MarkdownView
Android library to display markdown text.
It uses Flexmark and some of its extensions.
Setup
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Add the dependency:
implementation 'com.github.tiagohm.MarkdownView:library:LATEST-VERSION'Usage
<br.tiagohm.markdownview.MarkdownView
android:id="@+id/markdown_view"
app:escapeHtml="false"
android:layout_width="match_parent"
android:layout_height="match_parent"/>mMarkdownView = (MarkdownView)findViewById(R.id.markdown_view);
mMarkdownView.addStyleSheet(new Github());
mMarkdownView.loadMarkdown("**MarkdownView**");
mMarkdownView.loadMarkdownFromAsset("markdown1.md");
mMarkdownView.loadMarkdownFromFile(new File());
mMarkdownView.loadMarkdownFromUrl("url");Using Emojies
Without internet
Add the dependency:
implementation 'com.github.tiagohm.MarkdownView:emoji:LATEST-VERSION'Custom CSS
//InternalStyleSheet css = new InternalStyleSheet();
InternalStyleSheet css = new Github();
css.addFontFace("MyFont", "condensed", "italic", "bold", "url('myfont.ttf')");
css.addMedia("screen and (min-width: 1281px)");
css.addRule("h1", "color: orange");
css.endMedia();
css.addRule("h1", "color: green", "font-family: MyFont");
mMarkdownView.addStyleSheet(css);
mMarkdownView.addStyleSheet(ExternalStyleSheet.fromAsset("github.css", null);
mMarkdownView.addStyleSheet(ExternalStyleSheet.fromAsset("github2.css", "screen and (min-width: 1281px)");JavaScript
JavaScript js = new ExternalJavaScript(url, async, defer);
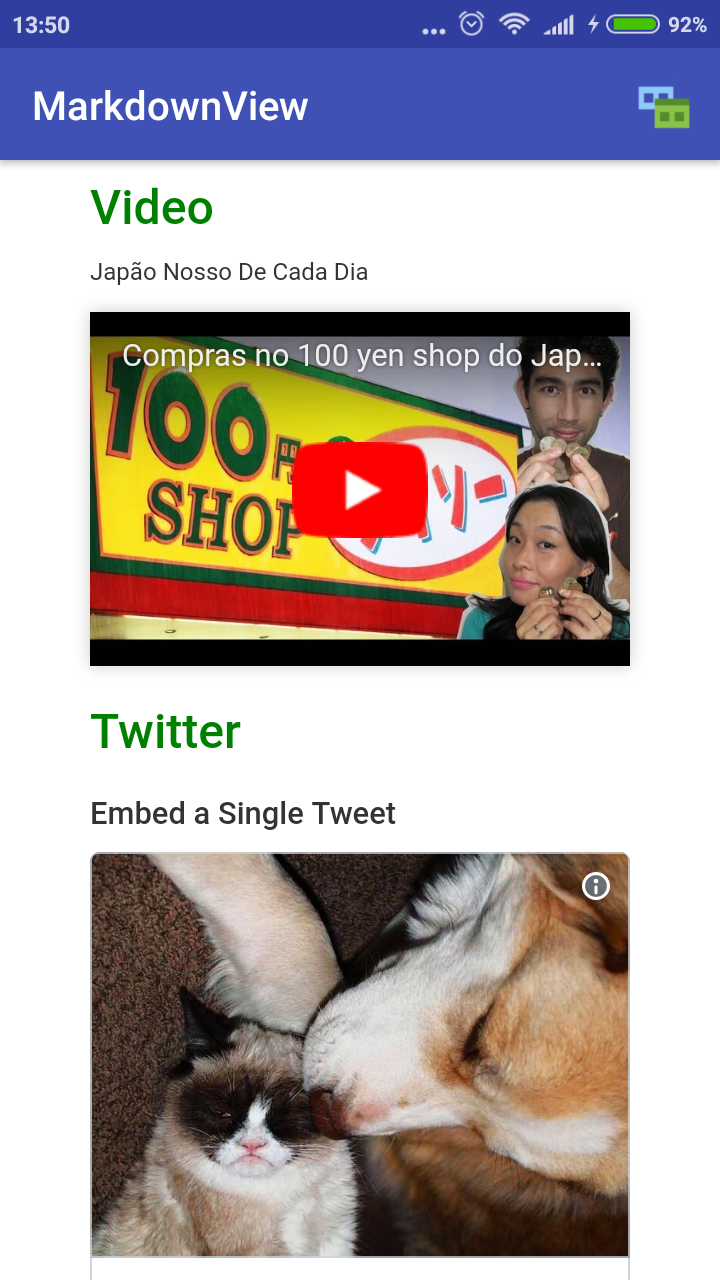
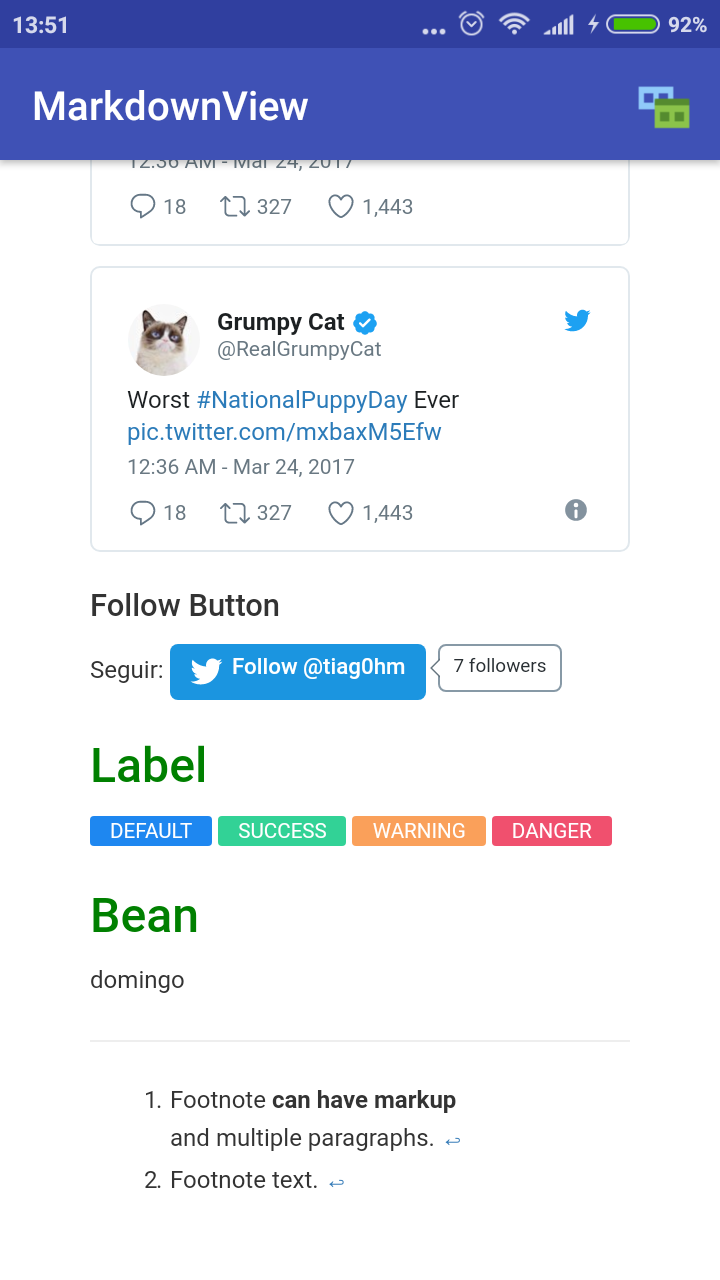
mMarkdownView.addJavascript(js);Embed a Single Tweet
From https://twitter.com/RealGrumpyCat/status/845101936550469634
#[tweet](845101936550469634)#[tweet-hide-cards](845101936550469634)
Follow Button
From https://twitter.com/tiag0hm
#[follow](tiag0hm)
Themes
- GitHub
Support
- Bold
**Text**or__Text__ - Italic
*Text*or_Text_ - Strikethrough
