flutter_tex
Contents
- About
- Demo Video
- Screenshots
- How to use?
- Examples
- Demo Application
- Demo Web
- Api Changes
- Api Usage
- Todo
- Cautions
About
A Flutter Package to render fully offline so many types of equations and expressions based on LaTeX , TeX and MathML, most commonly used are as followings:
-
Mathematics / Maths Equations and expressions (Algebra, Calculus, Geometry, Geometry etc...)
-
Physics Equations and expressions
-
Signal Processing Equations and expressions
-
Chemistry Equations and expressions
-
Statistics / Stats Equations and expressions
-
It also includes full HTML with JavaScript support.
How it works?
Basically it's a flutter dart wrapper around the most powerful JavaScript libraries MathJax and Katex which render the equations in webview_flutter_plus.
Demo Video
Click to Watch Demo on Youtube
Screenshots
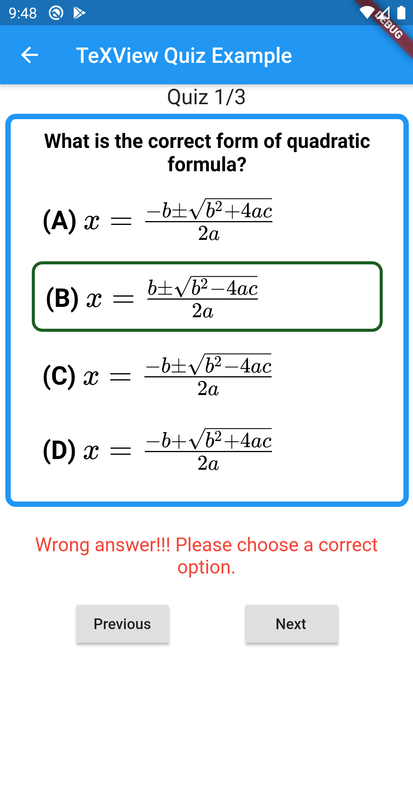
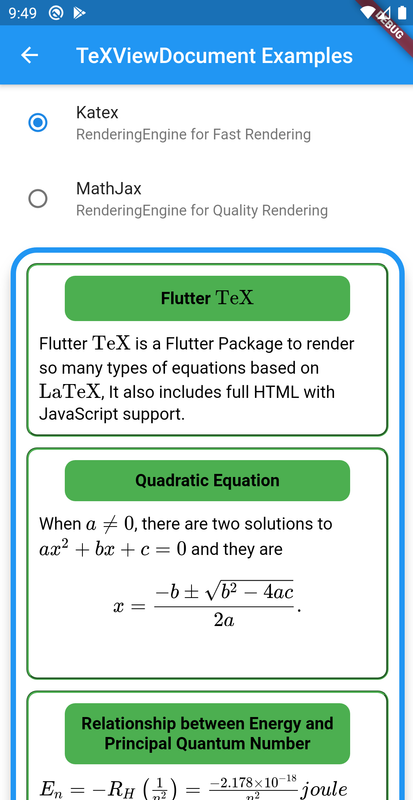
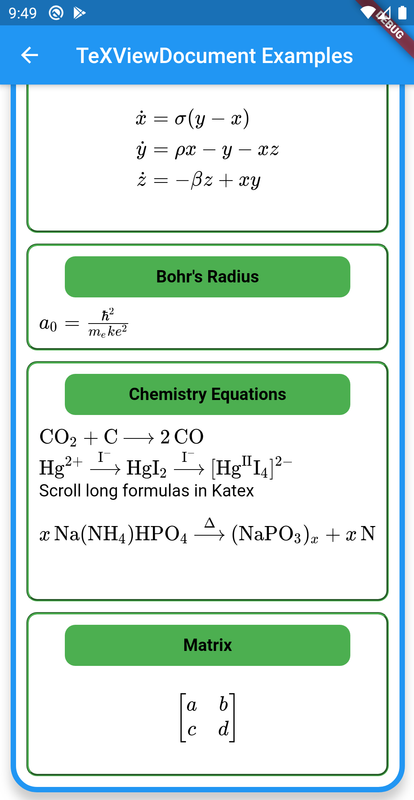
| Fonts Sample | Quiz Sample | TeX Document |
|---|---|---|
 |
 |
 |
| TeX Document | Image & Video | InkWell |
|---|---|---|
 |
 |
 |
How to use?
1: Add flutter_tex latest 
dependencies:
flutter_tex: ^4.0.3+42: You can install packages from the command line:
$ flutter packages getAlternatively, your editor might support flutter packages get. Check the docs for your editor to learn more.
3: Now you need to put the following implementations in Android, iOS, and Web respectively.
