Snippets for VSCode
Code snippets are great additions to anyone who wants to save time while developing. They make it easier to enter repeating code, such as loops, complex HTML structures or reusable methods.
Visual Studio Code already has great support for snippets, including snippets appearance in IntelliSense (Ctrl+Space), tab-completion, as well as a dedicated snippet picker (Insert Snippet in the Command Palette).
This extension takes snippets to another level bringing new features which will improve managing code snippets.
Table of contents
Features
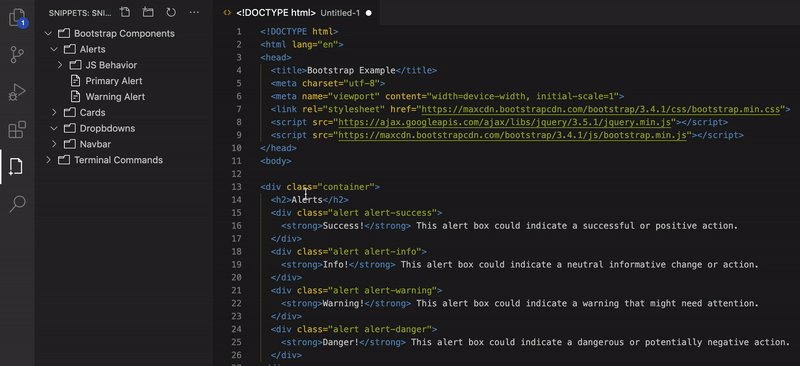
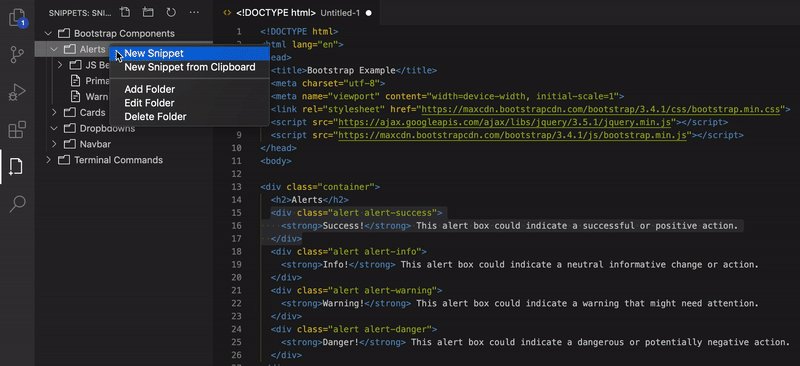
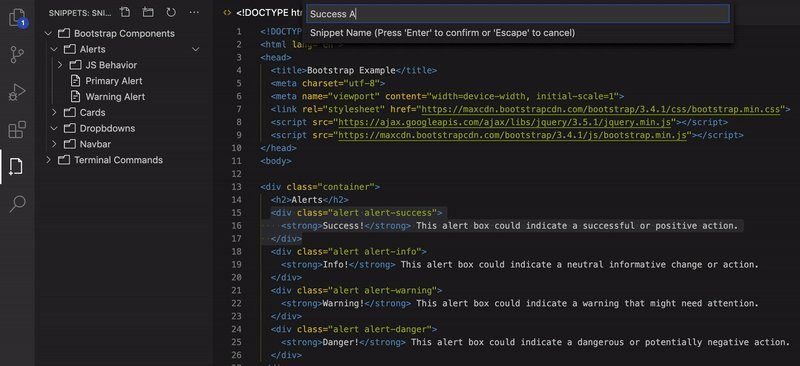
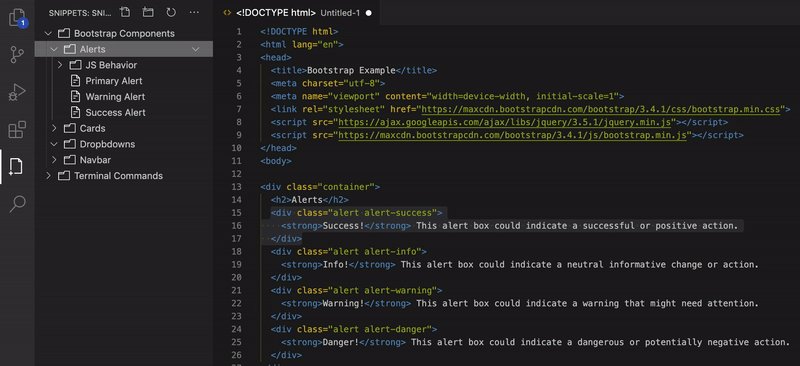
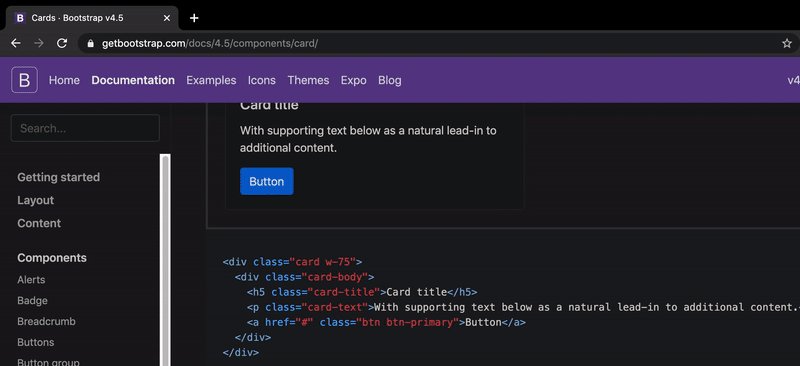
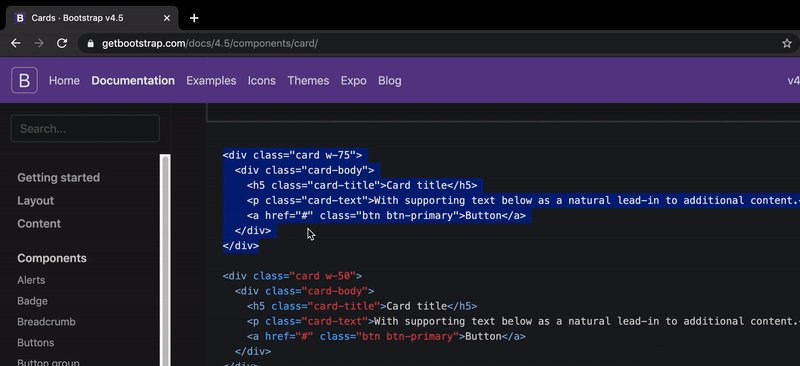
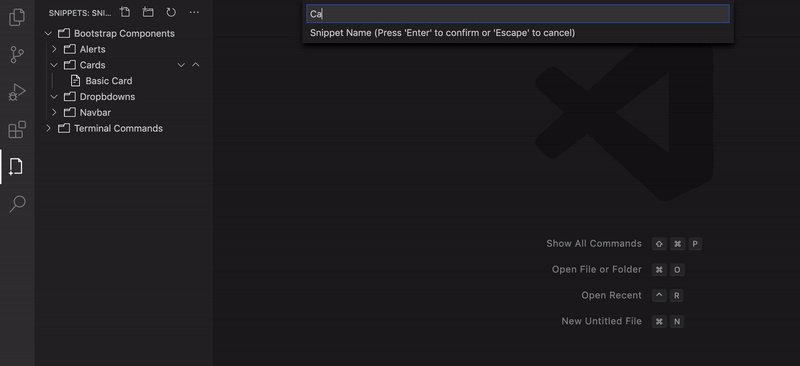
