A cross-platform website generator and server using F#, Suave and PostgreSQL or [SQLServer].
genit provides a simple DSL for generating forms-over-data web sites. The DSL includes built-in types and data validations that produces both the UI and database scripts necessary to deliver a working web site.
genit was developed to increase iterative interactions with project stakeholders. With genit, you can quickly generate a working web site and begin iterating on the functionality while working out the finer points of the design. genit generates F# using Suave and SQL scripts for use with PostgreSQL. You can easily migrate the generated Suave code once you have formed a solid baseline for the project and continue to iterate outside of genit. Suave provides a fast, stable, cross-platform web server and integrates nicely with the OWIN components with which you may be familiar from using other .NET web frameworks such as ASP.NET.
Creating a genit application is easy. Clone this repository into a new folder, modify the web site specification, and run ./build.sh (or .\build.cmd on Windows). Follow the steps below to generate, create the database, run the site and run tests.
Generate: generates the siteCreateDB: creates -- or drops and re-creates -- the database (PostgreSQL/SQLServer must be installed and running)RunSite: runs the generated site (defaults to port 8083)Test: runs tests against the site using canopy
TODO
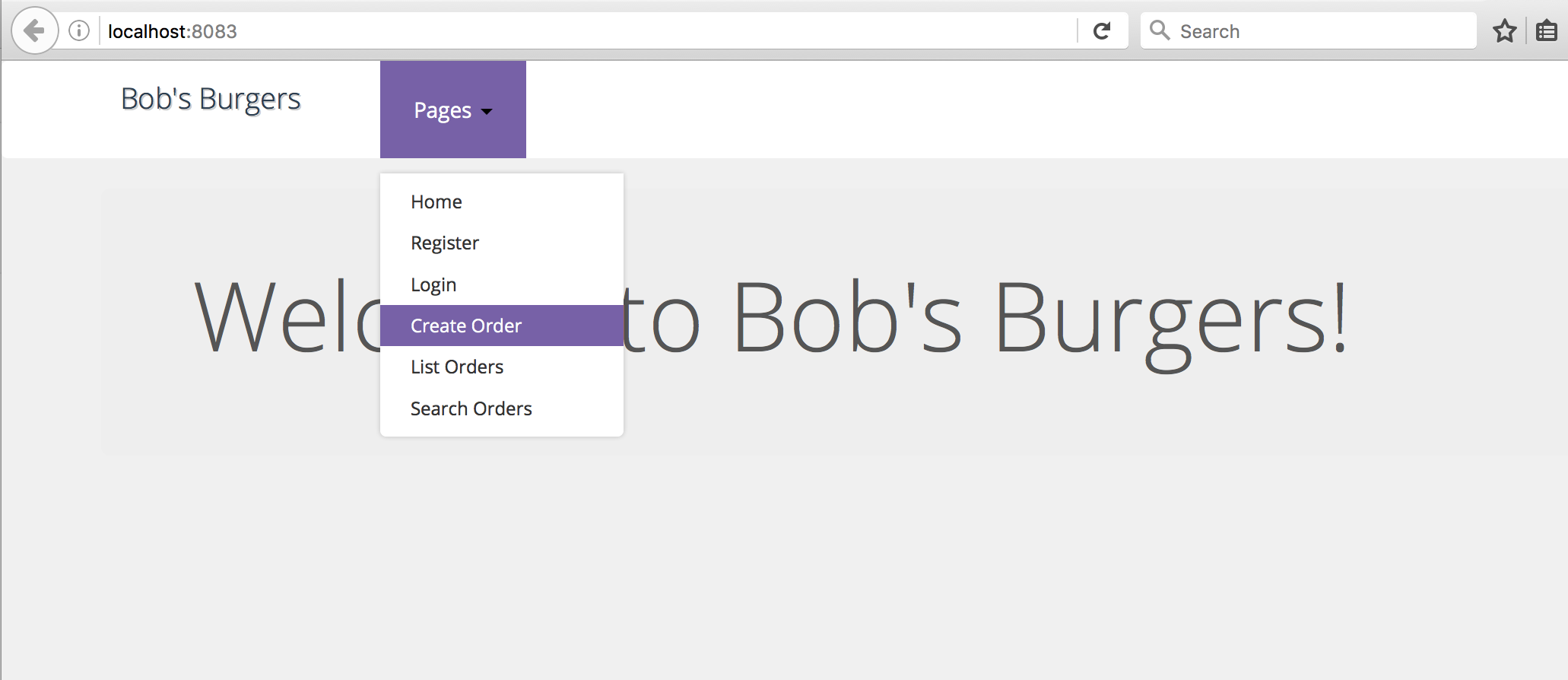
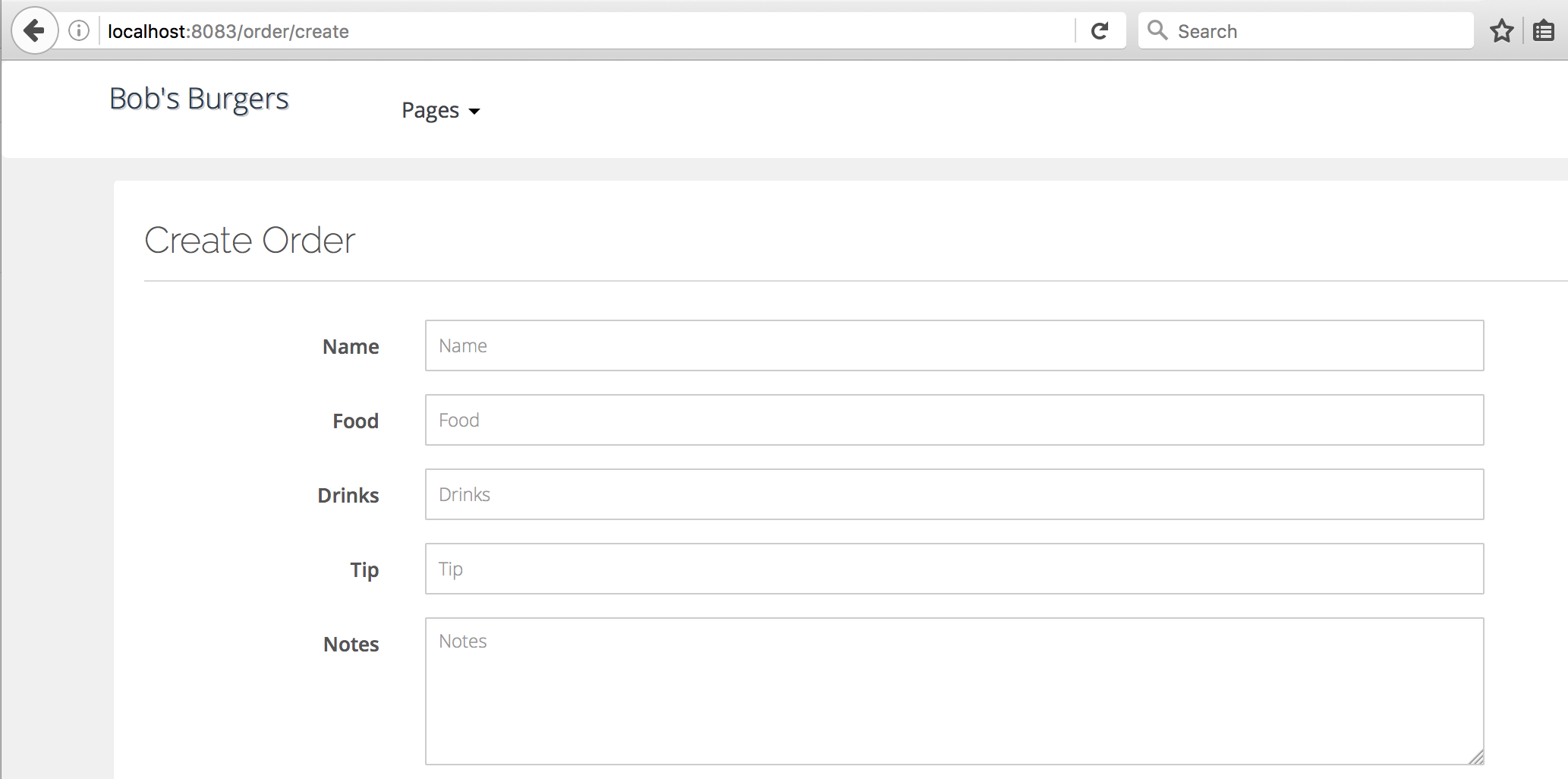
genit can generate test data according to your specified data types and validations. To see this in action using the default "Bob's Burgers" sample, build and run the site, then navigate to the create page.
