给自己的另一款软件打一个广告:划词翻译,跨平台 & 一站式划词、截图、网页全文、音视频翻译扩展,查看简介:https://hcfy.app/docs/guides/summary/
由于微信小助手已停止继续维护,所以本项目也不再继续维护了,详细说明见微信小助手永久停更的说明
Oh My WeChat
这是为 MustangYM/WeChatExtension-ForMac(后面称呼为“小助手”)开发的安装/更新工具。
安装 Oh My WeChat
在终端中运行 curl -o- -L https://omw.limingkai.cn/install.sh | bash -s 即可。
安装之后,你可以运行 omw update 命令更新 Oh My WeChat。
使用 Oh My WeChat
Oh My WeChat 支持下面几条命令:
omw
这条命令会自动安装小助手,当小助手提示你有新版本时也可以运行这个命令更新小助手。
运行 omw 会执行以下操作:
- 检查小助手有没有新版本,有则从 GitHub 仓库下载最新版本安装包并安装
- 检测微信有没有安装小助手,没有则安装
- 最后,打开微信
你还可以添加 -n 参数,以跳过检查更新的步骤,优先使用下载过的安装包安装小助手。
如果从 GitHub 仓库上下载安装包很慢,你可以使用 omw load 命令(后面有介绍)导入安装包,或者尝试用自己的梯子来下载:
# 这里假设你的梯子在你电脑的 1087 端口开了个 HTTP 代理
$ export http_proxy=http://127.0.0.1:1087
$ omwomw load
这条命令可以直接将小助手的安装包导入到 Oh My WeChat 里。
你可以用浏览器打开小助手的最新版本发布页,然后点击 Source code (zip) 将安装包下载下来。假设现在最新版本是 v1.8.7,那么此时你的下载文件夹内会有一个 WeChatExtension-ForMac-1.8.7.zip 安装包,接下来,你可以在终端内运行下面这条命令导入安装包:
$ cd ~/Downloads && omw load 1.8.7如果你下载的安装包不在下载文件夹中,而且你不知道命令怎么写,那么你可以先将安装包移动到下载文件夹中,然后运行上面的命令。
omw open 和 omw close
微信在自动更新后会删除小助手,为了避免这一情况,你可以运行 omw open 开启开机自动安装小助手的功能(即在开机后自动运行一次 omw -n)。
运行 omw close 可以关闭开机自启动。
注意:由于刚开机时可能没有网络,且下载小助手的过程可能会很漫长,所以建议提前运行 omw 通过网络下载小助手、或者使用 omw load 命令导入小助手的安装包,这样开机后会直接用本地安装包安装小助手,无需从网络下载。
omw un
卸载 Oh My WeChat 或小助手。你可以选择其中一个卸载,或者两个都卸载。
omw update
更新 Oh My WeChat 自身。
运行截图
未安装小助手时运行 omw
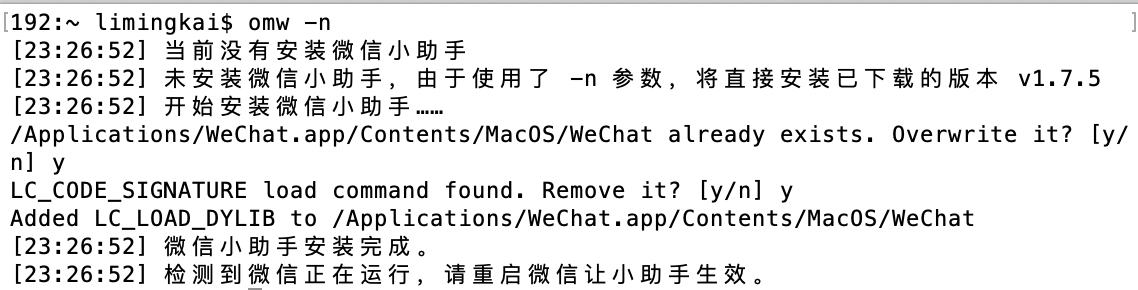
未安装小助手且下载过安装包时运行 omw -n
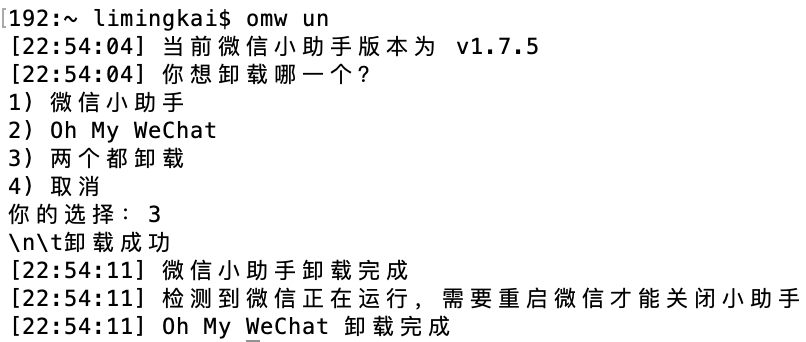
运行 omw un
许可
MIT