Тестовое задание: «Список задач»
Необходимо реализовать на чистом React.js (без Redux.js и других библиотек менеджеров состояний, используйте React Hooks) список задач.
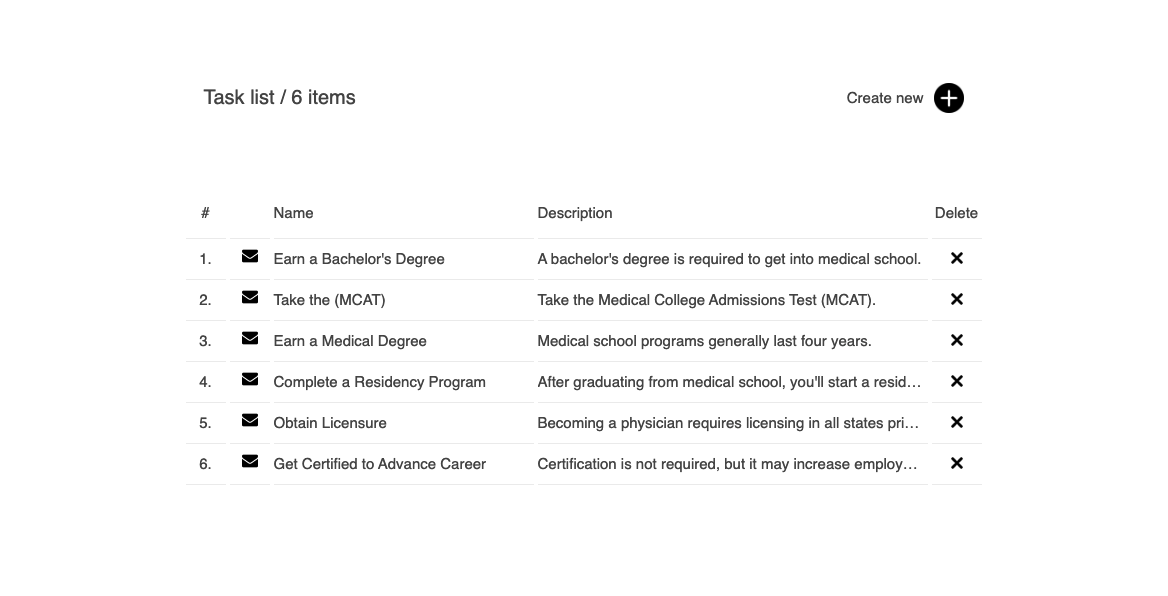
Список должен содержать следующие столбцы: number, object icon, name, description, delete icon;
Должна быть возможность удалять элементы из списка по клику по иконке 
Скриншот подобного списка:
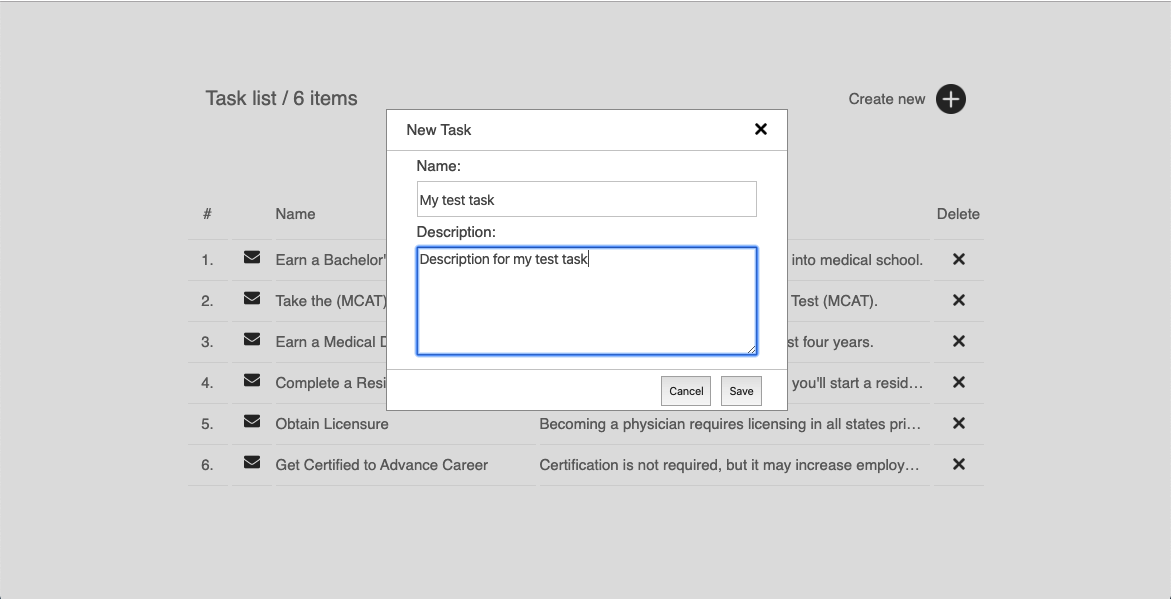
Для того чтоб создать новый элемент списка нужно кликнуть по иконке  Должно открыться модальное окно в котором должны быть два поля ввода для name и description.
Данные сохраняются и добавляются в список по клику по кнопке Save, затем окно закрывается.
Кнопка Cancel и крестик просто закрывают модальное окно без сохранения.
Должно открыться модальное окно в котором должны быть два поля ввода для name и description.
Данные сохраняются и добавляются в список по клику по кнопке Save, затем окно закрывается.
Кнопка Cancel и крестик просто закрывают модальное окно без сохранения.
Скриншот модального окна:
Данные для спика нужно хранить в localStorage чтоб при перезагрузке страницы они не терялись и была возможность продолжить работу с списком задач. Код тестового задания необходимо выложить у себя на https://github.com/ и дать ссылку. Важно соблюдать историю коммитов и давать им понятное описание. Мы не предъявляем никаких требований к стилизация списка, модального окна и т.д. Это остается на усмотрение разработчика. Иконки взять здесь: иконки
При реализации тестового задания будет плюсом:
- Использовать сборщик модулей Webpack
- Использовать Bootstrap в качестве css фреймворка (не использовать Bootstrap.js, только CSS)
- Добавить валидацию, если в модальном окне поля name или description пустые то нельзя нажать кнопку Save
- Добавить возможность редактировать существующие задачи из списка. Например по клику по name открывается модальное окно для редактирования.
- Сбилдить и выложить приложение на GitHub pages