Features
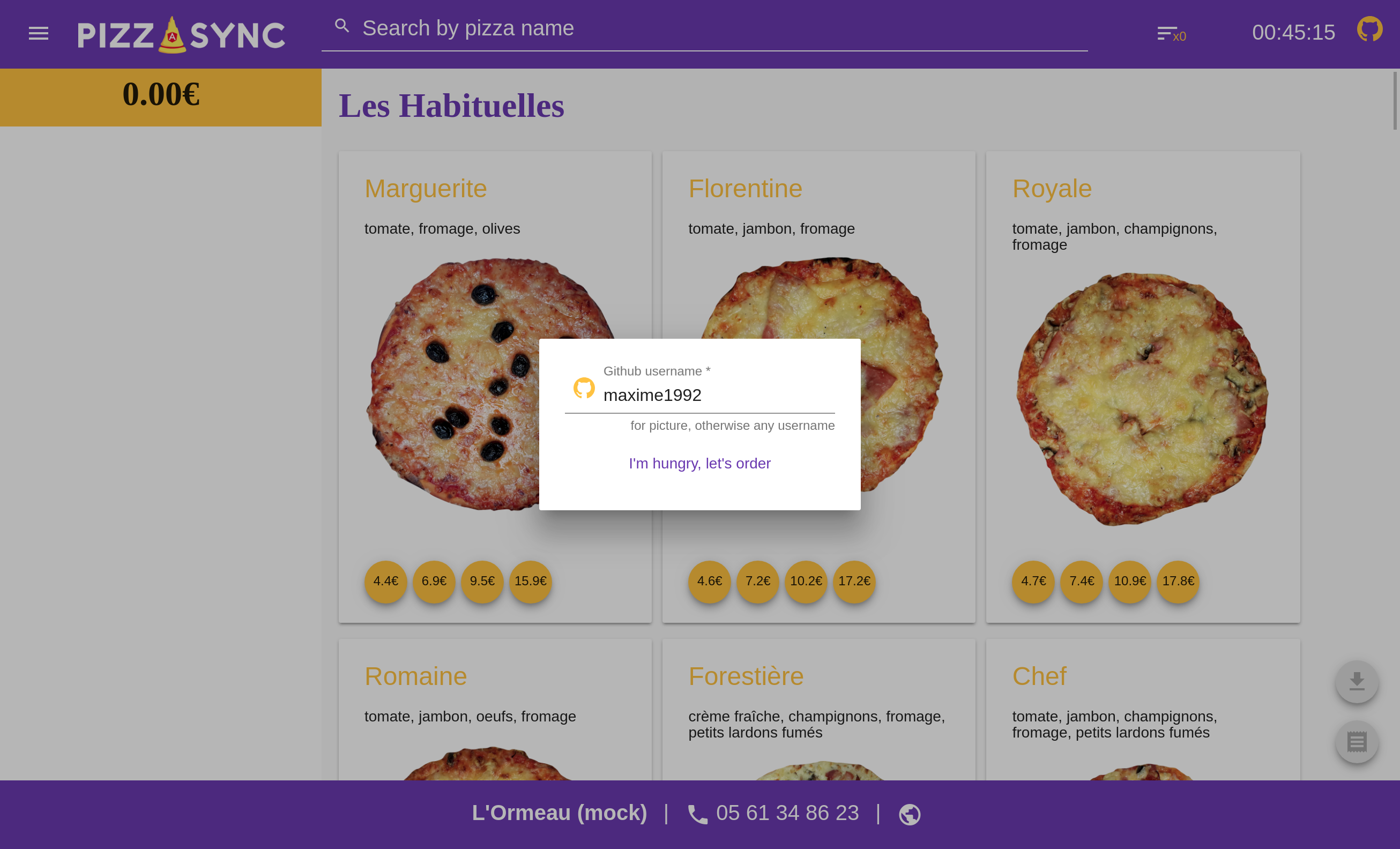
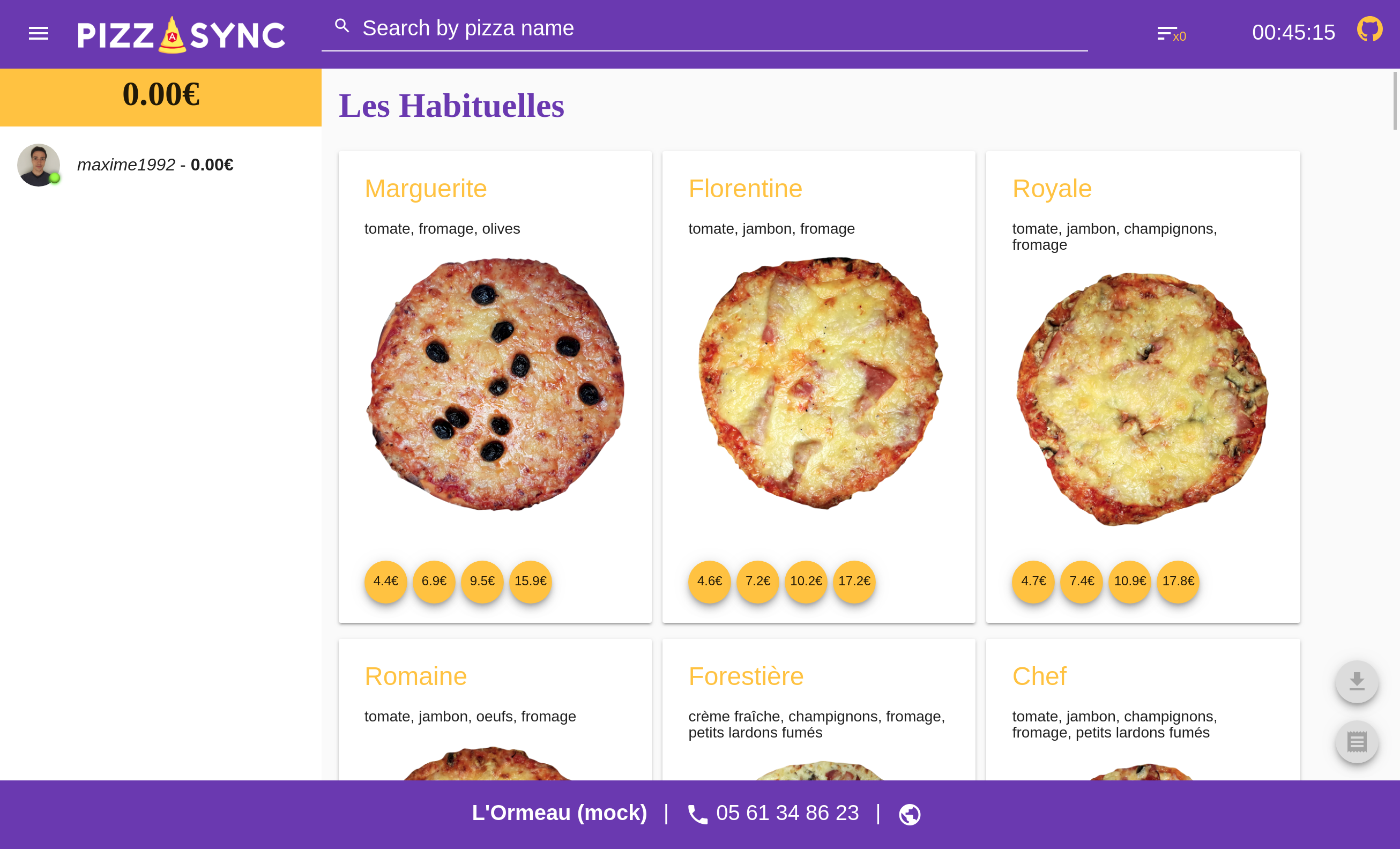
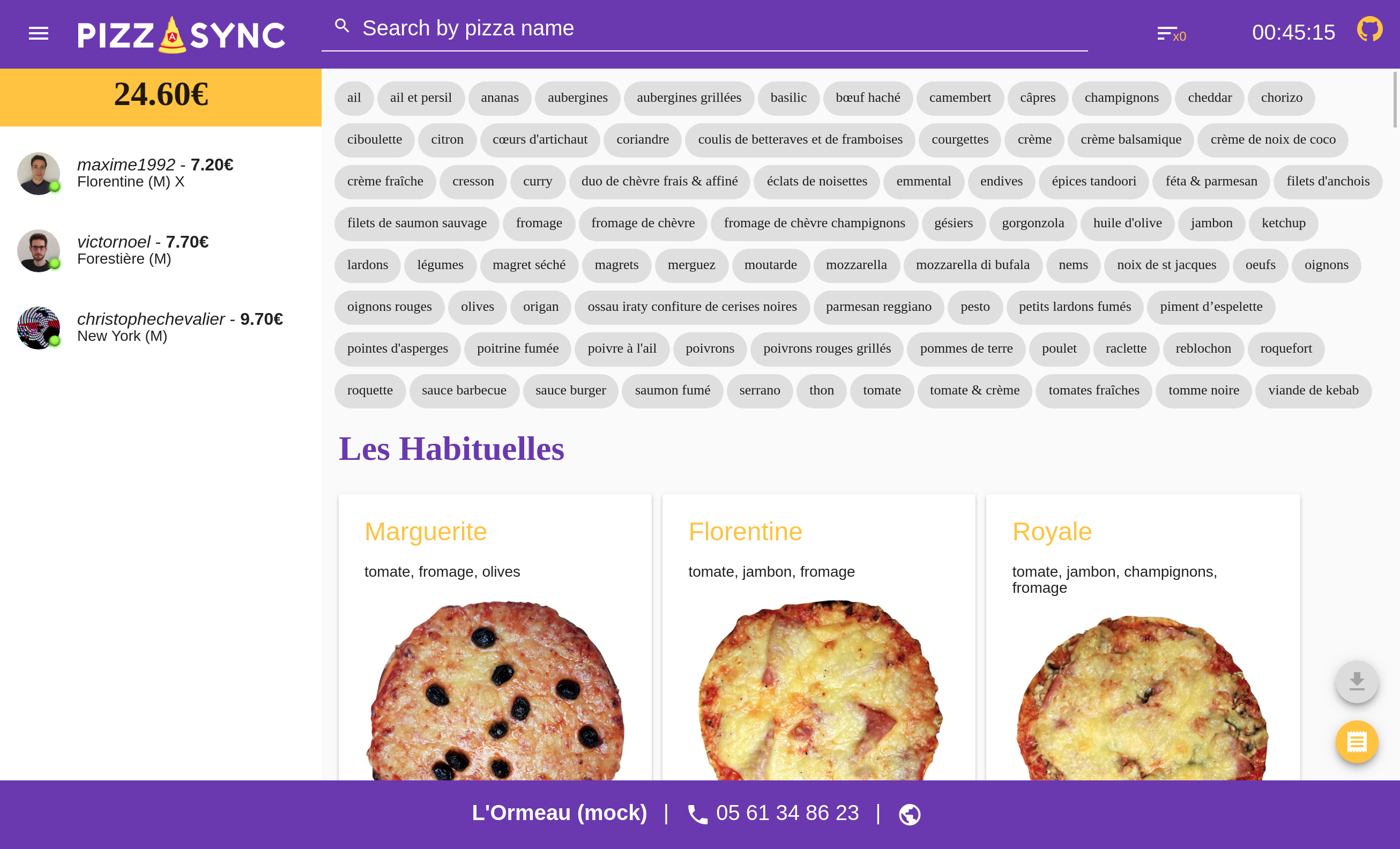
🍕 Display pizzas from a given "pizza provider" (Ormeau, Ormeau with mocked data, Tutti Pizza, ...)📷 Add your own pizzas pictures for a given pizza provider "Connect" with your github username (no need for auth) and display your profile picture
