yzhanJSInterpreter


A JavaScript Interpreter Using JS itself, implement eval
JavaScript 解释器,包含词法分析、语法解析和执行。实现 eval
Demo
You could change JavaScript Code and view the result in realtime.
Online Demo
Setup
Node.js
npm i yzhanjsinterpreter
import yzhanJSInterpreter from 'yzhanjsinterpreter'Browser
<script src="https://cdn.jsdelivr.net/npm/yzhanjsinterpreter@latest/docs/yzhanjsinterpreter.min.js"></script>Usage
Declaration Code
const code = `let a = 1;
let b = 1;
a <<= b++;
for (let i = 0; i < 10; i++) {
if (i % 2 === 0) continue;
if ((i | 2) == '11') break;
a++;
}
undefined && 1 ?? (0 || a + b);`Eval · Evaluate
eval is a reserved keyword, so use evaluate instead
const evalResult = yzhanJSInterpreter.evaluate(code)evaluate runs followed 3 steps:
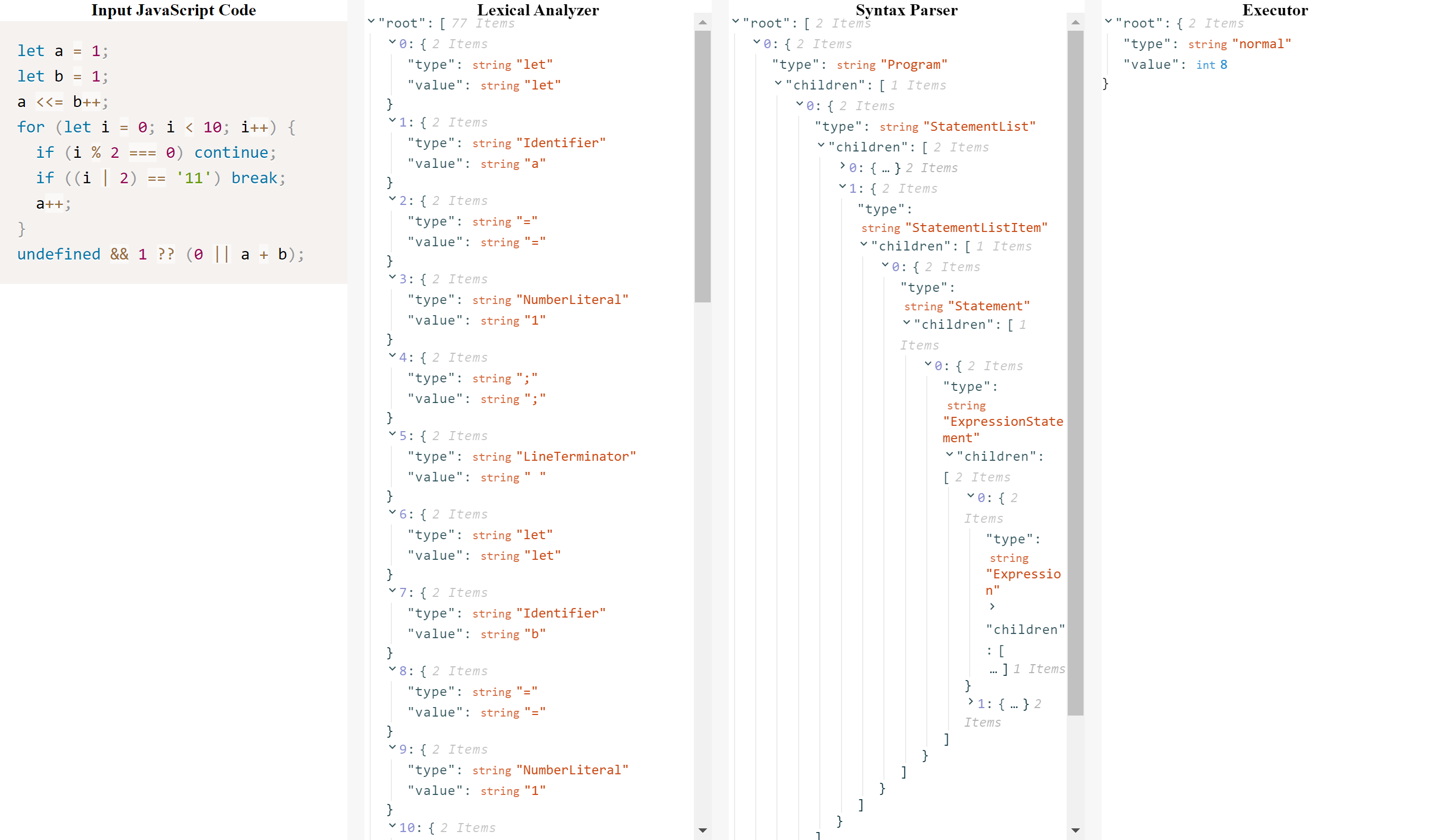
1. Lexical Analyzer
const lexResult = yzhanJSInterpreter.lex(code)2. Syntax Parser
const parseResults = yzhanJSInterpreter.parse(lexResult)3. Executor
const executeResult = yzhanJSInterpreter.execute(parseResults[0])
const evalResult = executeResultDevelopment
Unit Testing
npm testBuild
npm run buildPreview
npm run devTodo
- Travese AST, using child to replace the parent when there is only one parent Node.
- Treeshaking: earse unseded declarations.