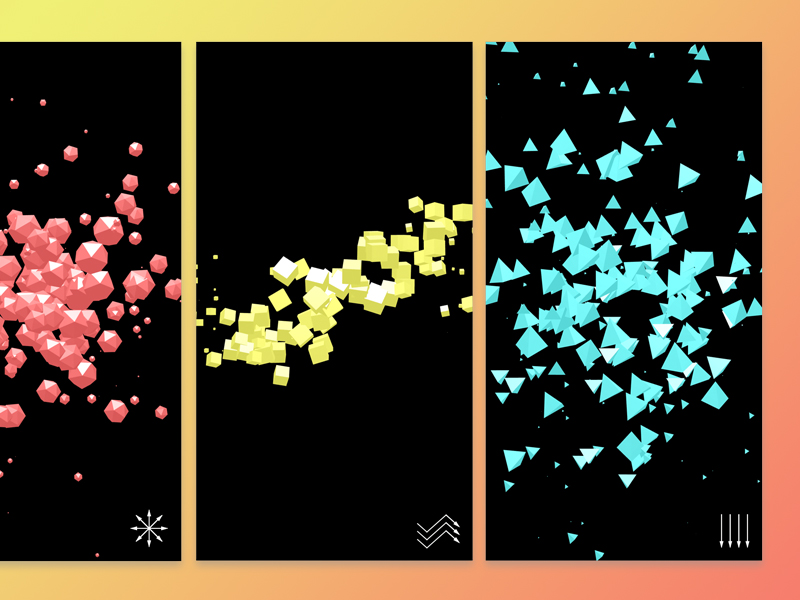
WebGL based transitions on scroll
A demo that demonstrates how a smooth WebGL transition can be realized using Phenomenon (based on three.js).
Credits
- three.js by Ricardo Cabello
- phenomenon by Colin van Eenige
License
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
Misc
Follow Colin: Twitter, Codepen, GitHub
Follow Codrops: Twitter, Facebook, Google+, GitHub, Pinterest, Instagram