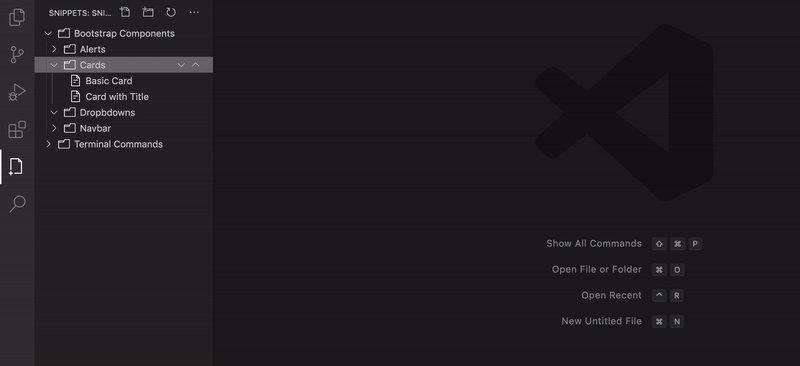
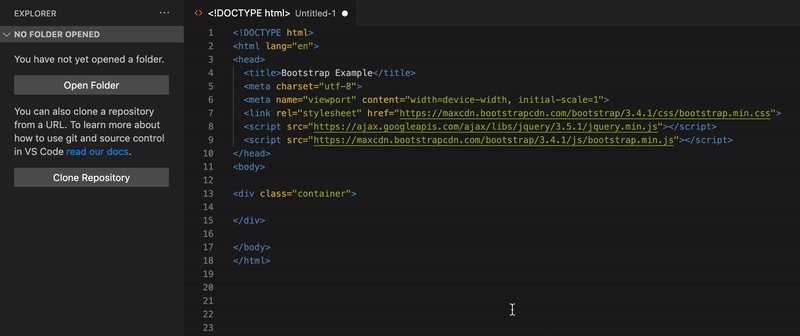
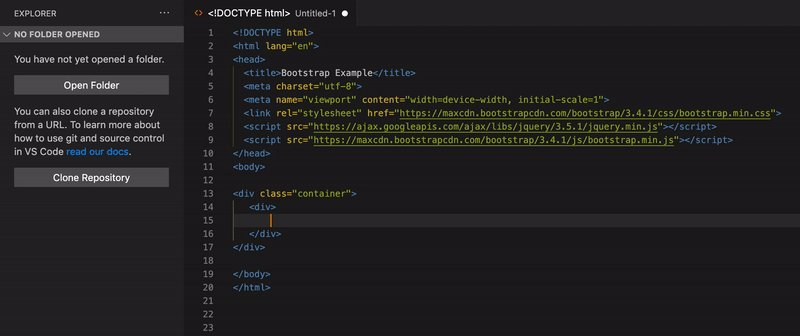
Create Snippet
You can easily create a snippet from your open editor in VSCode.
You can add code snippet directly from outside VSCode via your clipboard.
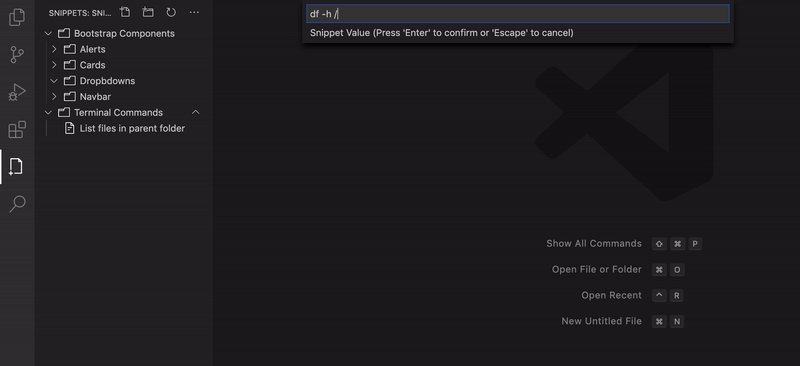
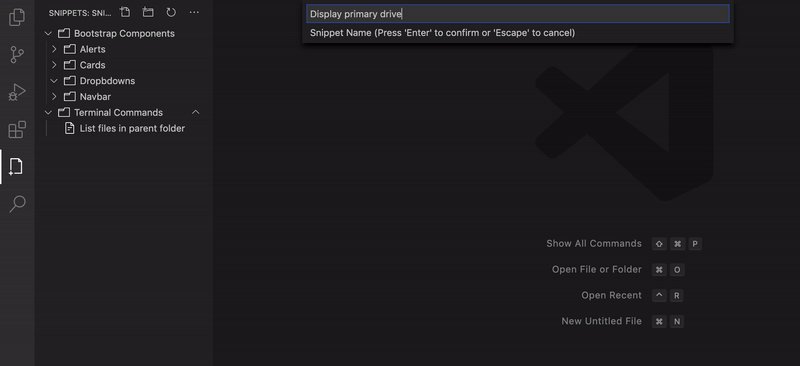
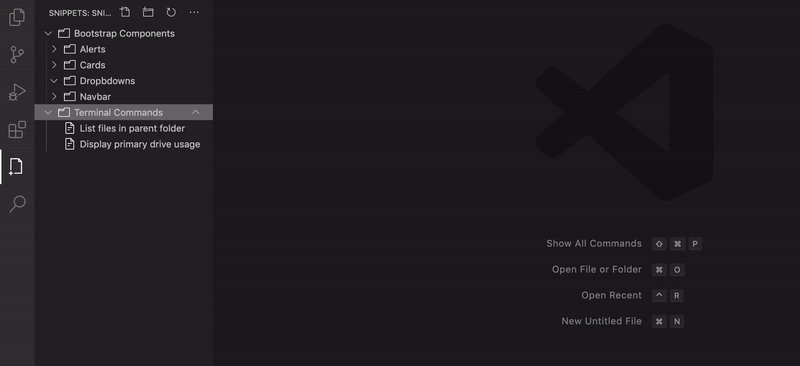
If you have a command in mind, just add it manually.