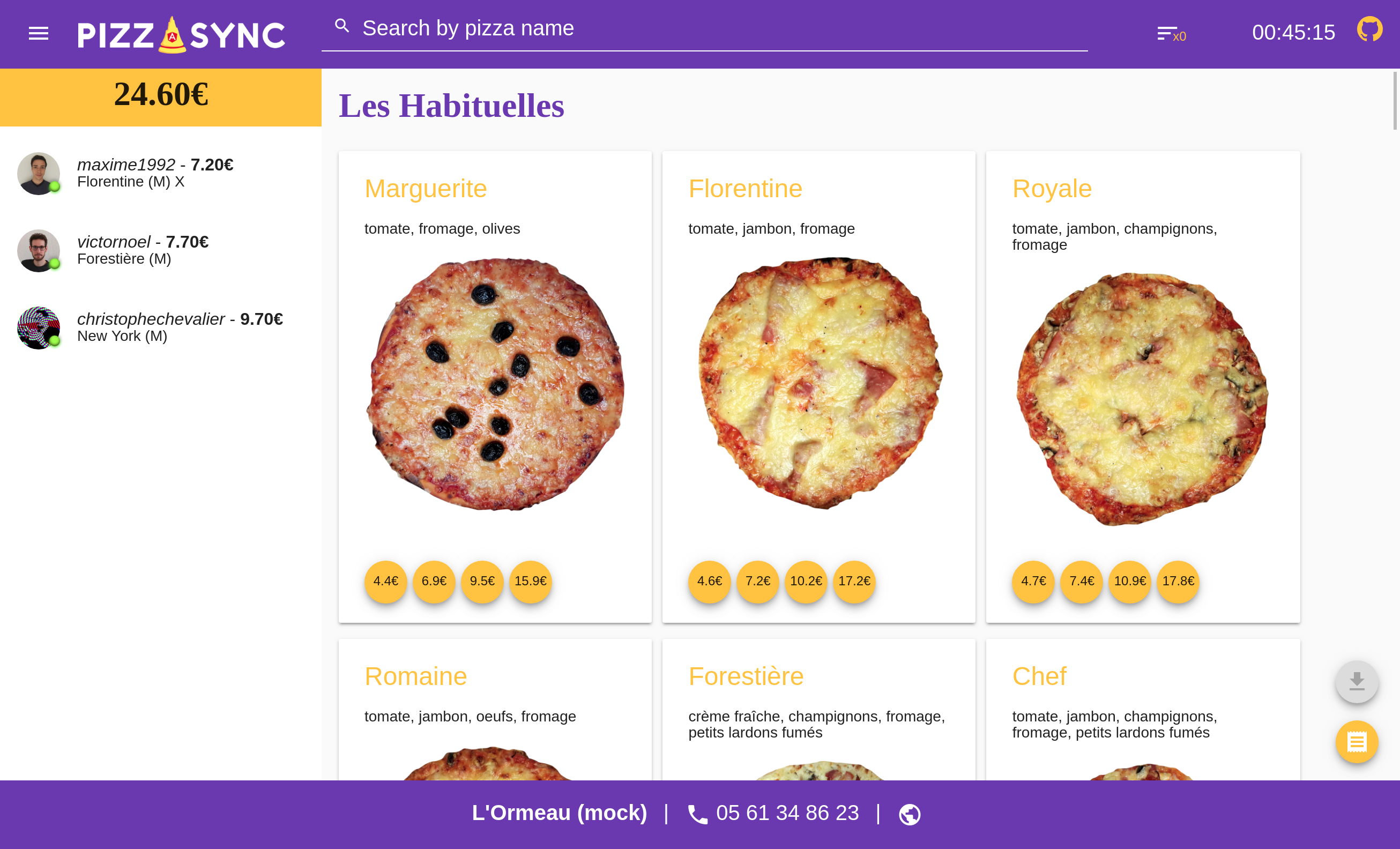
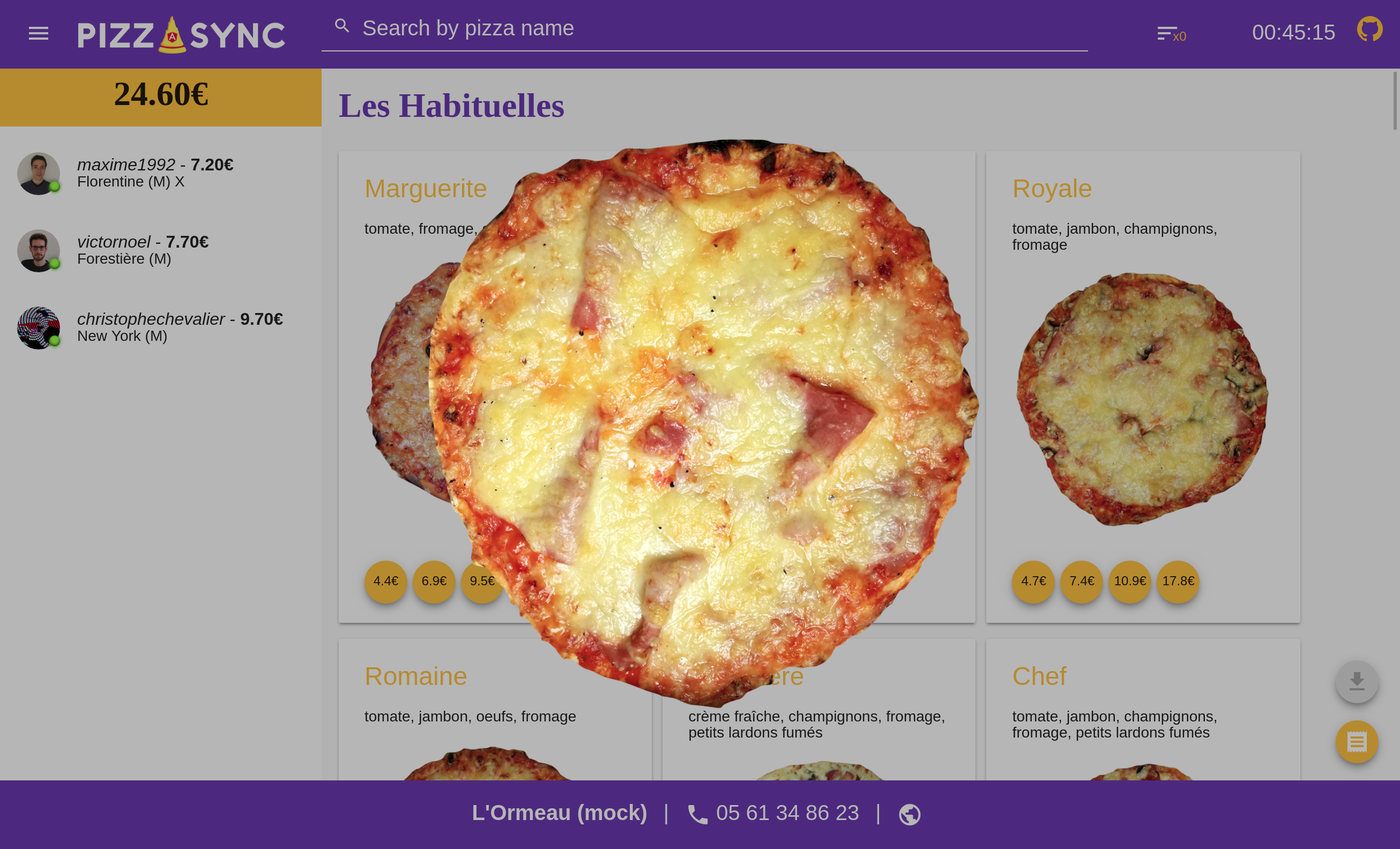
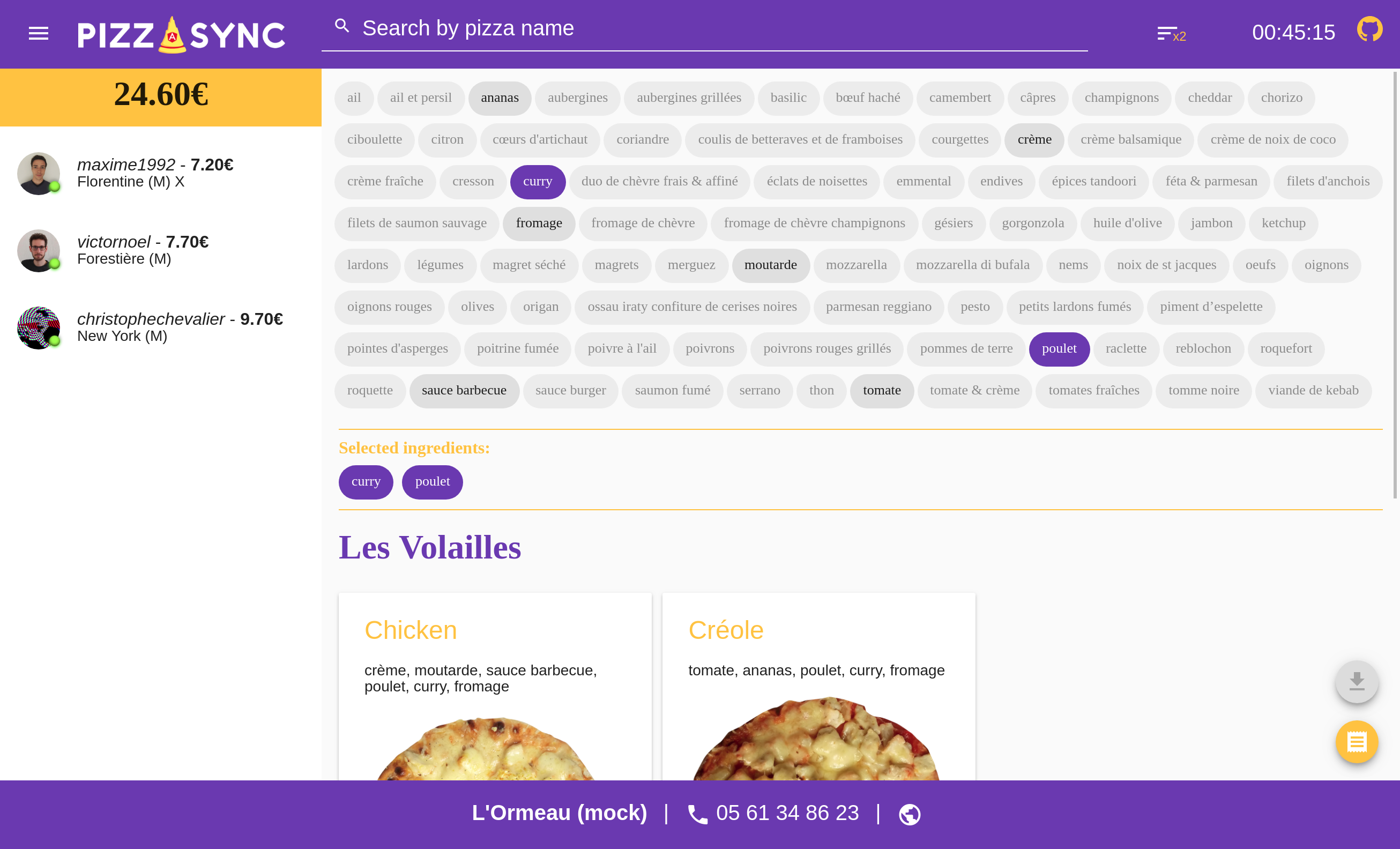
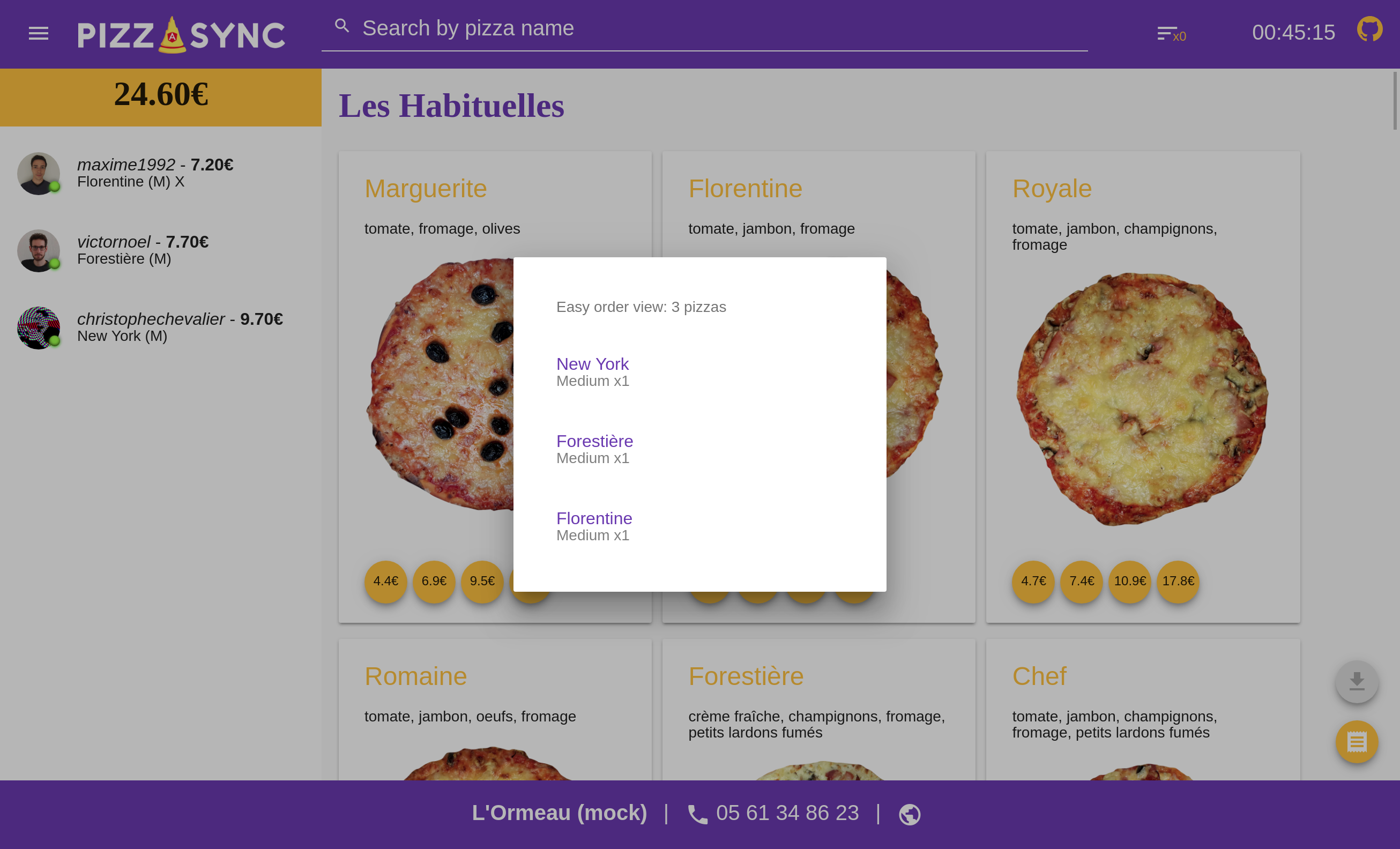
"Connect" with your github username (no need for auth) and display your profile picture➕ Select 1 pizza or more, remove if needed🔌 Realtime update with other people connected💸 Choose pizzas by size/price🔎 Choose pizzas by