vbuild
"Compile" your VueJS components (*.vue) to standalone html/js/css ... python only, no need of nodejs. And you can use python components with vbuild, in your vue/sfc files !!!
It's just an utility to generate HTML(template), SCRIPT and STYLE from a VUE/SFC component (*.vue). It won't replace webpack/nodejs/vue-cli, it fills the "Sometimes you have to work with the tools you have, not the ones you want." gap.
Features
- NO node-js stack, only pure python (py2 or py3 compliant)
- Ability to use python components
- Components can be styled with SASS or LESS ccs-pre-processors !
- Provide a JS-minifier (ES5 compliant JS, via closure)
- Ability to post process stuff, with your own processors
- Respect VueJs specs (at least one template tag, many style (scoped or not) tags)
templatesare converted to a<script type="text/x-template" id="XXX"></script>(not converted to JS)- Unittested (coverage 100%)
- no import/from !
import vbuild
c=vbuild.render("mycompo.vue")
#c=vbuild.render("vues/*.vue")
#c=vbuild.render( "c1.vue", "c2.vue" )
#c=vbuild.render( "c1.vue", "vues/*.vue" )
print( c.html )
print( c.script )
print( c.style )
#or
print( c ) # all stuff in html tagsMain Goal
Its main purpose is to let you use components (.vue files) in your vuejs app, without a full nodejs stack. It's up to you to create your generator, to extract the things, and create your "index.html" file. It's a 4 lines of python code; example:
import vbuild
buf=readYourTemplate("index.tpl") # should contains a tag "<!-- HERE -->" that would be substituted
buf=buf.replace("<!-- HERE -->",str( vbuild.render( "vues/*.vue" ) ) )
writeYourTemplate("index.html",buf)(a real example of rendering vue/sfc components, using vbuild and the marvelous wuy)
Vue/sfc component compatibility
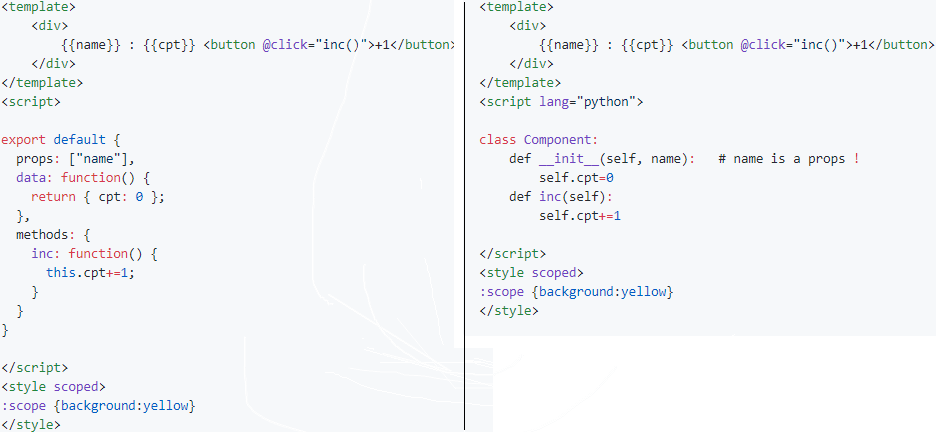
All classical JS vue/sfc components are compatibles. But now, you can use python component too.
Here is, side by side, the same component (in js, and in python):
To use the full features of vbuild
If you want to use the full features, you'll need to install the optionnal's libs.
sudo pip install pyscss lesscpy closure
All theses libs works with py2 and/or py3, and you could use the css-pre-processors SASS and LESS, and closure to minify js.
TODO
- more utilities
- more rock solid version
- and docs !
- add pyscss lesscpy closure to pip setup.py (optionnal's modules)
- see the TODO list for python components too