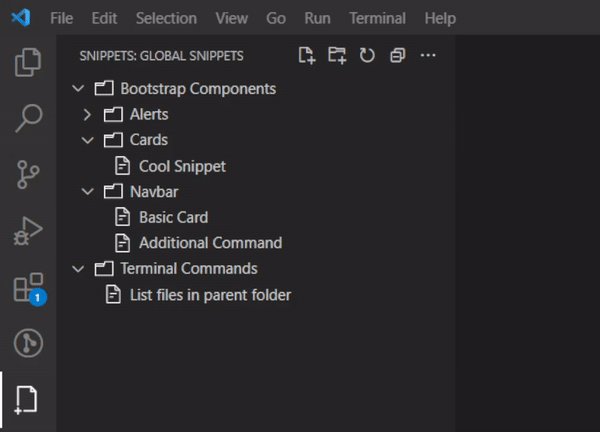
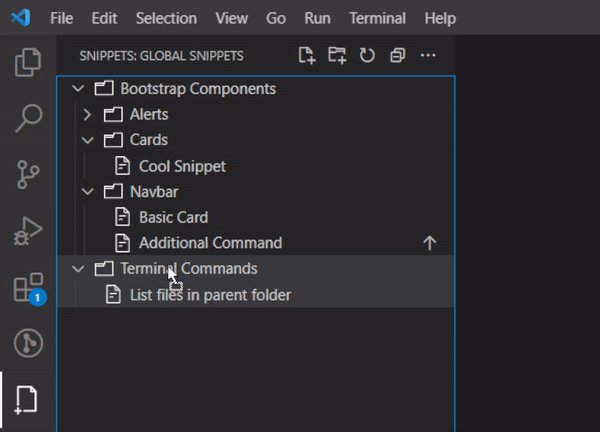
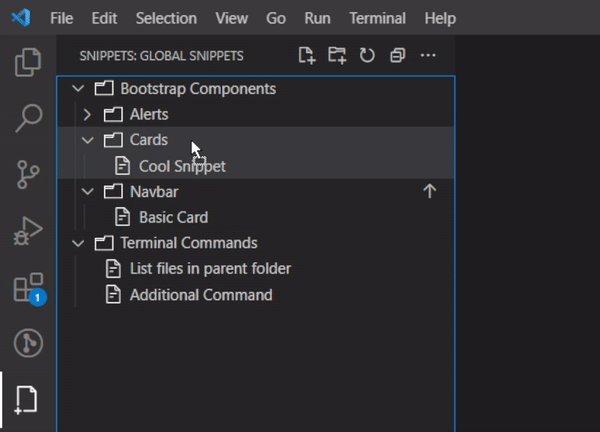
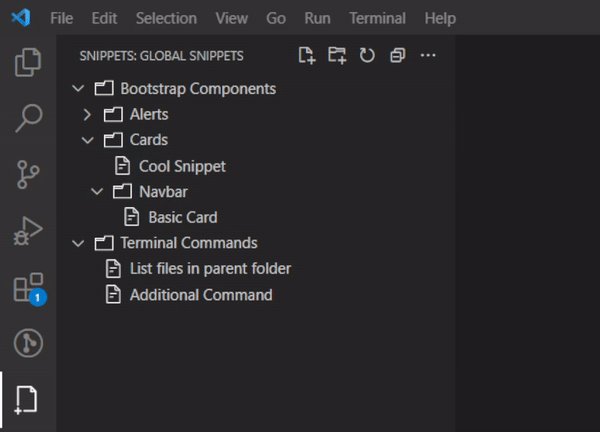
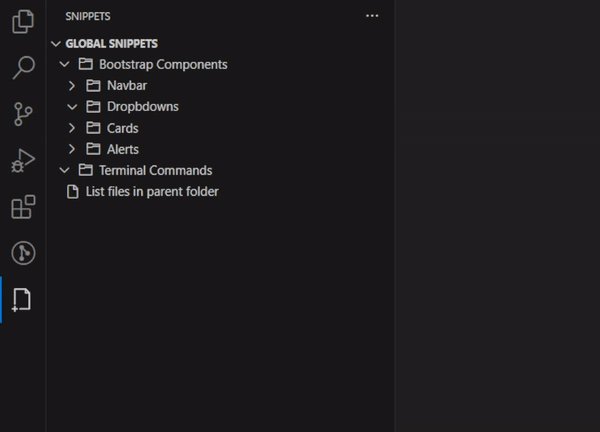
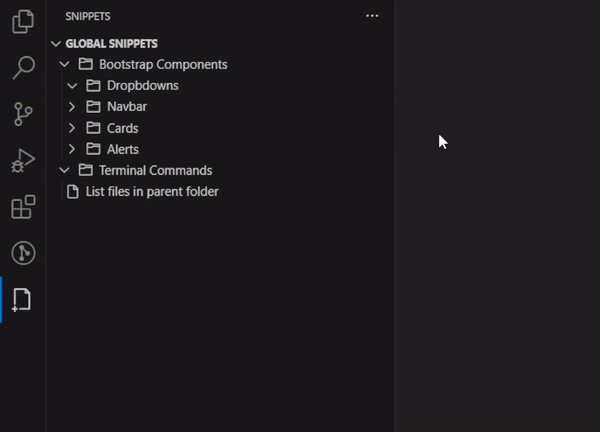
