SwiftyWalkthrough is a library for creating great walkthrough experiences in your apps, written in Swift. You can use the library to allow users to navigate and explore your app, step by step, in a predefined way controlled by you.
- Add walkthroughs to your app with little effort: you don't need to change anything in your view hierarchy.
- SwiftyWalkthrough is great for onboarding, walkthroughs, tutorials, etc.
- Control with precision which views are accessible to the user in a given time.
- Take users through a series of steps, even across multiple screens.
- Is simple!
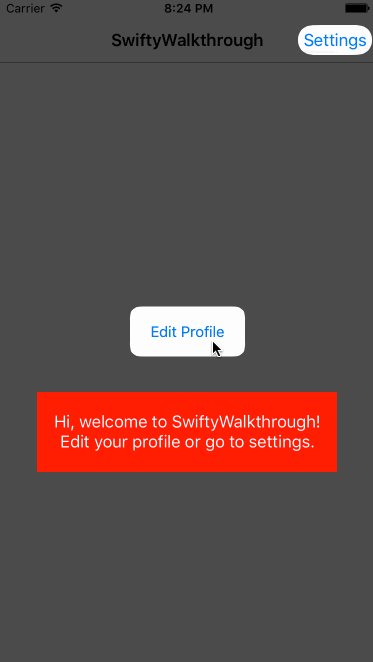
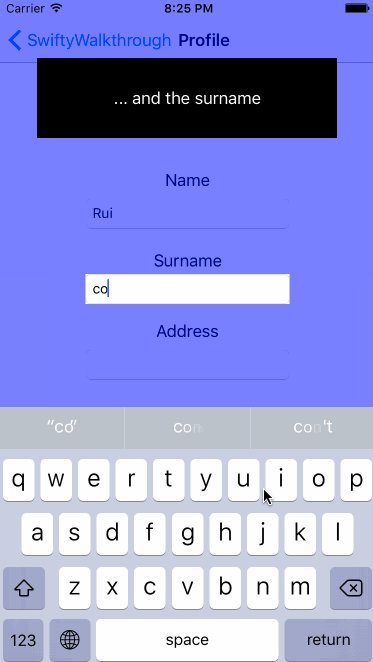
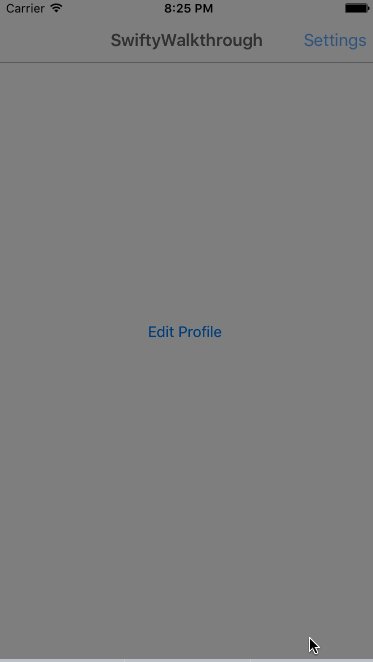
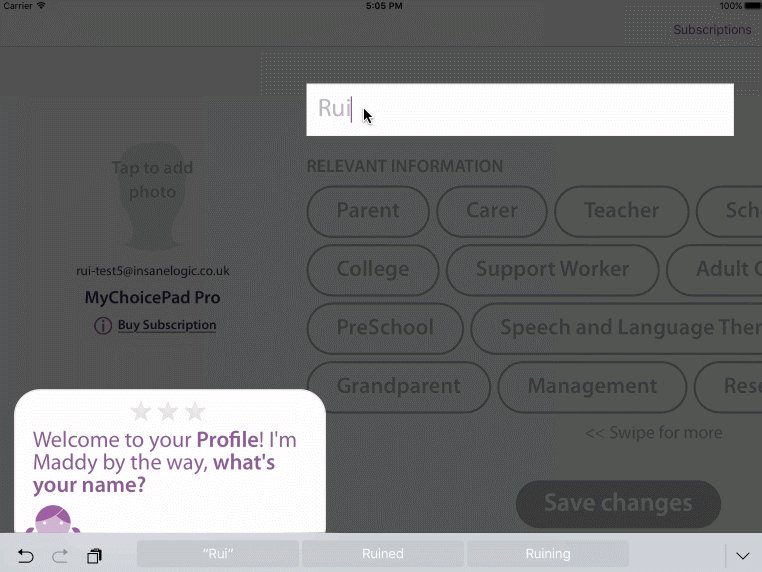
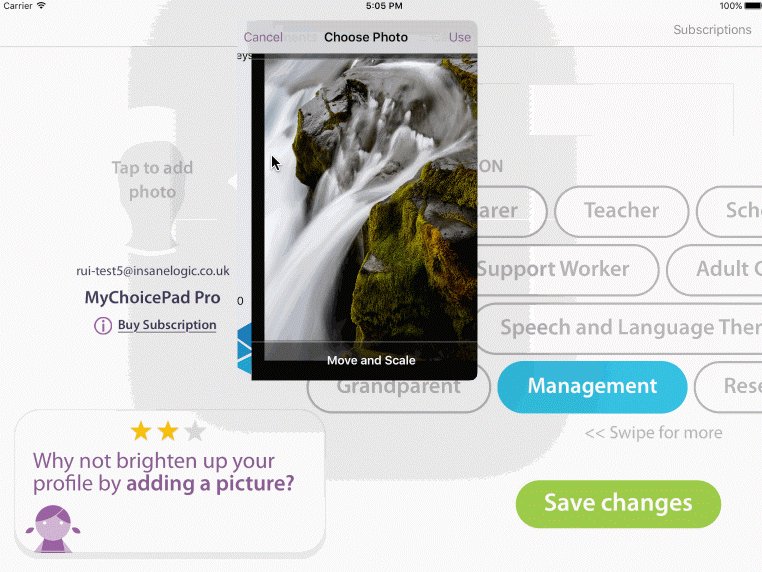
