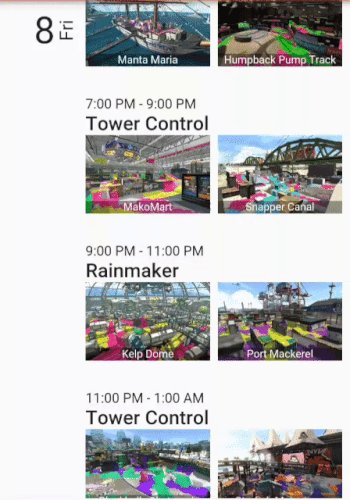
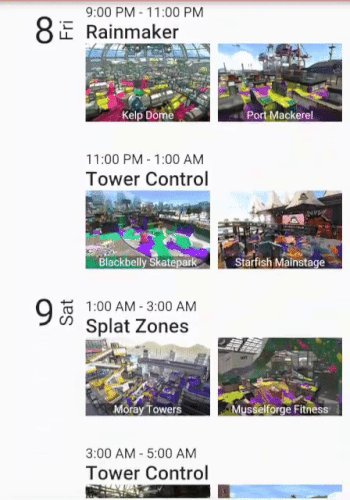
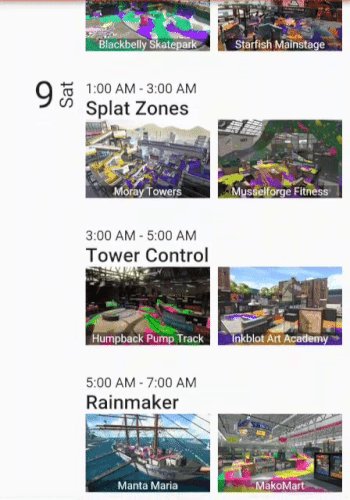
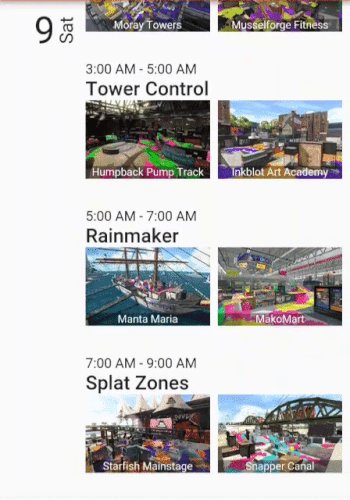
side_header_list_view
Listview with sticky headers like the Android contact page
Usage
new SideHeaderListView(
// Set how many items the list has
itemCount: items.length,
// Set the height of the item widgets. For now this has to be a fixed height
itemExtend: 150.0,
// Set the header builder, this needs to return the widget for the side header
headerBuilder: (BuildContext context, int index){
return new HeaderWidget(items[index].startDate);
},
// Set the item builder, this is everything in the row without the header
itemBuilder: (BuildContext context, int index){
return new ListItem(items[index]);
},
// HasSameHeader will be used to know whether the header has to be shown for a position
hasSameHeader: (int a, int b){
return items[a].day == items[b].day;
},
);