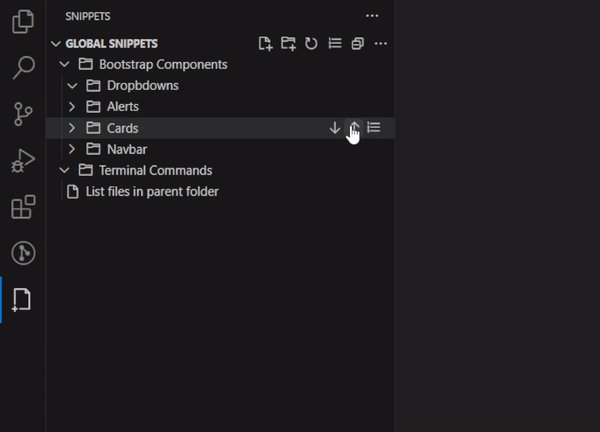
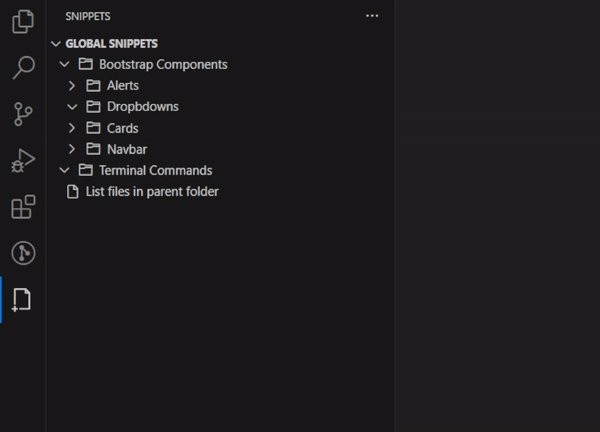
Organize Snippets
Drag and drop ! That simple !
You have the flexibility to reorder your snippets, there is no forced order.