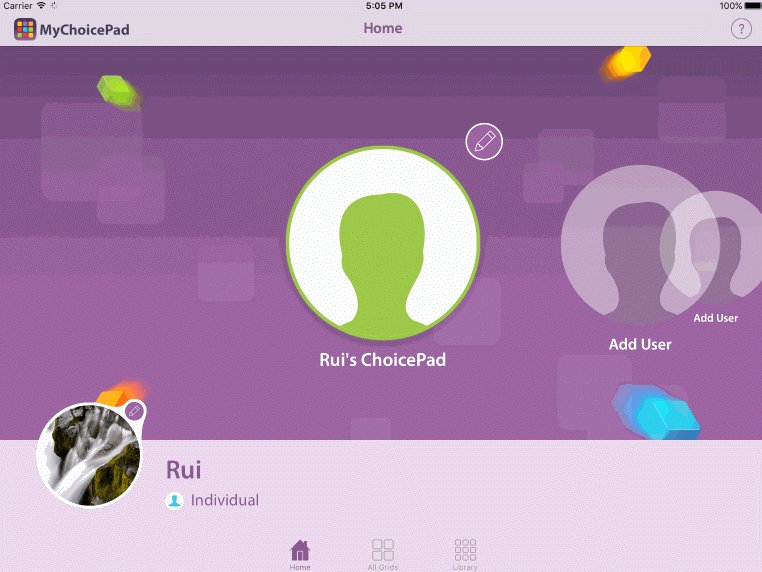
SwiftyWalkthrough provides you with a framework to build your walkthrough experience, giving you full control over what you want to achieve. The following examples were built using SwiftyWalkthrough:
SwiftyWalkthrough works by adding an overlay on top of your screen, blocking the access to your views. You can then control which views should be made accessible and when.
import SwiftyWalkthrough
if let _ = walkthroughView {
// Attached to existing walkthrough
} else {
let myCustomWalkthrough = CustomWalkthroughView()
startWalkthrough(myCustomWalkthrough)
// Walkthrough initialized
}Sometimes it is useful to know if there is an ongoing walkthrough (i.e. to adjust the logic on the view controllers). In that situation you can make use of the property ongoingWalkthrough.