Android
Make sure to add this line android:usesCleartextTraffic="true" in your <project-directory>/android/app/src/main/AndroidManifest.xml under application like this.
<application
...
...
android:usesCleartextTraffic="true">
</application>It completely works offline, without internet connection, but these are required permissions to work properly:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />It'll still work in debug mode without permissions, but it won't work in release application without mentioned permissions.
iOS
Add following code in your <project-directory>/ios/Runner/Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key> <true/>
</dict>
<key>io.flutter.embedded_views_preview</key> <true/> Web
For Web support you need to put <script src="assets/packages/flutter_tex/js/flutter_tex.js"></script> and <script type="text/javascript">window.flutterWebRenderer = "canvaskit";</script> in <head> tag of your <project-directory>/web/index.html like this.
<head>
<meta charset="UTF-8">
<title>Flutter TeX</title>
<script src="assets/packages/flutter_tex/js/flutter_tex.js"></script>
<script type="text/javascript">window.flutterWebRenderer = "canvaskit";</script>
</head>4: Now in your Dart code, you can use:
import 'package:flutter_tex/flutter_tex.dart'; 5: Now you can use TeXView as a widget:
Examples
Quick Example
TeXView(
child: TeXViewColumn(children: [
TeXViewInkWell(
id: "id_0",
child: TeXViewColumn(children: [
TeXViewDocument(r"""<h2>Flutter \( \rm\\TeX \)</h2>""",
style: TeXViewStyle(textAlign: TeXViewTextAlign.Center)),
TeXViewContainer(
child: TeXViewImage.network(
'https://raw.githubusercontent.com/shah-xad/flutter_tex/master/example/assets/flutter_tex_banner.png'),
style: TeXViewStyle(
margin: TeXViewMargin.all(10),
borderRadius: TeXViewBorderRadius.all(20),
),
),
TeXViewDocument(r"""<p>
When \(a \ne 0 \), there are two solutions to \(ax^2 + bx + c = 0\) and they are
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$</p>""",
style: TeXViewStyle.fromCSS(
'padding: 15px; color: white; background: green'))
]),
)
]),
style: TeXViewStyle(
elevation: 10,
borderRadius: TeXViewBorderRadius.all(25),
border: TeXViewBorder.all(TeXViewBorderDecoration(
borderColor: Colors.blue,
borderStyle: TeXViewBorderStyle.solid,
borderWidth: 5)),
backgroundColor: Colors.white,
),
),
)TeXView Document Example
TeXView Document Example
TeXView Markdown Example
TeXView Markdown Example
TeXView Quiz Example
TeXView Quiz Example
TeXView Custom Fonts Example
TeXView Custom Fonts Example
TeXView Image and Video Example
TeXView Image and Video Example
TeXView InkWell Example
TeXView InkWell Example
Complete Example
Complete Example Code
Application Demo.
Web Demo.
You can find web demo at https://flutter-tex.web.app
Api Changes.
- Please see CHANGELOG.md.
Api Usage.
-
children:A list ofTeXViewWidget -
TeXViewWidgetTeXViewDocumentHolds TeX data by using a raw string e.g.r"""$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$<br> """You can also put HTML and Javascript code in it.TeXViewMarkdownHolds markdown data.TeXViewContainerHolds a singleTeXViewWidgetwith styling.TeXViewImagerenders image from assets or network.TeXViewColumnholds a list ofTeXViewWidgetvertically.TeXViewInkWellfor listening tap events. Its child and id is mandatory.TeXViewGroupa group ofTeXViewGroupItemusually used to create quiz layout.TeXViewDetailslike html<details>.
-
TeXViewStyle()You can style each and everything usingTeXViewStyle()or by using customCSScode byTeXViewStyle.fromCSS()where you can pass hard coded String containing CSS code. For more information please check the example. -
renderingEngine:Render Engine to render TeX (Default is Katex Rendering Engine). Use Katex RenderingEngine for fast render and MathJax RenderingEngine for quality render. -
loadingWidgetBuilder:Show a loading widget before rendering completes. -
onRenderFinished:Callback with the rendered page height, when TEX rendering finishes. -
onTeXViewCreated:Callback when TeXView loading finishes.
For more please see the Example.
To Do:
Speed Optimizations as it's a bit slow rendering speed. It takes 1-2 seconds to render after application loaded.(Solved by adding Katex Support)Bug in Web SupportonsetStateeverything disappears.
Cautions:
- Please avoid using too many
TeXViewin a single page, because this is based on webview_flutter_plus a complete web browser. Which may cause slowing down your app. I am trying to add all necessary widgets withinTeXView, So please prefer to useTeXViewWidget. You can check example folder for details. If you find any problem you can report an issue.