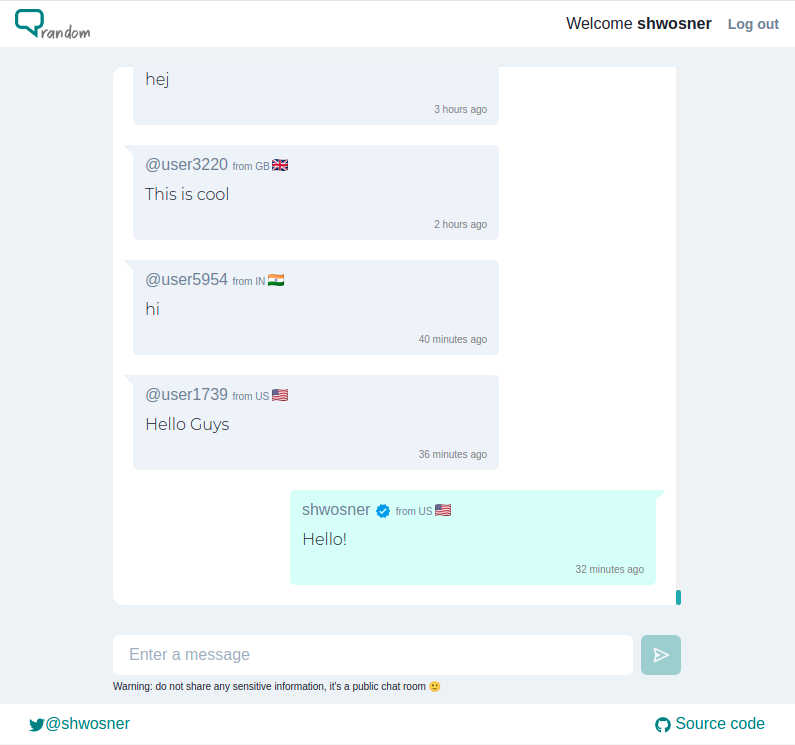
Full-stack real-time chat
- Data: PostgeSQL managed by Supabase @supabase_io (awsome real-time API).
- Front-end: React + Vite
- UI library: chakra-ui @chakra_ui
- Hosting: Netlify
- Country flags from Flagpedia
Install
npm install to setup dependencies
Supabase variables
Create a .env file with VITE_SUPABASE_URL and VITE_SUPABASE_KEY (see env.example)
Setup your Supabase project
The following database table is required:
| Field | Type |
|---|---|
| id | BIGINT |
| username | VARCHAR |
| text | TEXT |
| country | VARCHAR |
| is_authenticated | BOOLEAN |
| timestamp | timestamp |
SQL query if not using the Supabase interface:
CREATE TABLE messages (
id bigint GENERATED BY DEFAULT AS IDENTITY PRIMARY KEY,
username VARCHAR NOT NULL,
text TEXT NOT NULL,
country VARCHAR,
is_authenticated BOOLEAN DEFAULT FALSE,
timestamp timestamp default now() NOT NULL
);Setup GitHub authentication (optional)
Follow instrunction here
Dev
npm run dev to run server on port 3000
Build
npm run build to build the react client