ingredients, even if the pizza provider website doesn't provide this feature!🔤 Search pizza(s) by name💫 Display an "easy order view" with pizzas grouped by their names📓 Download a CSV file that you can open with Calc or Excel to handle the money for the current order (who already paid and how much)⏳ Set a countdown to limit the time of the order (from command line, realtime update on clients)🎮 Possibility to implement your own pizza provider (with an helper class to keep things easy)🔧 Possibility to implement new commands (with an helper class too)
Why ?
This project has been built to easily order pizzas with my former colleagues.
We usually ordered at l'Ormeau and thus, the backend part of the project is parsing this website.
(note: at the time I built the app, L'Ormeau website was like that)
Pizza-Sync also accepts others pizzas-providers! So if you want to use it with your local pizzeria, you'd just have to add a new pizza-provider that parses the website.
Is it just about Pizza ?
It could
It's also a demo to show how to use Angular with the following stack :
- @angular/cli
- @angular/material
- @angular/flex-layout
- @ngrx/store
- @ngrx/effects
- @ngrx/entity
- socket.io
And NestJs on the backend.
This is a medium size project, not too complicated but still, with a lot of things in it (normalized data with Redux, real time, little cli to interact with the app in real time from command line on the server, ...). If you see things to improve, feel free to open an issue, or even better: Make a PR!
How do I run it locally ?