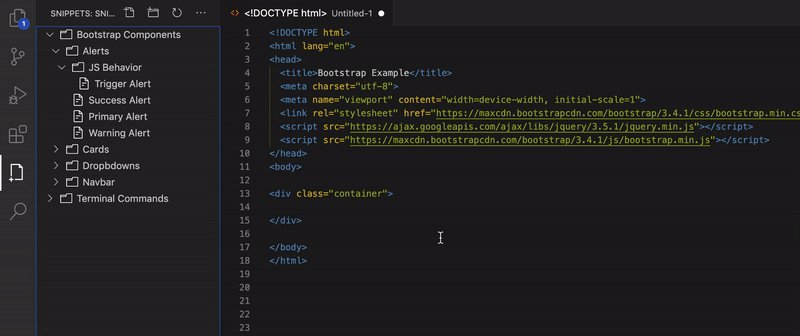
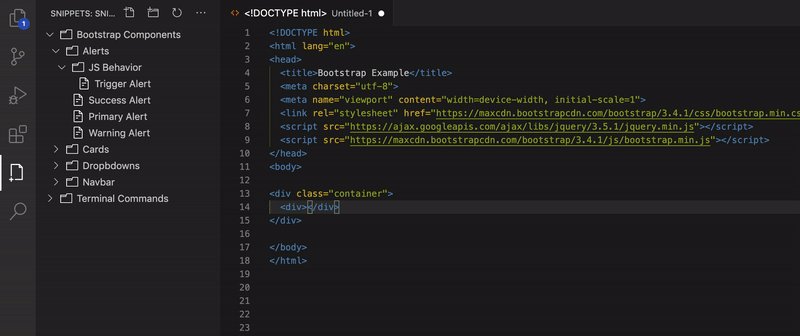
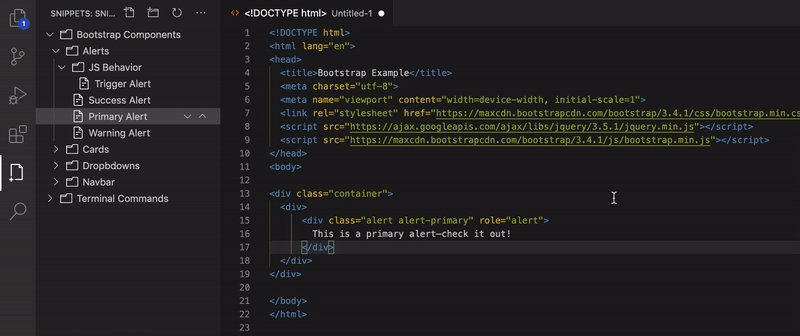
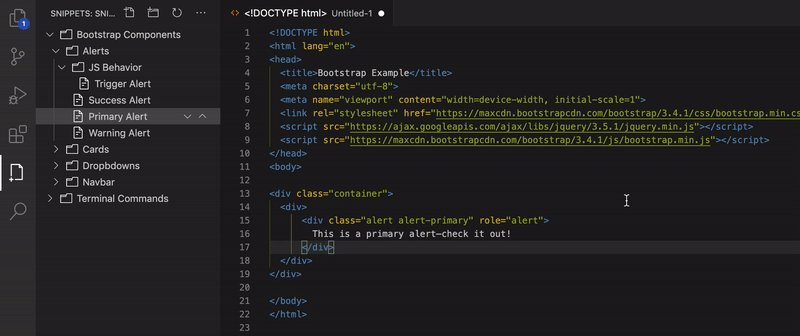
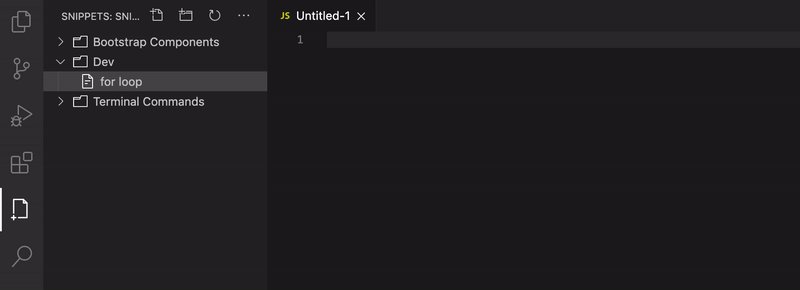
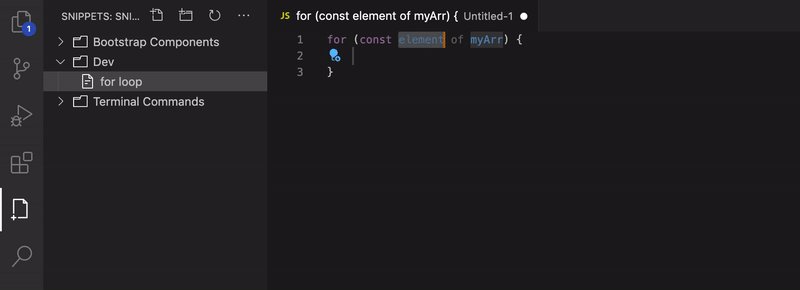
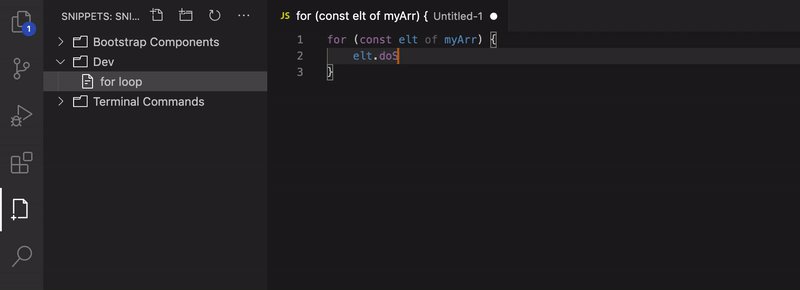
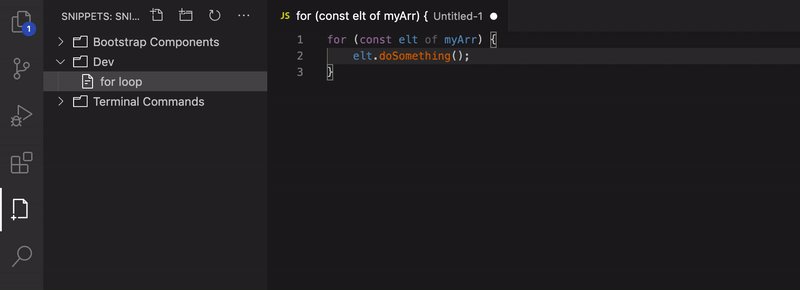
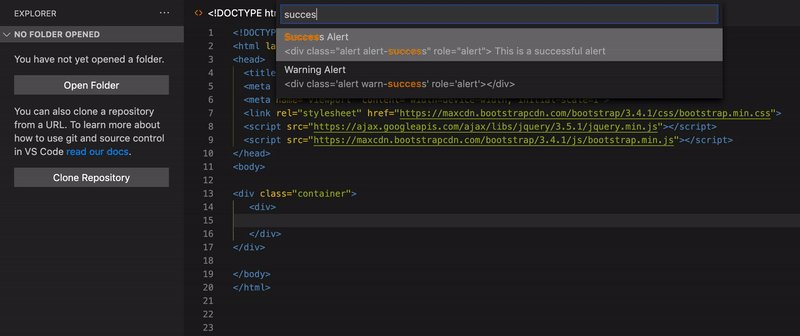