~~Text~~ - Horizontal Rules
--- - Headings
# - Links
[alt](url) - Images
 - Code
- Blockquote
- Nested Blockquote
- Lists
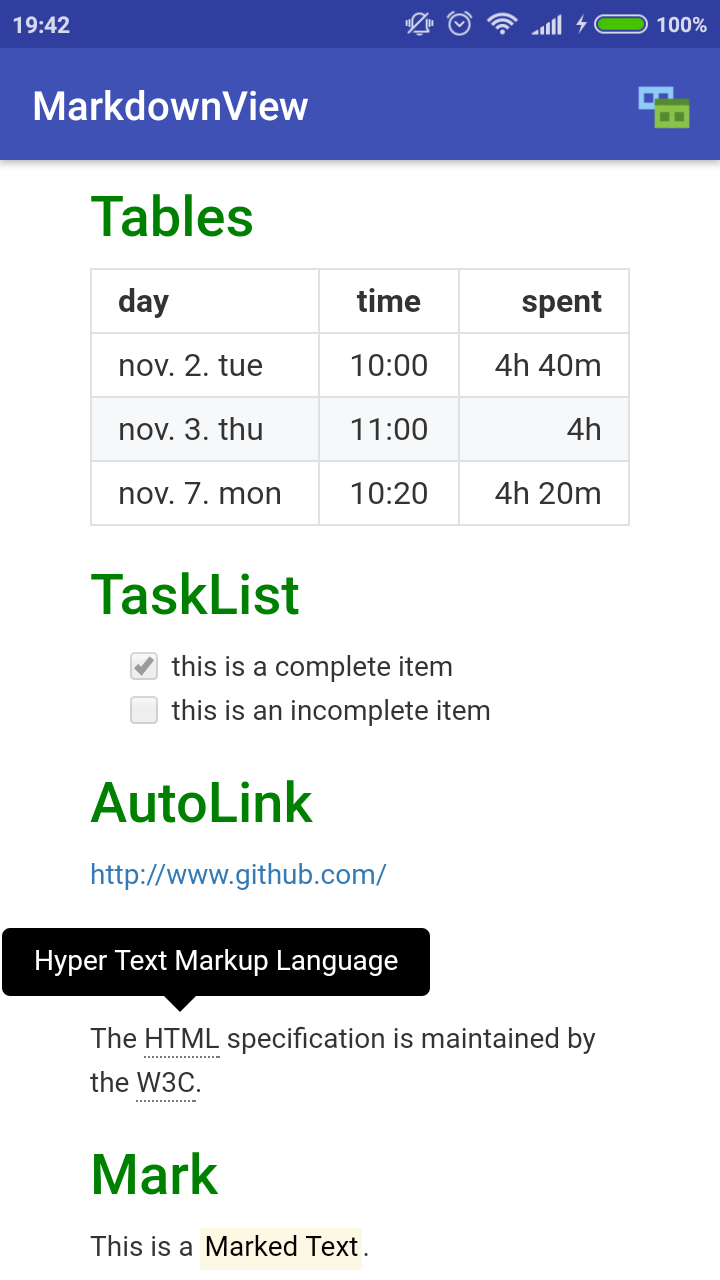
- Tables
- TaskList
- AutoLink
- Abbreviation
- Mark
==Text== - Subscript
H~2~O - Superscript
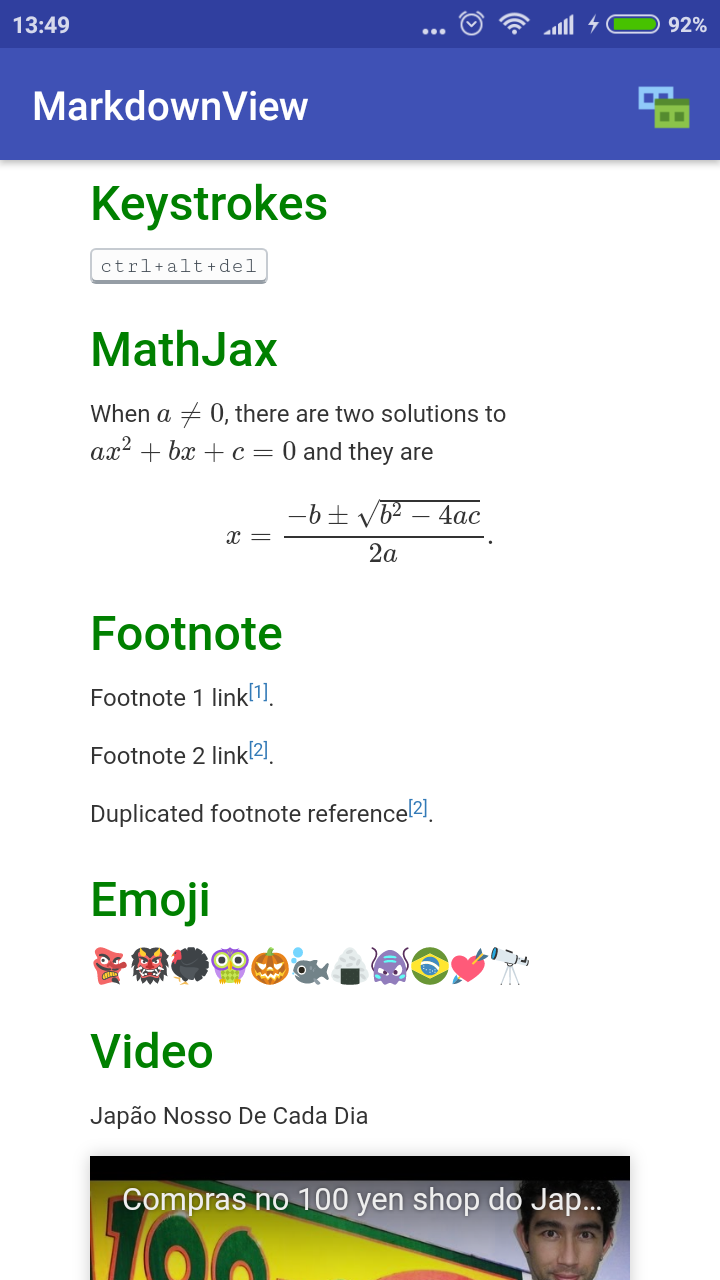
10^-10^ - Keystroke
@ctrl+alt+del@ - MathJax Inline
$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$ - MathJax
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$$ - Footnotes
- Image Resizing
 - Syntax Highlighting (using Highlight.js)
- Emoji (EmojiOne v2)
:smile: - Custom CSS
- Youtube
@[youtube](fM-J08X6l_Q) - JavaScripts
- Label
--DEFAULT-----SUCCESS-------WARNING---------DANGER----- - Bean
{{fieldName}} - Custom Attributes
{ #id .class name=value name='value'} - Text Align, Text Size and Text Colors using Custom Attributes
LICENSE
Copyright 2017-2018 tiagohm
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.