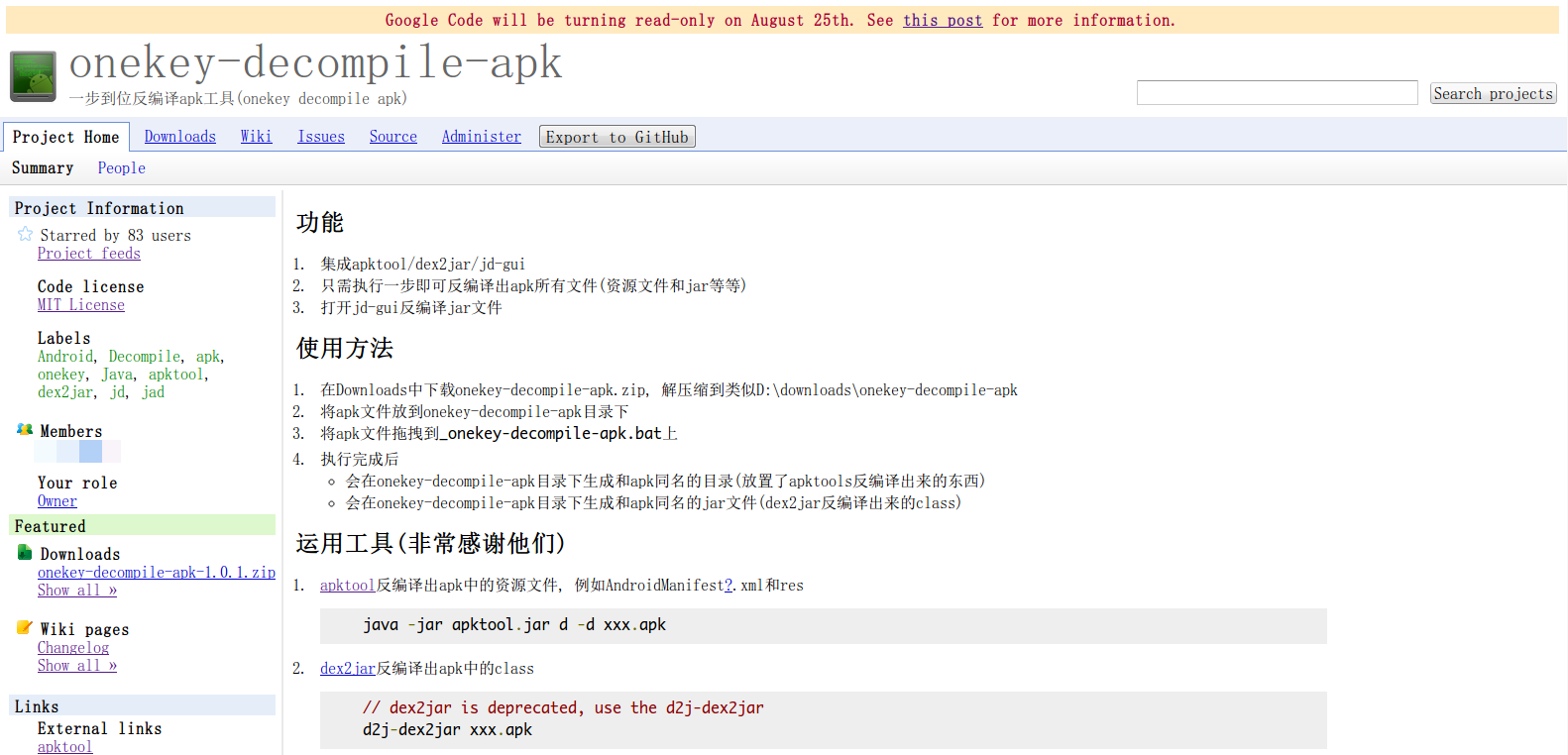
onekey-decompile-apk
一步到位反编译apk工具(onekey decompile apk)
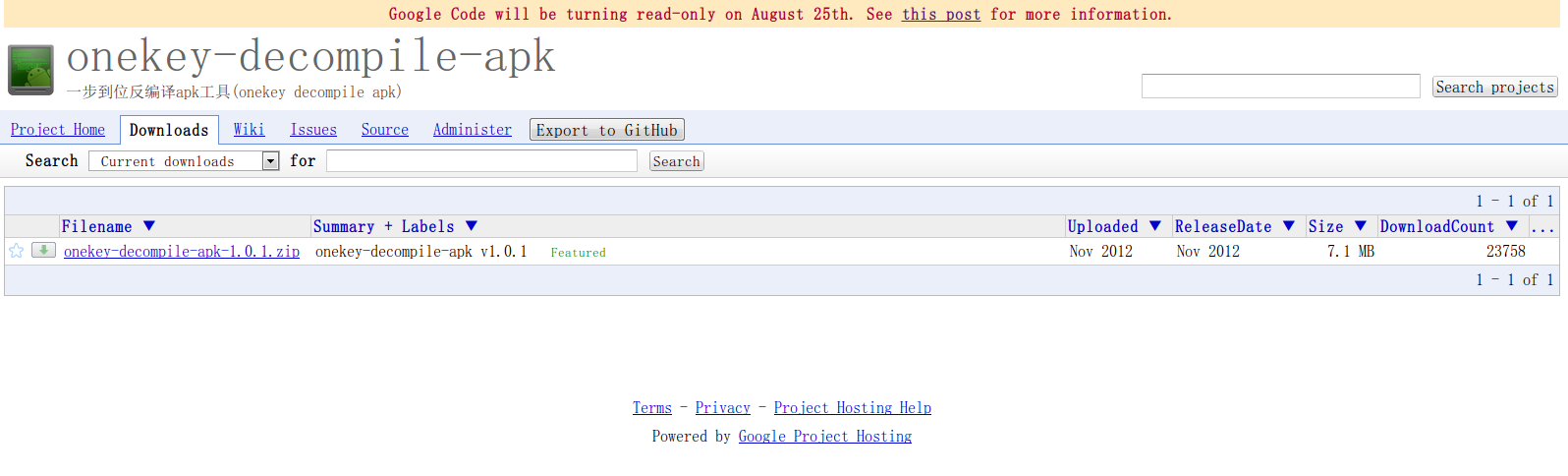
v1.0.1 2012-10-24
Automatically exported from code.google.com/p/onekey-decompile-apk
Starred by 83 users | DownloadCount 23758 | 2015-8-3
功能
- 集成apktool/dex2jar/jd-gui
- 只需执行一步即可反编译出apk所有文件(资源文件和jar等等)
- 打开jd-gui反编译jar文件
使用方法
- 在releases - Downloads中下载onekey-decompile-apk.zip, 解压缩到类似
D:\downloads\onekey-decompile-apk - 将apk文件放到
onekey-decompile-apk目录下 - 将apk文件拖拽到
_onekey-decompile-apk.bat上 - 执行完成后
- 会在
onekey-decompile-apk目录下生成和apk同名的目录(放置了apktools反编译出来的东西) - 会在
onekey-decompile-apk目录下生成和apk同名的jar文件(dex2jar反编译出来的class)
- 会在
运用工具(非常感谢他们)
-
apktool反编译出apk中的资源文件, 例如AndroidManifest.xml和res
java -jar apktool.jar d -d xxx.apk -
dex2jar反编译出apk中的class
// dex2jar is deprecated, use the d2j-dex2jar d2j-dex2jar xxx.apk -
反编译工具还是jad最强, JD-GUI只是方便反编译/查看整个jar而已, 反编译出来的代码不全,
因此需要jd + jad(或者jadclipse eclipse插件使用更方便)配合才完美