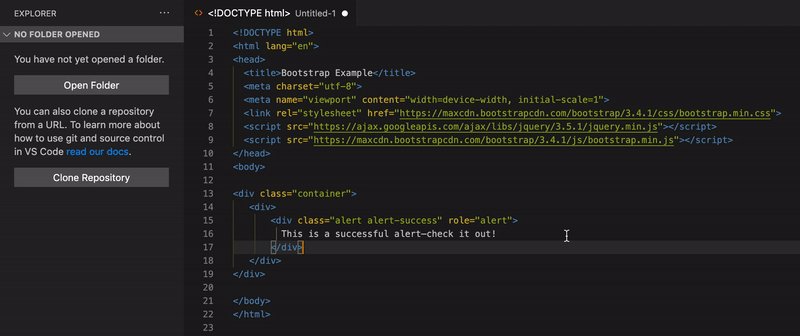
Open Snippet
Add your snippet with a single click.
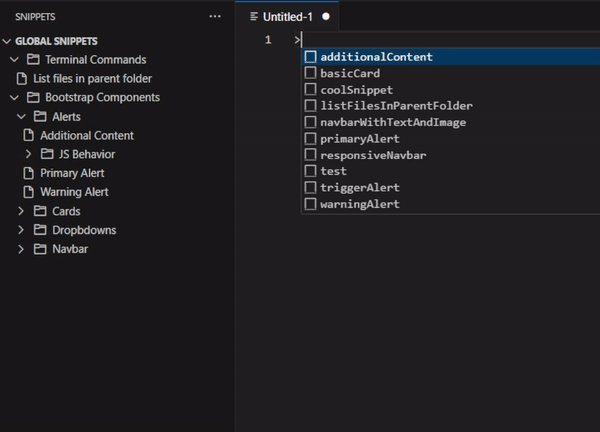
You're a keyboard guru ? Open your snippets using magic key > or using IntelliSense (Ctrl+Space).
Your snippet has variables ? No worries.
Lot of snippets ? Use Command Palette to quickly search for the wanted one.
