Visualforce TableGrid

Usage | Know Issues/Todos | Third Party Code | Licence
TableGrid is a free, open-source Force.com library, that provides users and developers a highly customizable, native-looking, sortable, filterable, editable Grid Visualforce component. This component can be used as an advanced, highly configurable (by developer and user) replacement of apex:pageBlockTables and Standard Related Lists.
Features:
- Native Salesforce.com Look And Feel
- Works as Standalone table grid or as an embedded replacement for Related List
- Works as replacement for Standard Lookup popups with <c:advancedLookup>
- Works for Standard and Custom SObjects
- Spreadsheet-like Cell-Editing
- Delete Muliple records
- Pagination with cutomizable page size
- Filter Builder UI to let users filter records
- Field Selection UI to let users customize columns
- Each user`s customizations can be auto-saved in a "database-cookie"
Usage Examples
Please see components/tableGrid.component for a detailed description of all attributes. The following examples should give
you enough information to get started.
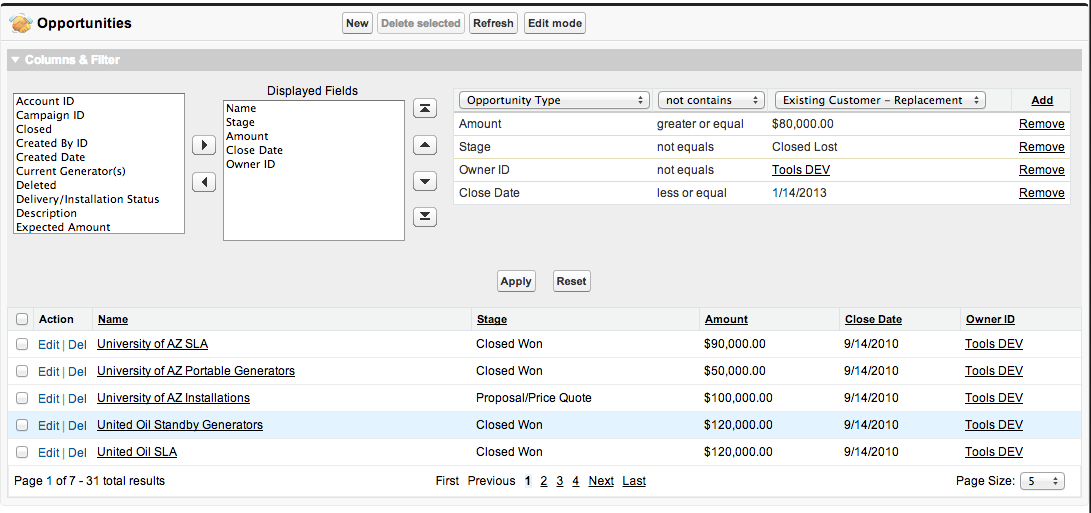
TableGrid in a standalone Visualforce page
This snippet is taken from the sample page pages/tableGridStandalone.page.
<apex:page showHeader="false" sidebar="false">
<apex:form >
...
<c:tableGrid type="Opportunity"
title="Opportunities"
fields="Name,StageName,Amount,CloseDate"
sortBy="Name"
image="/img/icon/hands24.png"
sortDescending="true"
mode="list"
customizeFields="true"
customizeFilter="true"
pageSize="5" />
...
</apex:form>
</apex:page>
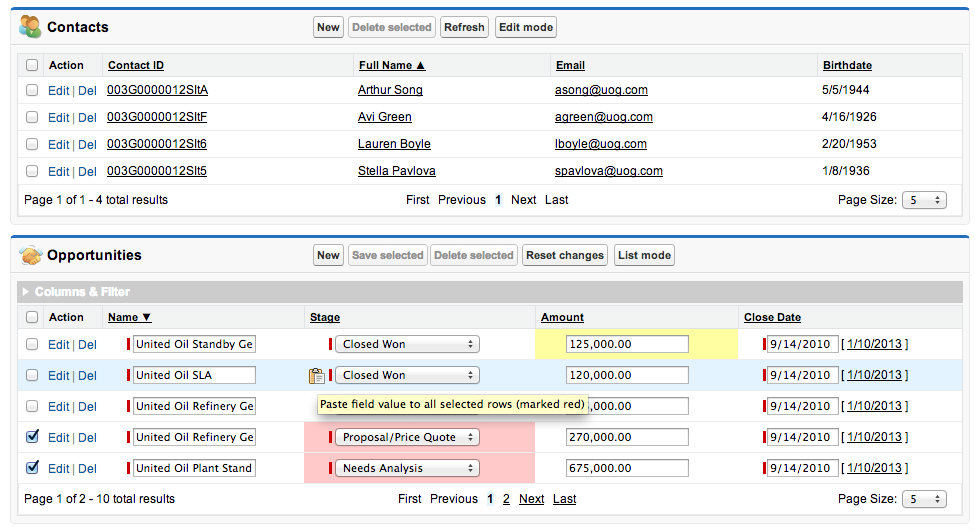
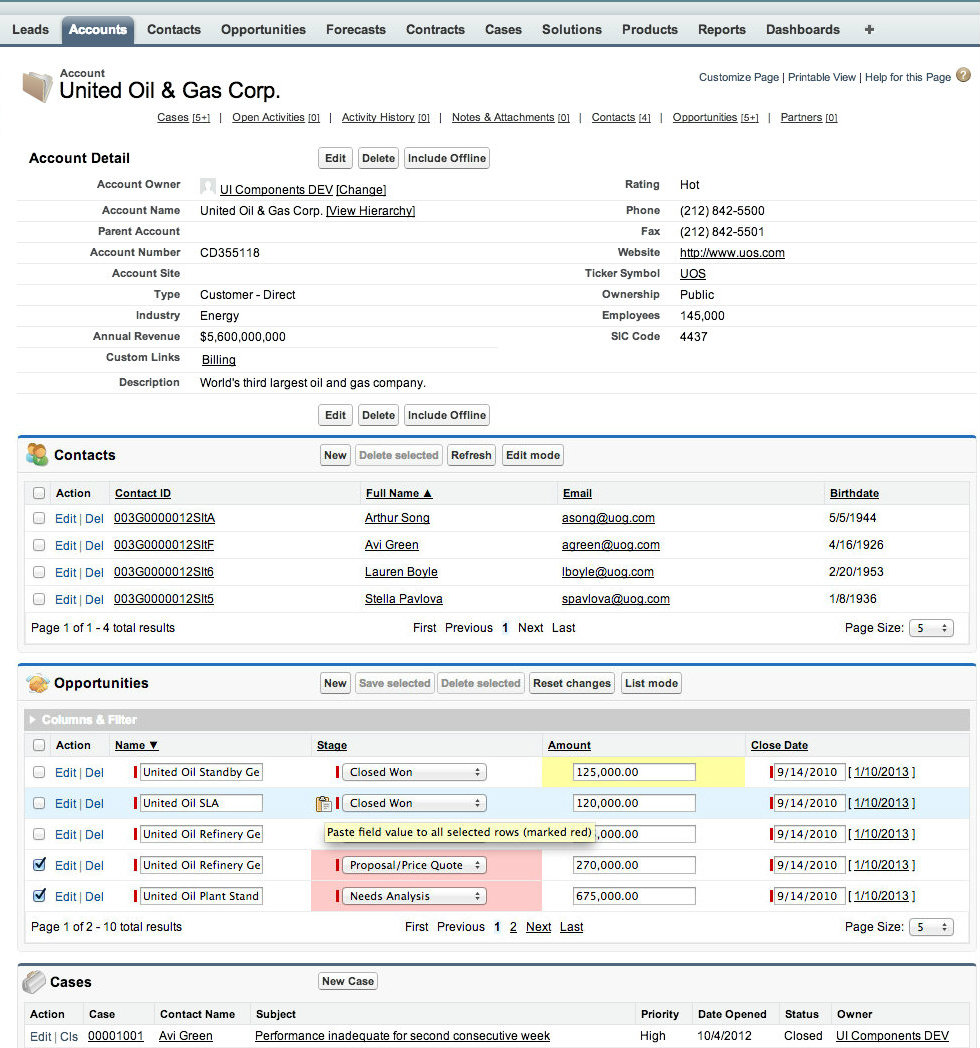
TableGrid embedded into Standard Page Layouts
This snippet is taken from the sample page pages/tableGridRelatedList.page and pages/tableGridEmbedded.page
<apex:page standardController="Account">
