Sketch Foundation Kit
The Foundation for Sites template for Sketch 3.
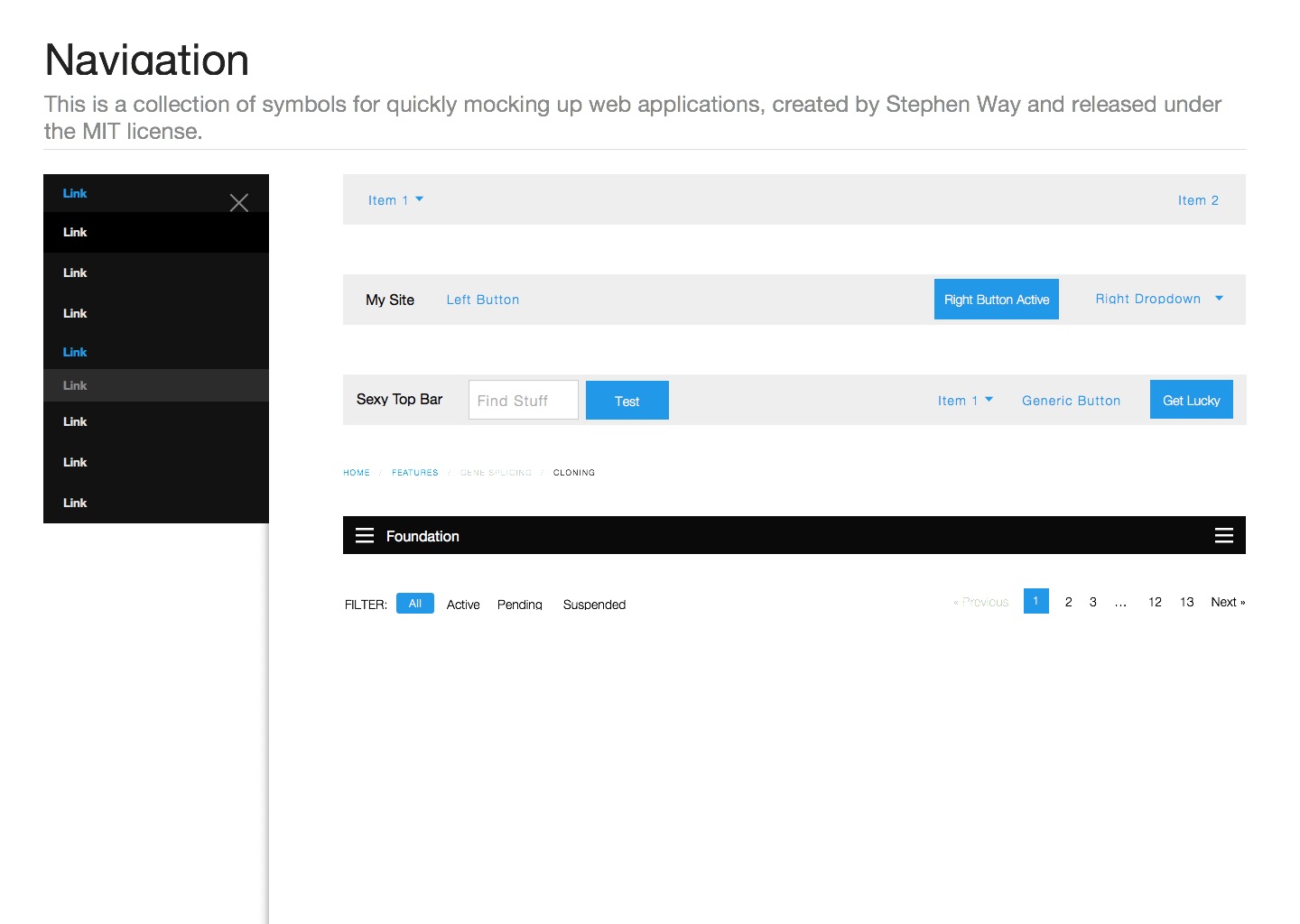
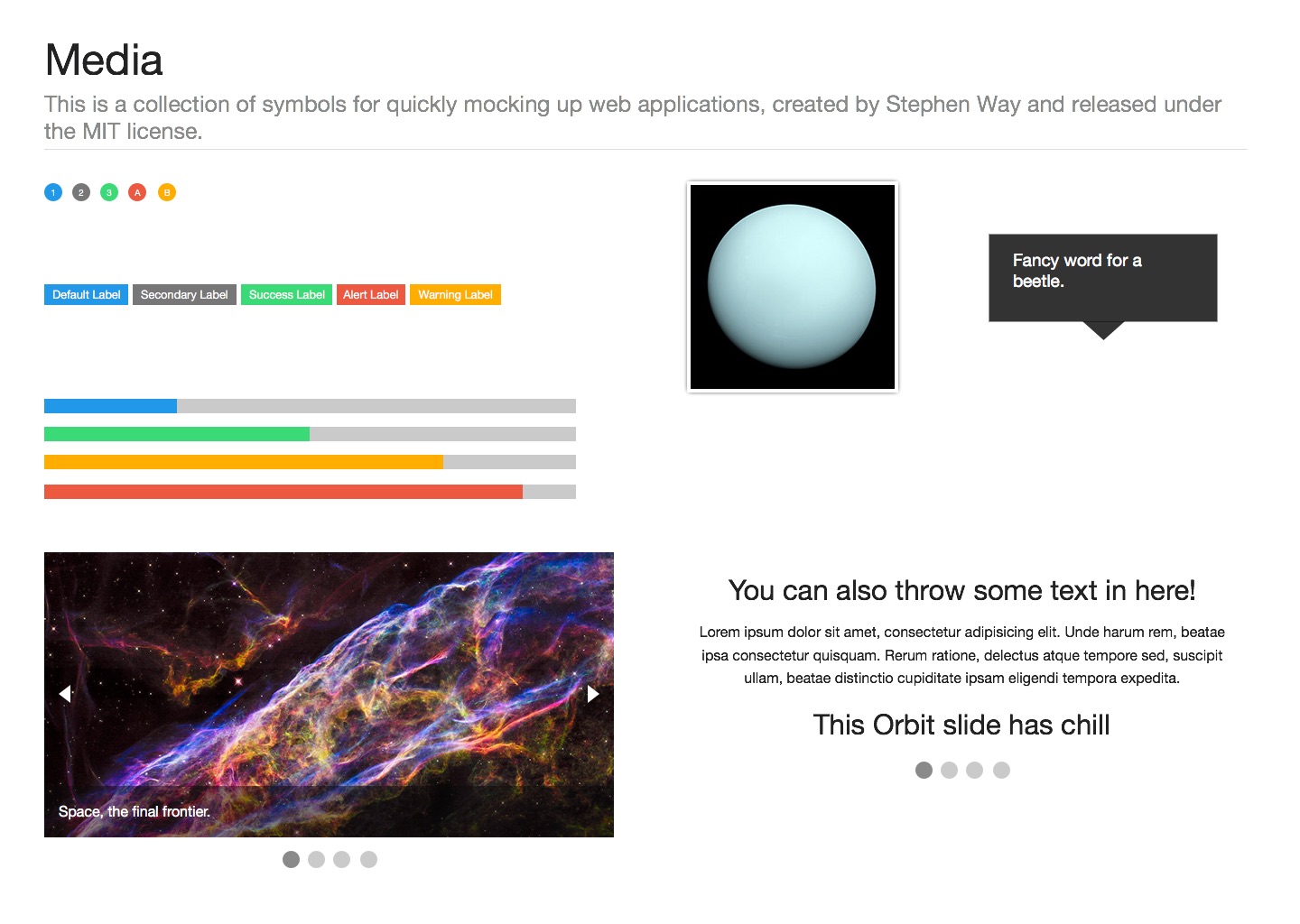
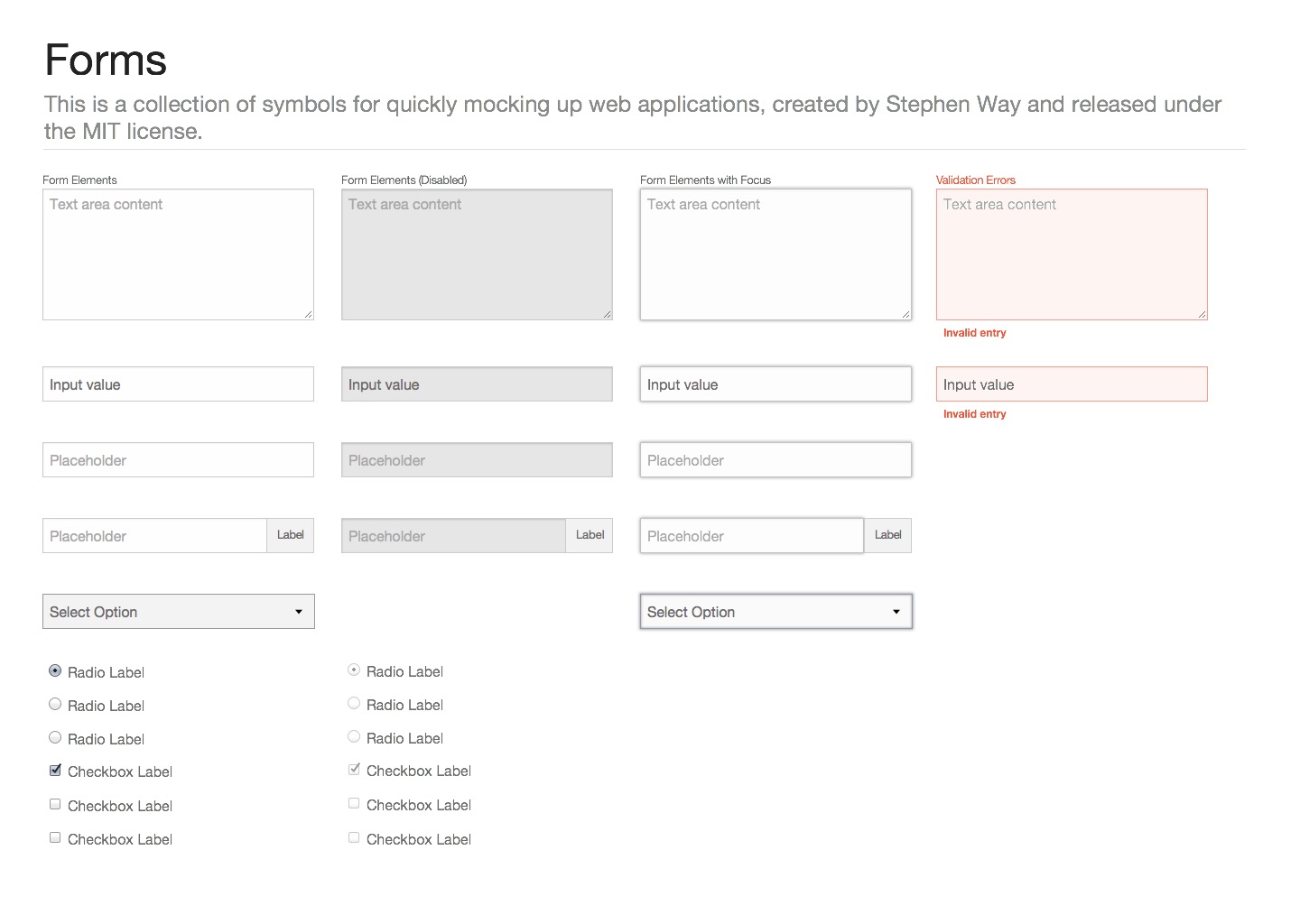