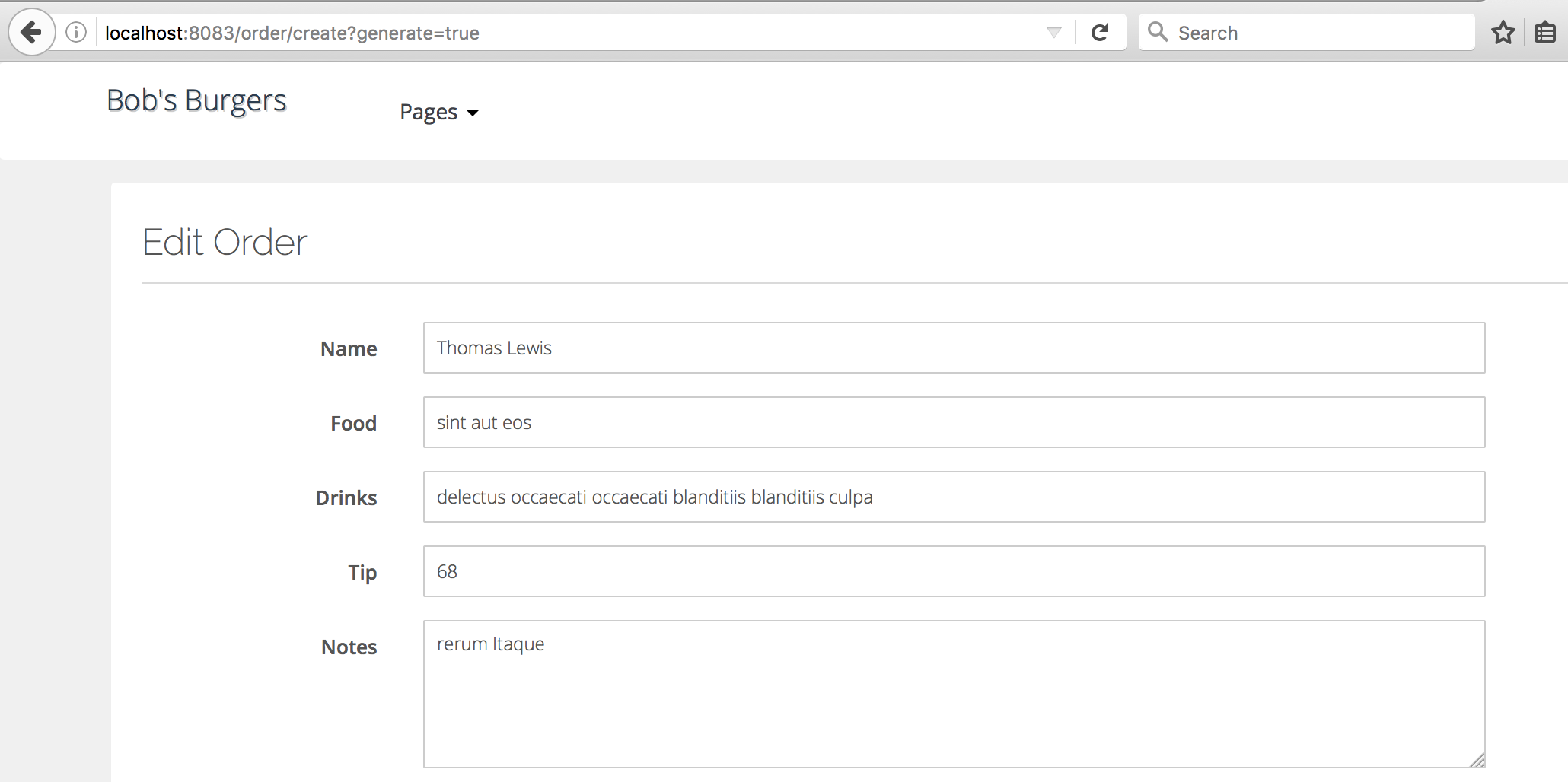
You should initially see an empty order form. Now, change the url to <page>/generate/1 instead of <page>/create. You should see the order form populated with test data.
genit generates valid data based on your defined data types and validation rules.
You can generate more than one record by using <page>/generate/<number>. genit will generate and insert the requested number of records and redirect you to the /<page>/list page.
genit comes with a built-in load testing tool. Navigate to http://localhost:8083/loadtest to see the form. Type the url you wish to hit, the number of requests, and the number of concurrent requests to run, then click Submit.
TODO