@IBAction func switchValueChanged(sender: UISwitch) {
customWalkthroughView?.removeAllHoles()
customWalkthroughView?.helpLabel.hidden = true
NSUserDefaults.standardUserDefaults().setBool(true, forKey: "settingsWalkthroughComplete")
if ongoingWalkthrough {
navigationController?.popToRootViewControllerAnimated(true)
}
}@IBOutlet weak var nameField: UITextField!
@IBOutlet weak var surnameField: UITextField!
@IBOutlet weak var addressField: UITextField!
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
walkthroughView?.cutHolesForViews([nameField]) // start by only allowing the interaction with nameField
}cutHolesForViews will only look into your views' frames to cut the holes in the overlay. If you want to add some extra padding or define a corner radius, use cutHolesForViewDescriptors like this:
let descriptors = [
ViewDescriptor(view: showProfileButton, extraPaddingX: 20, extraPaddingY: 10, cornerRadius: 10)
]
walkthroughView?.cutHolesForViewDescriptors(descriptors)walkthroughView?.removeAllHoles()finishWalkthrough()By default, SwiftyWalkthrough only provides the mechanism to block the access to your views and cut holes to access them, it's up to you to customize it to suit your needs. You can do it by subclassing WalkthroughView and start the walkthrough with your custom walkthrough view. You can find more about this on the example provided with the library.
import UIKit
import SwiftyWalkthrough
class CustomWalkthroughView: WalkthroughView {
// customize it
}
let myCustomWalkthrough = CustomWalkthroughView()
startWalkthrough(myCustomWalkthrough)To specify the overlay's dim color at any time you just need to set the property dimColor:
walkthroughView?.dimColor = UIColor.redColor().colorWithAlphaComponent(0.7).CGColorIf for some reason you need to be notified right before the interaction with an exposed view, you can provide an implementation for the willInteractWithView method:
// MARK: - WalkthroughViewDelegate
func willInteractWithView(view: UIView) {
print("Will interact with view \(view)")
}Note: Keep in mind that willInteractWithView may be invoked multiple times, depending on the view hierarchy, as it relies on UIView's hitTest method. From the UIView Class Reference:
This method traverses the view hierarchy by calling the pointInside:withEvent: method of each subview to determine which subview should receive a touch event. If pointInside:withEvent: returns true, then the subview’s hierarchy is similarly traversed until the frontmost view containing the specified point is found. If a view does not contain the point, its branch of the view hierarchy is ignored. You rarely need to call this method yourself, but you might override it to hide touch events from subviews.
This method ignores view objects that are hidden, that have disabled user interactions, or have an alpha level less than 0.01. This method does not take the view’s content into account when determining a hit. Thus, a view can still be returned even if the specified point is in a transparent portion of that view’s content.
Points that lie outside the receiver’s bounds are never reported as hits, even if they actually lie within one of the receiver’s subviews. This can occur if the current view’s clipsToBounds property is set to false and the affected subview extends beyond the view’s bounds.
- iOS 9.0+
- Xcode 10.2.1 / Swift 5
platform :ios, '9.0'
use_frameworks!
pod 'SwiftyWalkthrough'github "ruipfcosta/SwiftyWalkthrough"
Owned and maintained by Rui Costa (@ruipfcosta).
Thanks to Andrew Jackman (@andrew_jackman).
Bug reports and pull requests are welcome.
SwiftyWalkthrough is released under the MIT license. See LICENSE for details.