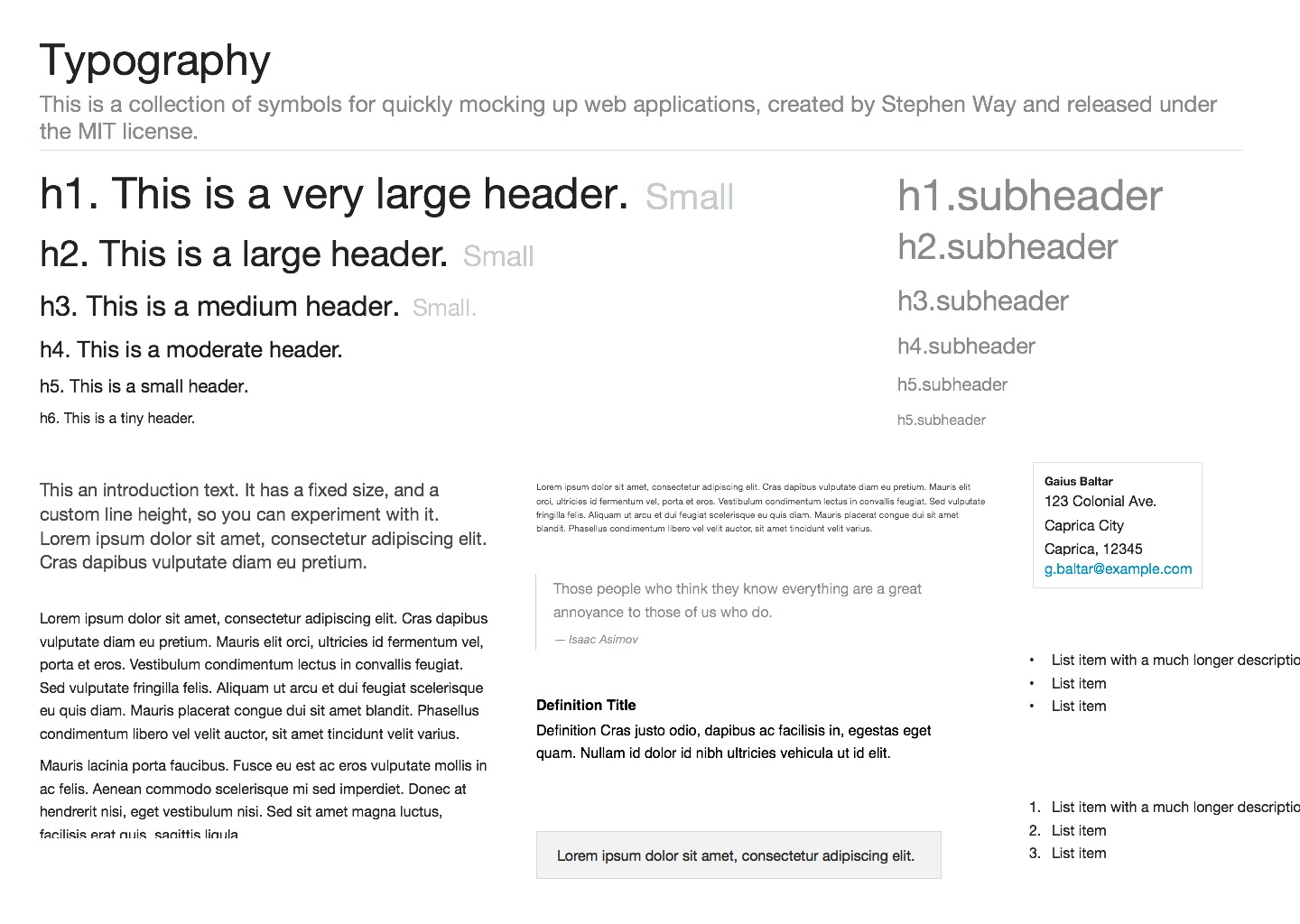
Symbols
Document Structure
The document has 2 pages, as follows:
- Welcome page (this one), with some default artboards for Responsive Web Design
- A collection of all symbols available in the document
In the Wild
If you happen to have a finished design based off this template, feel free to share it and it will get featured on this repo. Just open an issue.
Contributing
Pull requests and issues are welcome. Please use the Zurb Foundation site as your reference when suggesting features or issues.
License
The project is released under the MIT license. See LICENSE for more details.