Yodelay.io is a browser-based testing tool that supports all types of gRPC calls: unary, server streaming, client streaming and bi-directional streaming, and aims to provide a beautiful interface and intuitive developer experience
Core Features ✨
- Unary Calls and Server Side Streaming Support
- Client side and Bi-directional Streaming
- Automatic gRPC Service & Method recognition
- Request Cancellation
Planned Features 🚧
- Web Version with gRPC-WEB
- Persistent Workspace
- Electron App
- Search History
Getting Started 🚀
For an overview of gRPC in general, checkout the official DOCS here. There are clear and simple walkthroughs for each of the 12 programming languages supported by gRPC. Butter, Yodelay’s furry mascot, recommends choosing your preferred language, uploading the .proto file into yodelay and then using those examples to walk through this readme.
Installation ⚙
Fork and clone this repo:
git clone https://github.com/<yourgithubhandle>/Yodelay.gitcd Yodelaynpm installTest your endpoints locally ☄
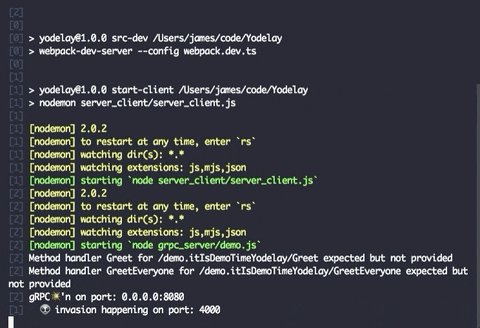
Navigate to the Yodelay folder in your terminal and run the following command:
npm startNPM start will build the bundle, make it available in your browser at localhost:3000, start the client server on port 4000, and start a demo grpc server at localhost:8080
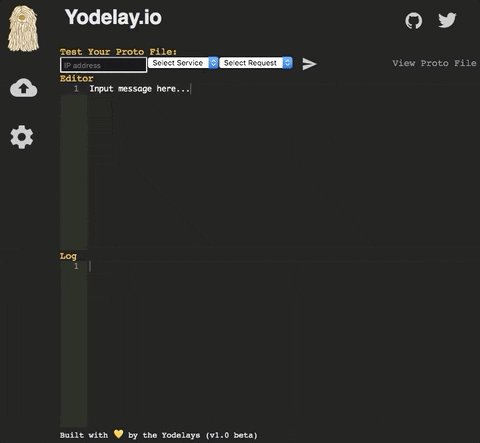
Go to your browser and enter the URL:0.0.0.0:8080To test our demo proto file, upload the demo.proto file in the /protos folder
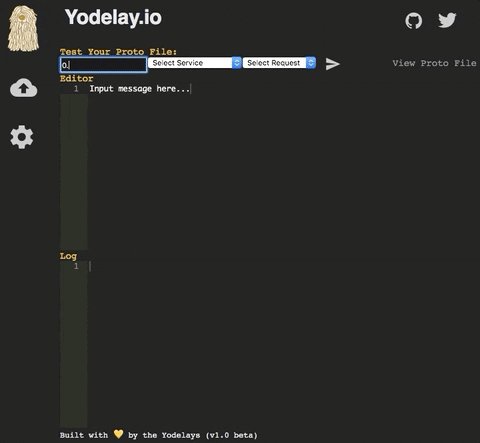
Input the server ip address:
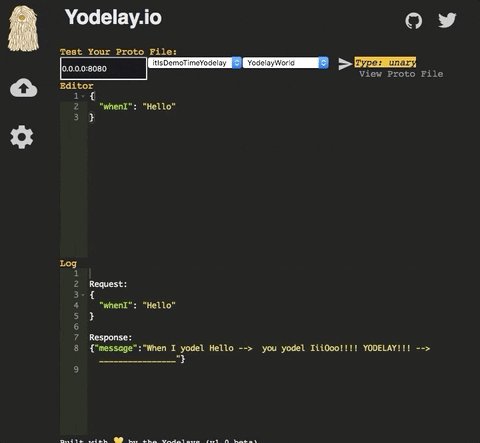
0.0.0.0:8080Select Service from the drop down you want to test:
Select Request from the drop down menu you want to test:
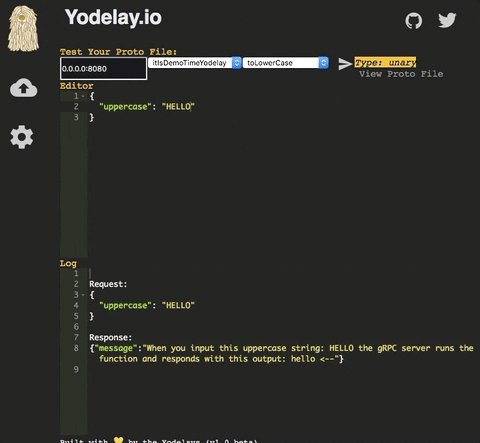
Edit your input message so it matches the gRPC server fields:
Click on the Send Request button and see the results from your gRPC call!
Contributing ✏️👩💻👨💻📓
We have an open door policy - all ideas, feedback, and contributions are always welcome! Note - When contributing to this repository, please first discuss the change you wish to make via issue, email, or any other method with the owners of this repository before making a change.
Built with 💛
- Cedric Theofanous - @CedricTheofanous
- Davey Yedid - @dYedid
- Jamie Highsmith - @JamesHighsmith
- German Rovati - @grovati
- Tammy Tan - @tammytan95
Developed using amazing technologies ⚛ 🐳🚢
License
This project is licensed under the MIT License - see the LICENSE.md file for details.