TW Elements React 



TW Elements React is a huge collection of free, interactive React components for Tailwind CSS.

|
|
Table of Contents
Community
TW Elements is a community-driven project. We invite you to track our live progress 👁️ on the upcoming release.
In the meantime you can also:
- Motivate us with some words of encouragament ❤️
- Share your ideas & feature requests 💡
- Aks for help & help others in our community support 🙏
- Engage, discuss & have fun in our open-source community 💬
If you want to help the project grow, start by simply sharing it with your peers!
- Share via Dev.to
- Share via Twitter
- Share via Facebook
- Share via LinkedIn
- Share via Pinterest
- Share via Reddit
- Share via StumbleUpon
- Share via Vkontakte
- Share via Weibo
- Share via Hackernews
- Share via Gmail
- Share via email
Thank you!
Coming soon
Check out the upcoming features - watch our social profiles to get early access!

|

|

|
| Drag & drop builder | Templates | Design blocks |
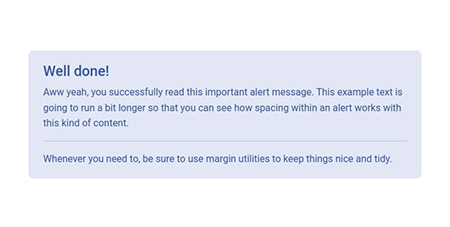
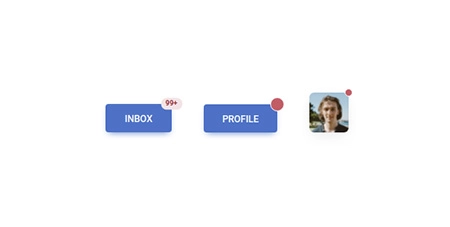
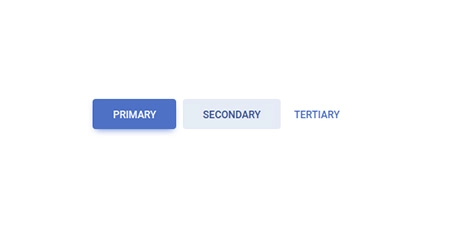
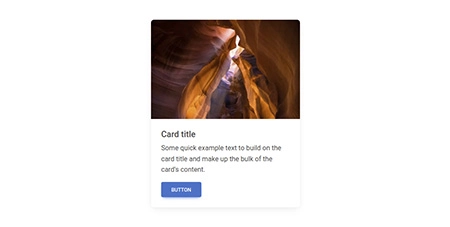
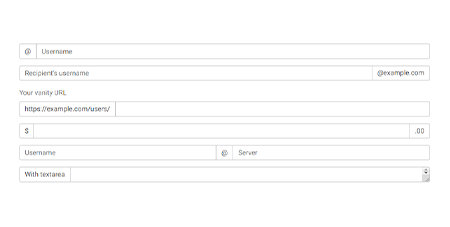
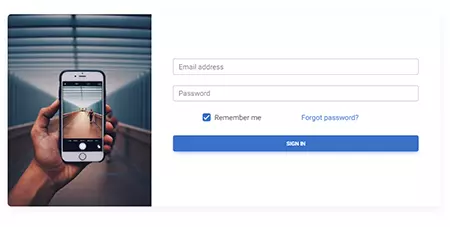
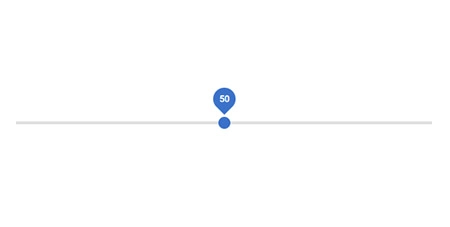
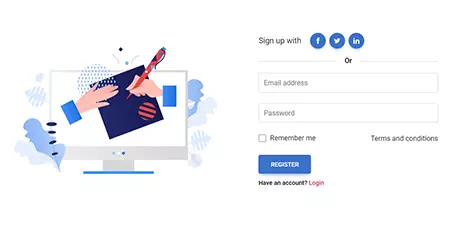
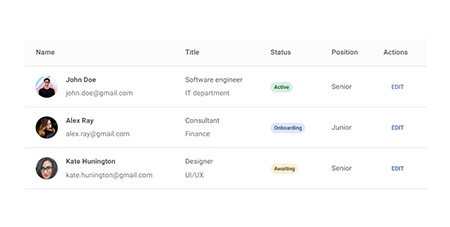
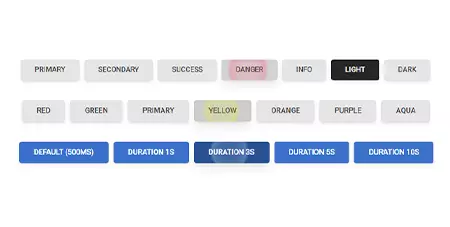
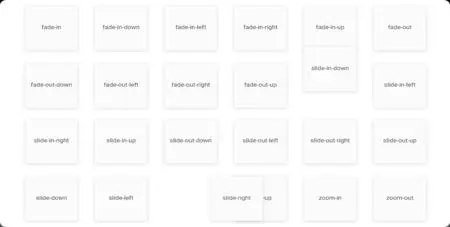
Components
A collection of stunning components made with attention to the smallest details. Forms, cards, buttons, and hundreds of others – in TW Elements React you will find all the essential elements necessary for every project.
Installation
NPM
-
Before starting the project make sure to install Node.js (LTS) version 14+, 16+ and TailwindCSS.
-
Run the following command to install the package via NPM:
npm install tw-elements-react
- Add the TW Elements React css file to your main js/tsx file
import "tw-elements-react/dist/css/tw-elements-react.min.css";- TW Elements is a plugin and should be included inside the tailwind.config.js file. It is also recommended to extend the content array with a js file that loads dynamic component classes:
module.exports = {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
"./node_modules/tw-elements-react/dist/js/**/*.js",
],
theme: {
extend: {},
},
darkMode: "class",
plugins: [require("tw-elements-react/dist/plugin.cjs")],
};- Components will work after importing the package:
import { TECollapse } from "tw-elements-react";MDB GO / CLI
Create, deploy and host anything with a single command.
- To start using MDB GO / CLI install it with one command:
npm install -g mdb-cli
- Log into the CLI using your MDB account:
mdb login
- Initialize a project and choose TW Elements React from the list:
mdb init tw-elements-react
- Install the dependencies (inside the project directory):
npm install
- Run the app:
npm start
- Publish when you're ready:
mdb publish