Dev mode
Terminal 1 :
cd backend
yarn
yarn run start:watch
Then a prompt pizza-sync$ will appear.
It's up to the admin to decide when the app should stop accepting orders.
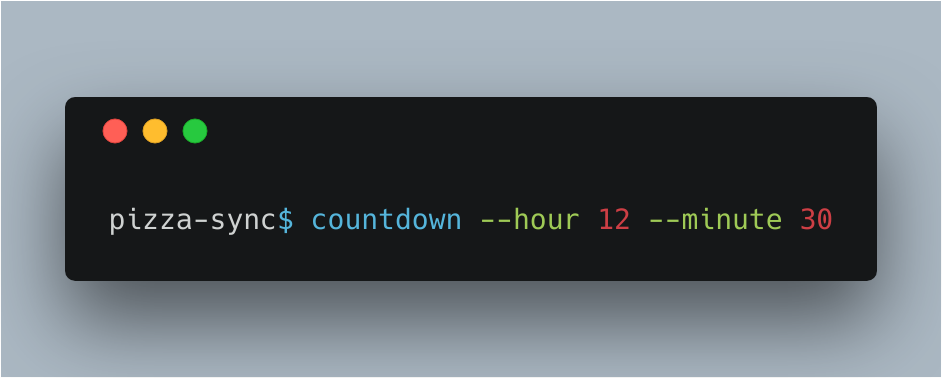
Admin can change the countdown on the fly. To do that simply run the following command into the prompt countdown --hour X --minute Y with X = 11 and Y = 20 for example.
