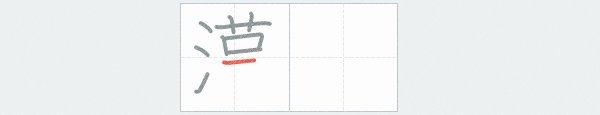
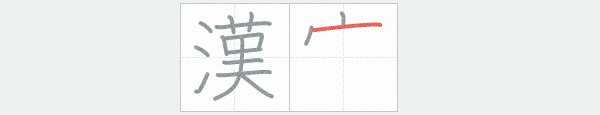
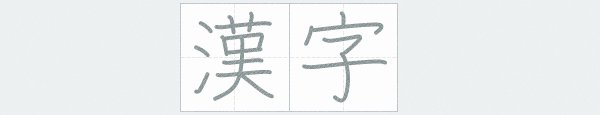
Draw Me A Kanji 
Render your Japanese writings with fun and taste
For the sake of simplicity, "Draw Me A Kanji" is shortened to dmak
Usage
Using dmak.js is easy, a lot easier than writing kanjis!
Prerequisite
All the hard work with SVG is done by Raphaël, a cool and simple Javascript library to play with vector graphic on the Web.
And... that's it! Include both raphael.js and dmak.js files in your HTML file.
Up to you to use either:
Vanilla JS
<div id="draw"></div>
<script>
var dmak = new Dmak('電車', {
'element' : "draw"
});
</script>or the jQuery plugin
<div id="draw"></div>
<script>
// That's it!
$("#draw").dmak('電車');
</script>NOTE: You need to include the additional jquery.dmak.js file
Customization
Dmak.js comes with a whole set of options to alter the way it behaves. Here is an explicit list of all parameters available to you followed by their default value.
uri- path to the SVG files folder.""skipLoad- skip SVG files loading.falseautoplay- start drawing as soon as all SVG files are loaded.trueheight- height in pixels of a single paper surface.109width- width in pixels of a single paper surface.109viewBox.x- x position of the canvas.0viewBox.y- y position of the canvas.0viewBox.w- width of the canvas.109viewBox.h- height of the canvas.109step- positive integer which defines the speed of the drawing.0.03element- DOM element or its ID which is going to be a parent for drawing surface."draw"stroke.animated- enable or disable stroke animation.truestroke.order.visible- display stroke order.falsestroke.order.attr.font-size- stroke order font size in pixels.8stroke.order.attr.fill- stroke order color.#999999stroke.attr.active- currently drawn stroke color."#BF0000"stroke.attr.stroke- stroke color (can use "random" keyword here for random color)."#2C2C2C"stroke.attr.stroke-width- stroke width in pixels.4stroke.attr.stroke-linecap- ["butt", "square", "round"]."roundstroke.attr.stroke-linejoin- ["bevel", "round", "miter"]."roundgrid.show- show or hide gridlines.truegrid.attr.stroke- grid color."#CCCCCC"grid.attr.stroke-width- grid width in pixels.0.5grid.attr.stroke-dasharray- ["", "-", ".", "-.", "-..", ". ", "- ", "--", "- .", "--.", "--.."]."--"loaded- callback function which is executed when all SVG files are fully loadederased- callback function which is executed when a stroke is eraseddrew- callback function which is executed when a stroke is drawn
Demo
For basic samples please refer to demo folder, otherwise dive into drawmeakanji.com source code.
Compatibility
- Chrome 1.0+
- Firefox 16.0+ (see: bugzilla.mozilla.org/show_bug.cgi?id=902879)
- Opera 17.0+
- Safari 3.0+
- IE 10.0+ (animation not supported)
Inspirations
- From @jakearchibald and his great article on Animated line drawing in SVG
- From @akeru and his kanjiviewer.js library.
And of course a huge thanks and support to KanjiVG for providing a whole set of SVG files.
Contributing
Check CONTRIBUTING.md
History
Check Release list.
Building
- Install nodejs
- Install grunt-cli
- Process dependencies by running
npm installin the repository root folder - Build a new release by invoking
gruntin the repository root folder
License
Draw Me A Kanji (dmak.js) was created by Matthieu Bilbille and released under the MIT License.