<apex:form>
...
<!-- Advanced Related list -->
<c:tableGrid type="Contact"
fields="Id, Name, Email, Birthdate"
filter="AccountId = `{!Account.Id}`"
title="Contacts"
gridPageId="readonly"
pageSize="5"
mode="list"/>
<!-- Editable grid with customization turned on -->
<c:tableGrid type="Opportunity"
fields="Name,StageName,Amount,CloseDate"
filter="AccountId = `{!Account.Id}`"
sortBy="Name"
sortDescending="true"
title="Opportunities"
gridPageId="editable"
customizeFields="true"
customizeFilter="true"
pageSize="5"
mode="edit"/>
...
</apex:form>
</apex:page>
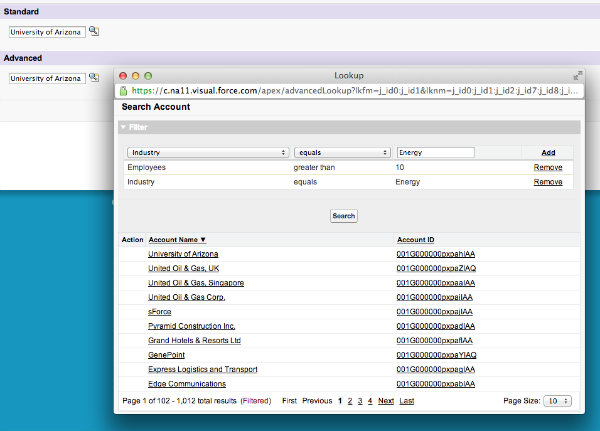
TableGrid as an Advanced Lookup Popup
This snippet is taken from the sample page pages/tableGridAdvancedLookup.page.
<apex:page standardController="Contact">
<apex:form>
...
<c:advancedLookup >
<apex:inputField value="{!Contact.AccountId}" label="" />
</c:advancedLookup>
...
</apex:form>
</apex:page>
Known Issues/Todos
- Performance (loading, partial rerender, select rows,...)
- Reduce Viewstate
- Replace ActionSupport with Javascript Remoting
- Reduce Markup-Size
- Allow for more than 10.000 result records: For pagination I am using the
StandardSetController, which seems to have this restriction. - Allow to filter also for read-only fields in FilterBuilder without loosing the context-sensitive input fields.
- Optionally replace pagination with Infinite Scroll.
- Fix Bugs:
- FilterBuilder does not clear value field when switching field
- Save/Delete selected buttons are not activated when checkbox is selected
- ...
Third-party Code
This library makes use of a number of third-party components:
- jQuery, the javascript library to make it easy to write javascript.
- jQuery UI, jQuery UI library
- jQuery BlockUI Plugin, the jQuery plugin blocking parts of the UI.
- Apex-Select-Option-Sorting, an Apex sort utility class for SelectOptions