bdgt
Big finance tools in a small package
bdgt is a one-stop personal finance management app. Planned features:
- Zero-based budgeting system
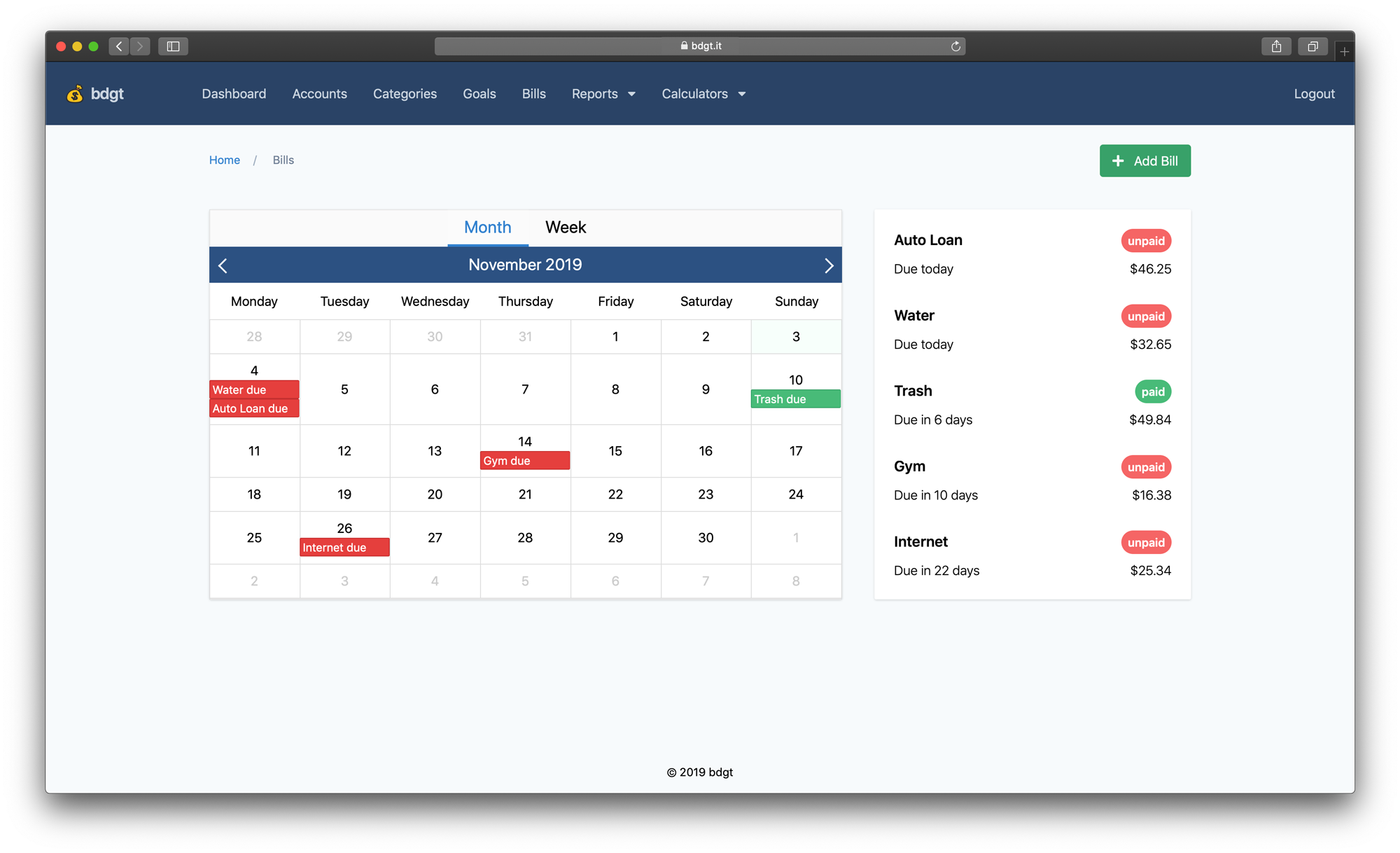
- Bill management, calendar, and reminders
- Account management/transaction history
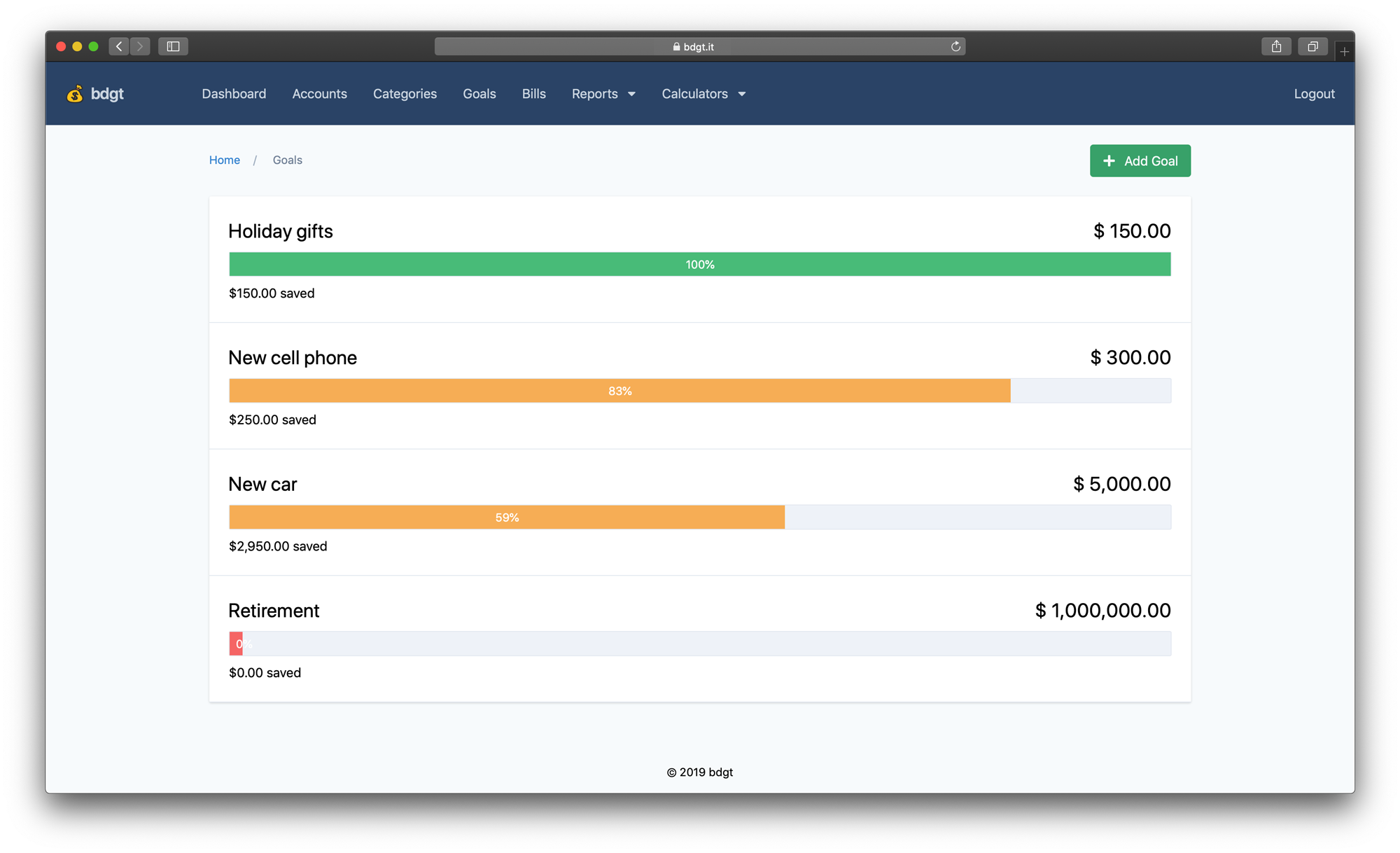
- Goal system with automatic monthly budgeting
- Forecasting (net worth/account balance)
- Debt and savings calculators
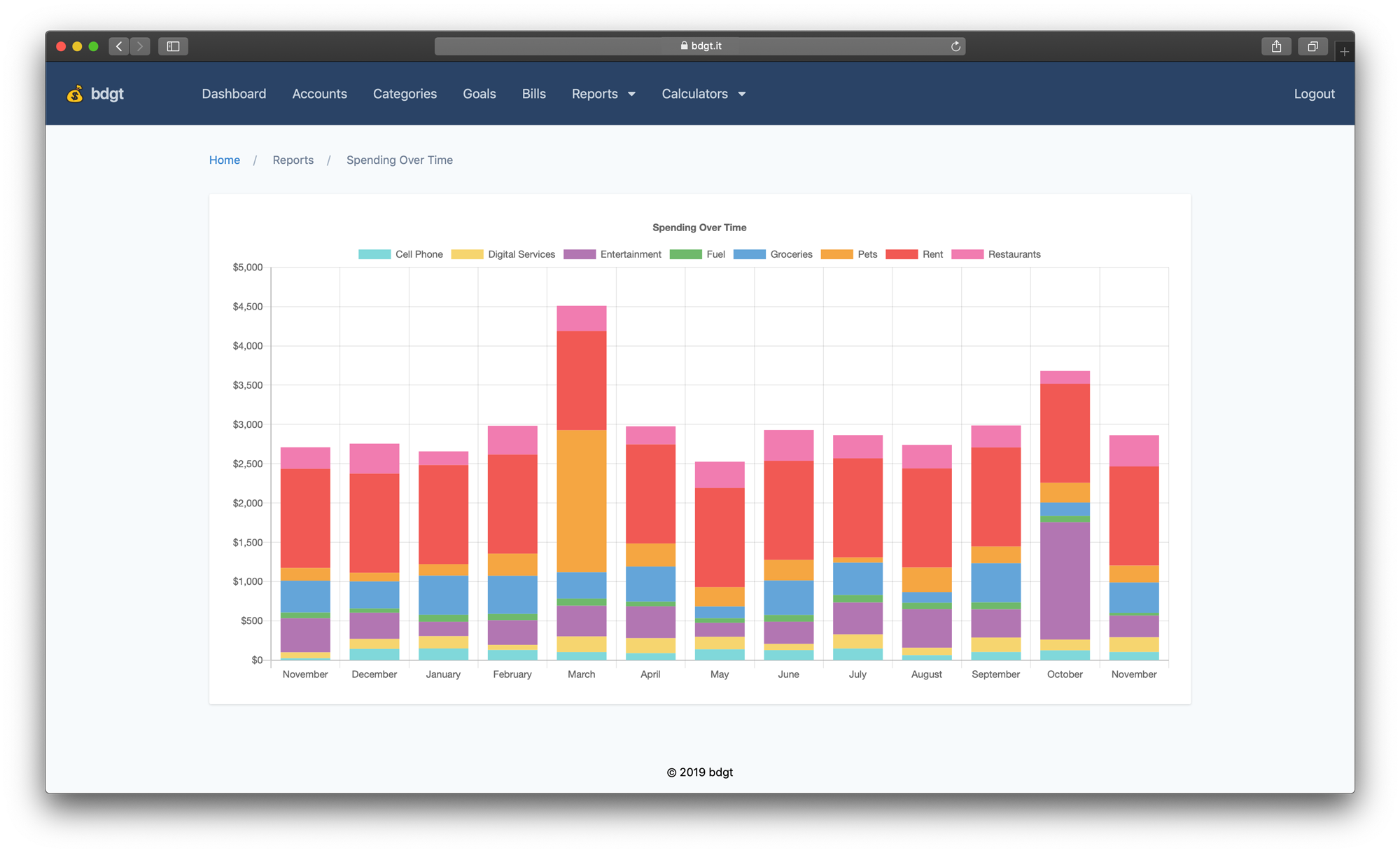
- Interactive reports
Demo at https://bdgt.it
[email protected]/admin
Index
Screenshots
Installation
Using PHP on your machine
This project requires PHP 7.4+, a MySQL database, Composer, and NPM.
If you already have PHP installed, you can use php artisan serve or Laravel Valet paired with an installed version of MySQL, or a tool like Takeout.
