RealtimeMultiplayerNodeJS is a framework specifically for building HTML5 multiplayer games with the Client / Server model
JSConf talk
This repo was made to coincide with this talk
https://www.youtube.com/watch?v=z1_QpUkX2Gg
Status:
This repository is not in active development, unfortunately. However I do think there are still not enough good resources for learning how to do this on the client side so this respostory will remain preserved to perhaps give people something to poke around in and borrow concepts from.
ChangeLog:
- Updated to work with socket.io 0.9.16 (thx @brendonjohn)
Video Demo
How to use
- Download this repo
- In the terminal, navigate to the root directory of the repo
- Run "npm install"
- Run "node js/DemoBox2D/server.js"
- Within another terminal, navigate to the root directory and run "python -m SimpleHTTPServer"
- From the browser, open "http://127.0.0.1:8000/DemoBox2DApp.html"
RealtimeMultiplayerNodeJS comes with 3 demos
DemoHelloWorld
The most basic interesting working demo I could come up with. Objects move from left to right
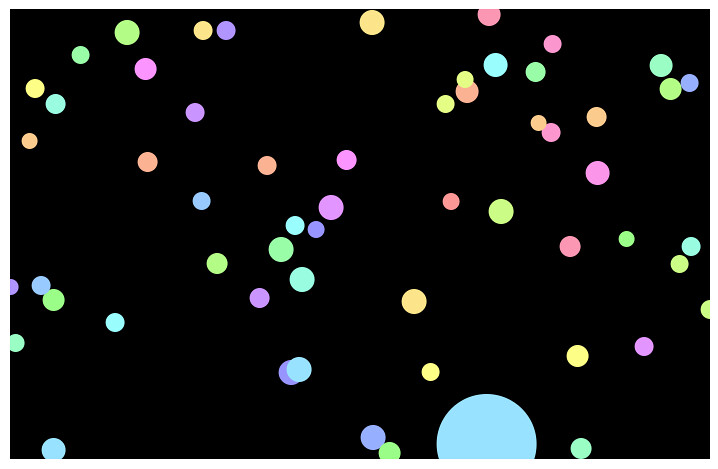
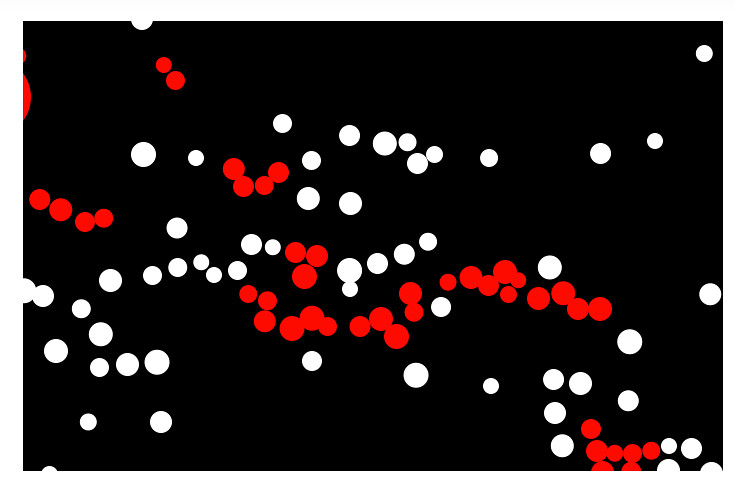
DemoCircle
A demonstration of the engine's simple CircleCollision engine, which can provide you with simple collision information and fires an event when two objects collide with the two objects.
This demo also shows one implementation of having a special kind of entity which is controlled by the keyboard from a connected user. A character controlled entity
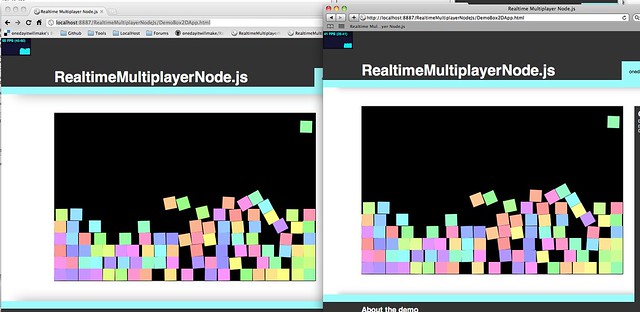
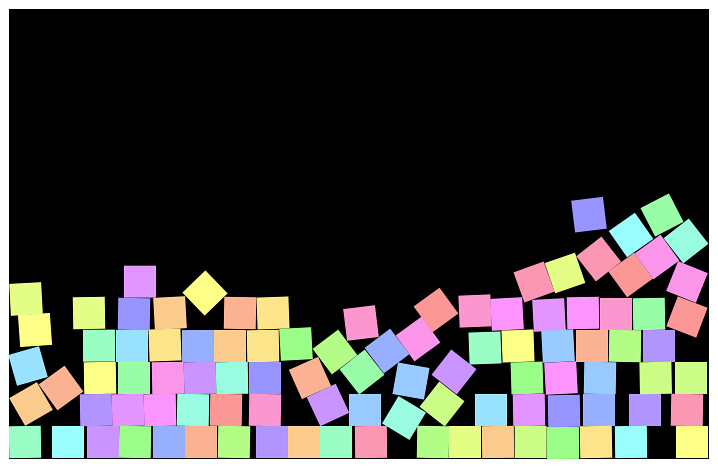
DemoBox2D
This demo uses a Box2D.js implementation to create a world, and show's off the idea of synchronized physics, and taking advantage that all the simulation happens on the server.
It also shows synchronized interaction between multiple users, and an example of sending a message to the server which it interprets back into the game