VSCord
Highly customizable Discord Rich Presence extension for Visual Studio Code
Remember to 🌟 this GitHub if you 💖 it.
Disclaimer
This extension does not work with snapstore / flatpak version of VSCode, please use the official version from the VSCode website!
📌 Features
- Shows what you're working on!
- Switch between 3 IDE names (
Code,Visual Studio CodeandVSCodium) or a custom one if you wish! - Packed with 60+ extension settings!
- Tons of variable to use!
- Support for over 130+ of the most popular languages!
- Support custom images (using HTTP link)
- Support custom button link!
- Support flatpak / snapstore version of Discord!
- Detect when you are Debugging!
- Detect when you are using the Insiders build!
- Detect when you are Idling!
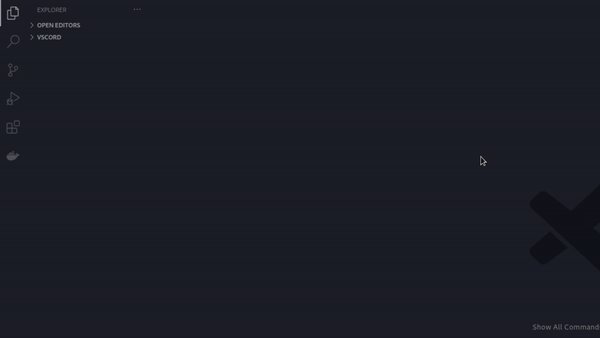
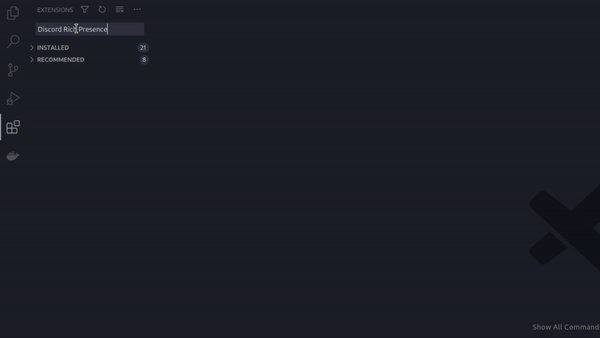
👀 Preview
📥 Installation
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install LeonardSSH.vscord
OR
Use the Extension Marketplace
⚙️ Configuration
The following variables will be replaced with the respective value in custom strings.
| Variable | Value |
|---|---|
{app_name} |
current editor name |
{app_id} |
editor name that's suitable for using inside url |
{file_name} |
name of the file |
{file_extension} |
extension of the file |
{file_size} |
size of the file |
{folder_and_file} |
folder and file name |
{directory_name} |
directory name |
{full_directory_name} |
full directory name |
{workspace} |
name of the workspace |
{workspace_folder} |
name of the workspace folder |
{workspace_and_folder} |
name of the workspace and folder |
{lang} | {Lang} | {LANG} |
format of the lang string (css, Css, CSS) |
{problems} |
problems text defined in settings |
{problems_count} |
number of problems |
{problems_count_errors} |
number of problems that are errors |
{problems_count_warnings} |
number of problems that are warnings |
{problems_count_infos} |
number of problems that are infos |
{problems_count_hints} |
number of problems that are hints |
{line_count} |
number of lines |
{current_line} |
current line |
{current_column} |
current column |
{git_url} |
link to current git repository |
{git_owner} |
current git repository owner |
{git_provider} |
domain (including .com) to the provider of current git repository |
{git_repo} |
repository name for current repository |
{git_branch} |
current git branch |
{empty} |
an empty space |
👨💻 Contributing
To contribute to this repository, feel free to create a new fork of the repository and submit a pull request.
- Fork / Clone the
mainbranch. - Create a new branch in your fork.
- Make your changes.
- Commit your changes and push them.
- Submit a Pull Request here!
👨💻 Adding a new language
We have a guide for adding a new language here!
🎉 Thanks
- discordjs - Creator of Discord RPC Client
- iCrawl - Creator of discord-vscode
- Satoqz - Creator of vscode-discord
Much of the code in this repository is based on iCrawl/discord-vscode & Satoqz/vscode-discord. This extension would not exist without them.
📋 License
This project is licensed under the MIT License - see the LICENSE file for details.