Click to expand local setup instructions
Run these commands to install dependencies and configure the app:
cp .env.example .env # edit the values in .env to suit your environment
composer install
php artisan key:generate
php artisan migrate
php artisan db:seed
npm install
npm run devA dummy account will be created with the following credentials which can be used to log in and preview the app:
Email: [email protected]
Password: admin
Using Docker (Laravel Sail)
A Docker config is provided with all required dependencies using Laravel Sail.
Click to expand Docker instructions
-
Copy the .env file and edit the values to suit your environment:
cp .env.example .env
-
If you have Composer installed, run
composer installto install Laravel Sail. Otherwise, install using the following Docker command (see the docs):docker run --rm \ -v $(pwd):/opt \ -w /opt \ laravelsail/php80-composer:latest \ composer install -
Start the containers:
# Add -d to run in the background ./vendor/bin/sail up -
Configure the app and build the frontend:
./vendor/bin/sail artisan key:generate ./vendor/bin/sail artisan migrate ./vendor/bin/sail artisan db:seed ./vendor/bin/sail npm install ./vendor/bin/sail npm run dev
The app will be available on http://localhost:[APP_PORT], depending on the APP_PORT you specified in your .env file (80 by default).
A dummy account will be created with the following credentials which can be used to log in and preview the app:
Email: [email protected]
Password: admin
Building the frontend assets
If you make changes to JS or SCSS files, you'll need to recompile the frontend assets.
npm run watch — to automatically compile changes