The app will update the countdown in realtime on the frontend. Even if the countdown has already reached 0, you can run this command multiple times.
Terminal 2 :
cd frontend
yarn
yarn start
You'll then be able to open the app at : http://localhost:4200.
Docker mode (for production use)
There are 2 Dockerfiles:
- Dockerfile.api - Run the node server containing the API (HTTP + Socket)
- Dockerfile.nginx - Run an nginx server which serves static assets directly and let HTTP + Sockets go through
The simplest way to run them both:
docker-compose up
If you do not want to use docker-compose, you can build and run them separately:
# terminal 1
docker build -f Dockerfile.api -t pizza-sync-api .
docker run -it --rm --name pizza-sync-api pizza-sync-api
# terminal 2
docker build -f Dockerfile.nginx -t pizza-sync-nginx .
docker run -it --rm -p 3000:80 --name pizza-sync-nginx --link pizza-sync-api:pizza-sync-api pizza-sync-nginxThen just go to http://localhost:3000.
When using docker-compose, you'll see the logs of the API but also the logs from NGINX.
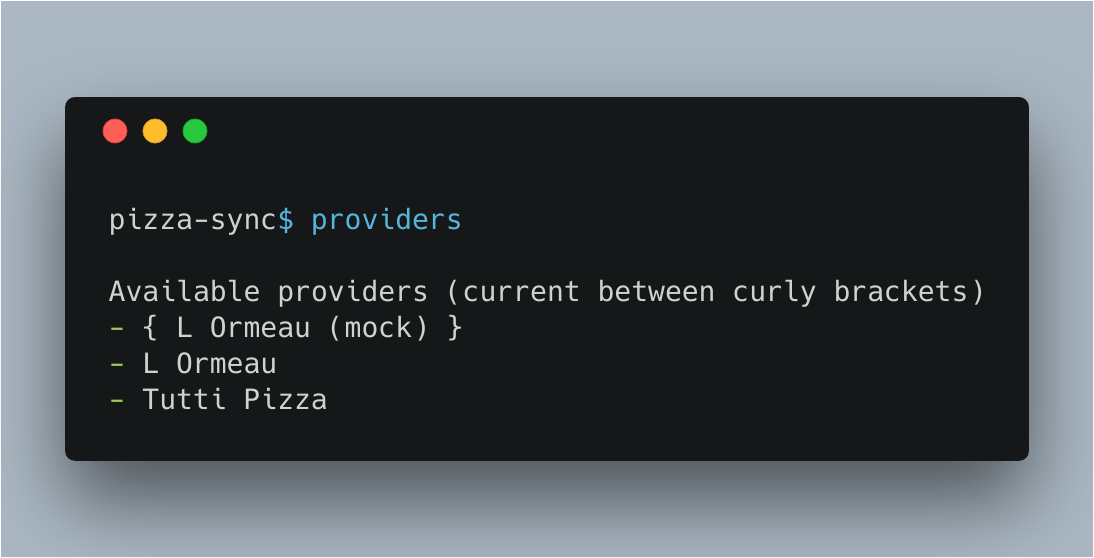
If you want to run commands on the API (countdown, providers, provider, etc) you need to do the following, into another terminal:
docker-compose up
docker ps
# look for the ID of the API container, let's call it API-ID
docker attach API-ID
Contribution
Any contribution is very welcome
There are plenty of things to do with this small project. Here are some ideas :
- Improve the layout (theme, responsiveness, logo, ...)
- Angular universal ? Having a super fast init would be awesome !
- Create a PWA with at least a service worker to cache the assets
- Add mocks to run the app without the backend
- Deploy the app on Github pages (needs mocks first)
You can also take a look into the issues and pick up one which is not already assigned.
![]() Pizza-Sync logos have been designed by Happyksu!
Pizza-Sync logos have been designed by Happyksu!