Nuxt Boilerplate
A ready to use Nuxt 3 boilerplate
Live Demo: https://nuxt-boilerplate.onrender.com/
StackBlitz: https://stackblitz.com/github/renegadevi/nuxt-boilerplate
Quick setup (TLDR;)
git clone https://github.com/renegadevi/nuxt-boilerplate.git
cd nuxt-boilerplate
pnpm install
pnpm run devSetup
Prerequisites:
Clone repo
git clone https://github.com/renegadevi/nuxt-boilerplate.git
cd nuxt-boilerplateInstall dependencies:
pnpm installOptional: .env
VITE_BASE_URL="https://localhost:3000/"Optional: Generate certificate for HTTPS for localhost
# mkdir certs
cd certs
mkcert localhostStart local server
Start development server
# HTTP
pnpm run dev
# HTTPS
pnpm run dev-httpsStart production build server (HTTP)
# HTTP
pnpm run build;pnpm run preview
# HTTPS
pnpm run build;pnpm run preview-httpsCheck out the deployment documentation for more information.
Nuxt Modules included:
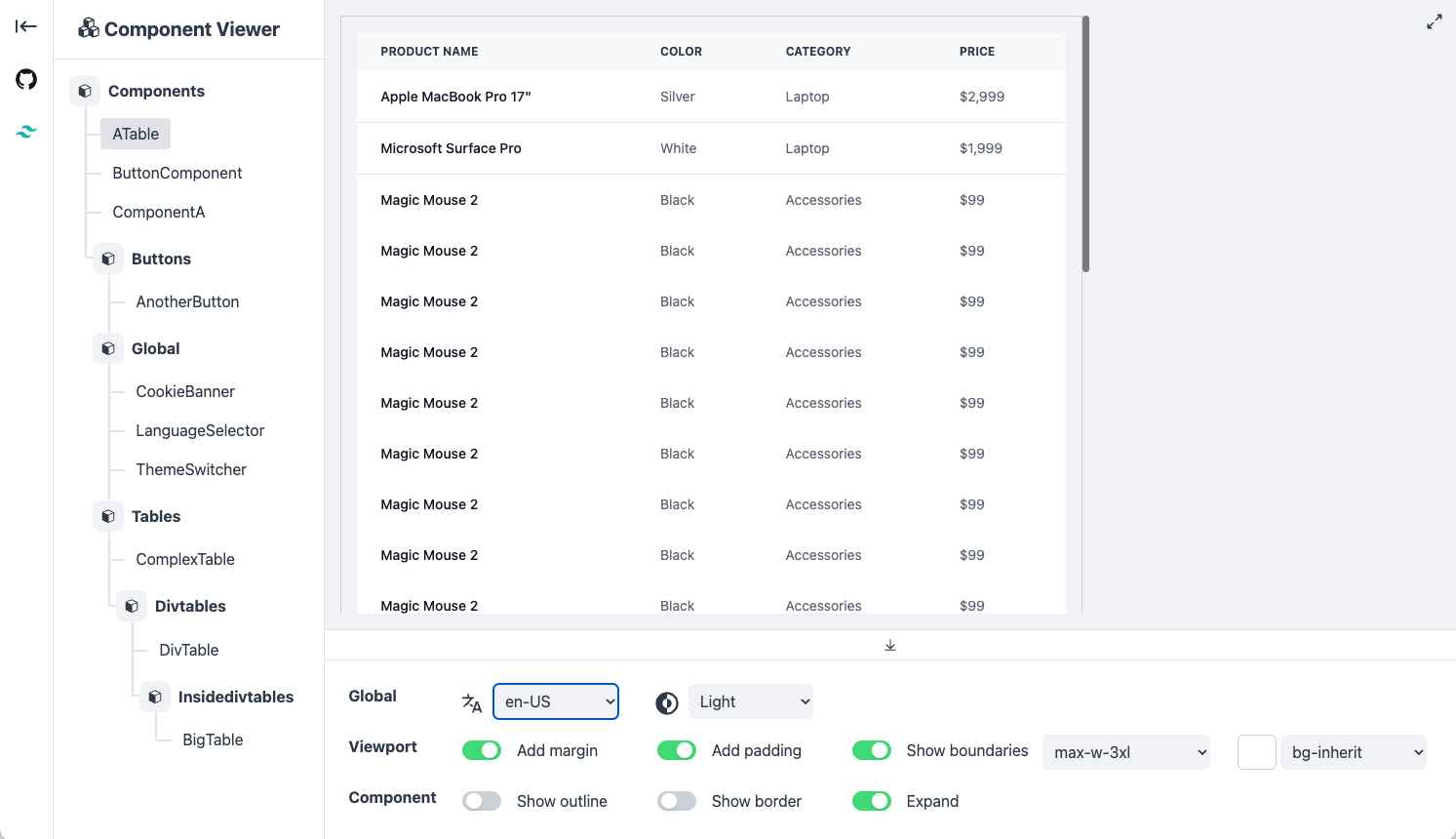
Optional: Component Viewer
If you are looking for a component viewer while building and designing components, I made this extension for nuxt. Drop in the _components.vue into the Pages directory, make sure you have a blank.vue in Layouts that's just a <Slot />, and go to /_components