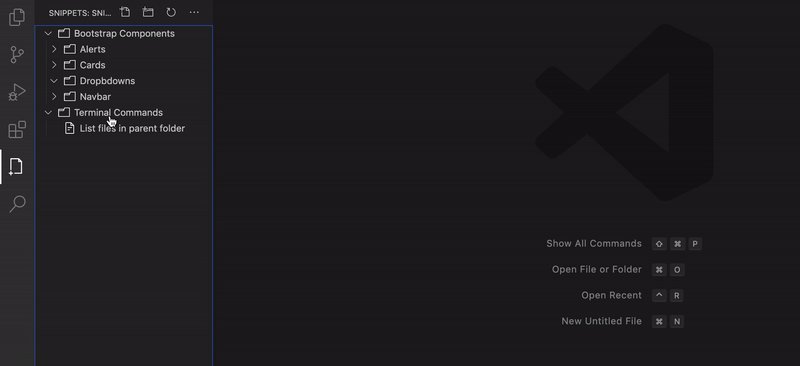
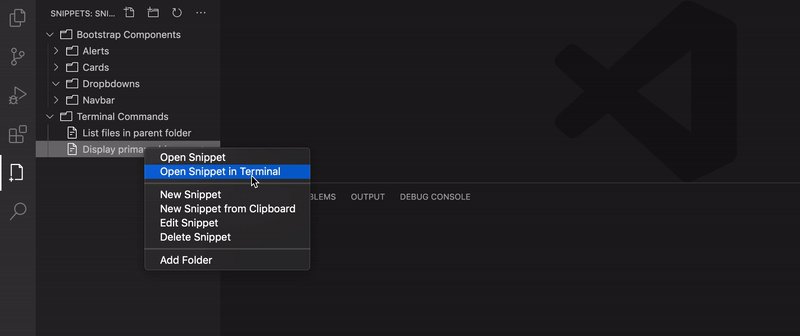
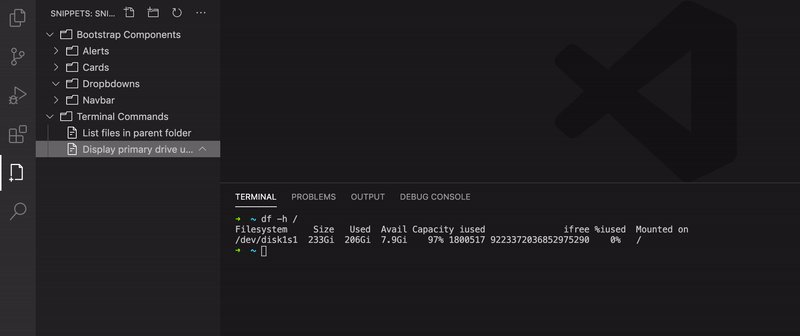
You have some commands for terminal ? Open them directly.
Edit Snippet
Edit your snippet easily and benefit from support of VSCode built-in Snippet Syntax.
Sync your Snippets
Sync your Snippets with VSCode
Experimental feature feel free to file a bug as this is still an experimental change.
Starting with version 2.0 and up, Snippets supports backup using VSCode Settings Sync feature. This means that you will no longer need to deal with snippets location in your file local machine. Your snippets will be saved alongside your VSCode data no matter your operating system.
Check the docs to know more about Settings Sync feature and how to use it.
Note: Settings Sync is still a VSCode preview feature.
Sync your Snippets with Version Control System
A huge number of users use a VCS (e.g Git) and they may want to bind snippets to a specific project (e.g share project specific snippets with team members). This is doable using the option snippets.useWorkspaceFolder. Once this option is enabled, the extension will read/write snippets from/in .vscode/snippets.json if that file is available (extension will ask to create the file for you the first time you enable the option).
Note: Enabling the option
snippets.useWorkspaceFolderwill omit synchronization via Settings Sync. You'll be responsible of backing up the file.vscode/snippets.jsonusing your favorite VSC.
Enjoy!
Installation
Open VSCode and type ctrl+P, type ext install tahabasri.snippets.
Known Issues
- With version 1.2 and bellow, there was an issue regarding permissions when trying to change snippets location. In Windows in particular, changing location to some restricted folders (e.g
C:\\) caused the extension to rollback to default path. This is due to lack of permissions on files from within VSCode itself.
We recommend upgrading to version 2+ to fix such issues.
Release Notes
Check CHANGELOG.md for full release notes.
Feedback
Credits
-
Icons made by Darius Dan from www.flaticon.com