Holography
Simple demo of WebXR and Deep Learning using Tensorflow to create holograms on-the-fly. It works on Android with the last Chrome (>= r81)
! REMARK! : I discovered that the possibility to take pictures WHILE in AR Context just works on LG phones surprisingly (https://developers.google.com/ar/discover/supported-devices) as they use the wide angle camera for AR (the phone I used by chance)!! So to use this demo with other phones, take the picture (using usual browser get media api) but before launching the AR Context!
DEMO here: http://nosy-b.github.io/holography
How to
- First be sure to have an android phone with chrome >=r81
- Choose your camera feed (ideally back camera)
- Tap on start AR (the position of your phone at that moment will be the center of the frame)
- Move a bit around if you want to help the space detection
- Look at a human (real or a photo) and tap on the screen
- It should appear coming from your phone to the direction you were looking at when clicked on Start (initial position)
Description
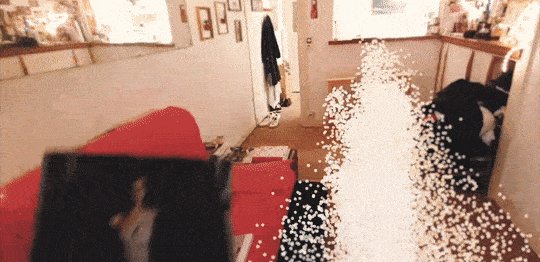
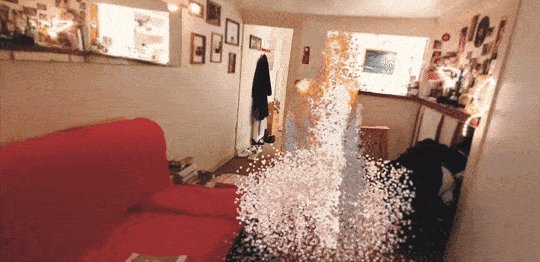
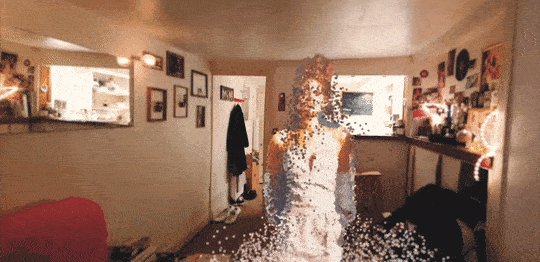
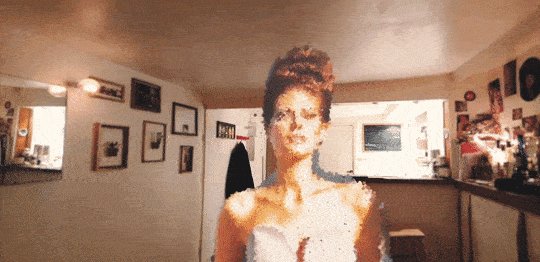
Small code that create particles for people extracted from camera feed using Bodypix model Feel free to use this dirty little code for your own experiments I put demos on my twitter sometimes https://twitter.com/AlexandreDevaux
Getting Started
Dependencies
- ThreeJS, TensorFlowJS
Help
One thing to be careful about is not to frame too close the subject you want to make a hologram of. The camera frame is smaller than what your screen shows. (A good todo would be to show camera frame while in AR)
Authors
Alexandre Devaux @AlexandreDevaux
Version History
License
Check the license of THREEJS and Tensorflow