This Project is Planning to Archive ...
⚠️ Server-X: Puer's rebirth, next generation dev-server
Although puer is still very easy to use in a simple development, There is no doubt that it is out of date. After investigating the flaws of Puer and its Competing products (like lite-server、browser-sync), our team redesigned a new project named svrx(server-x)
You can read documentation here (中文文档).
The biggest feature is the decentralized plug-in architecture but also very easy to use. Happy to use it !
Puer - more than a live-reload server , built for efficient frontend development
Features
- create static server at target dir (default in current dir)
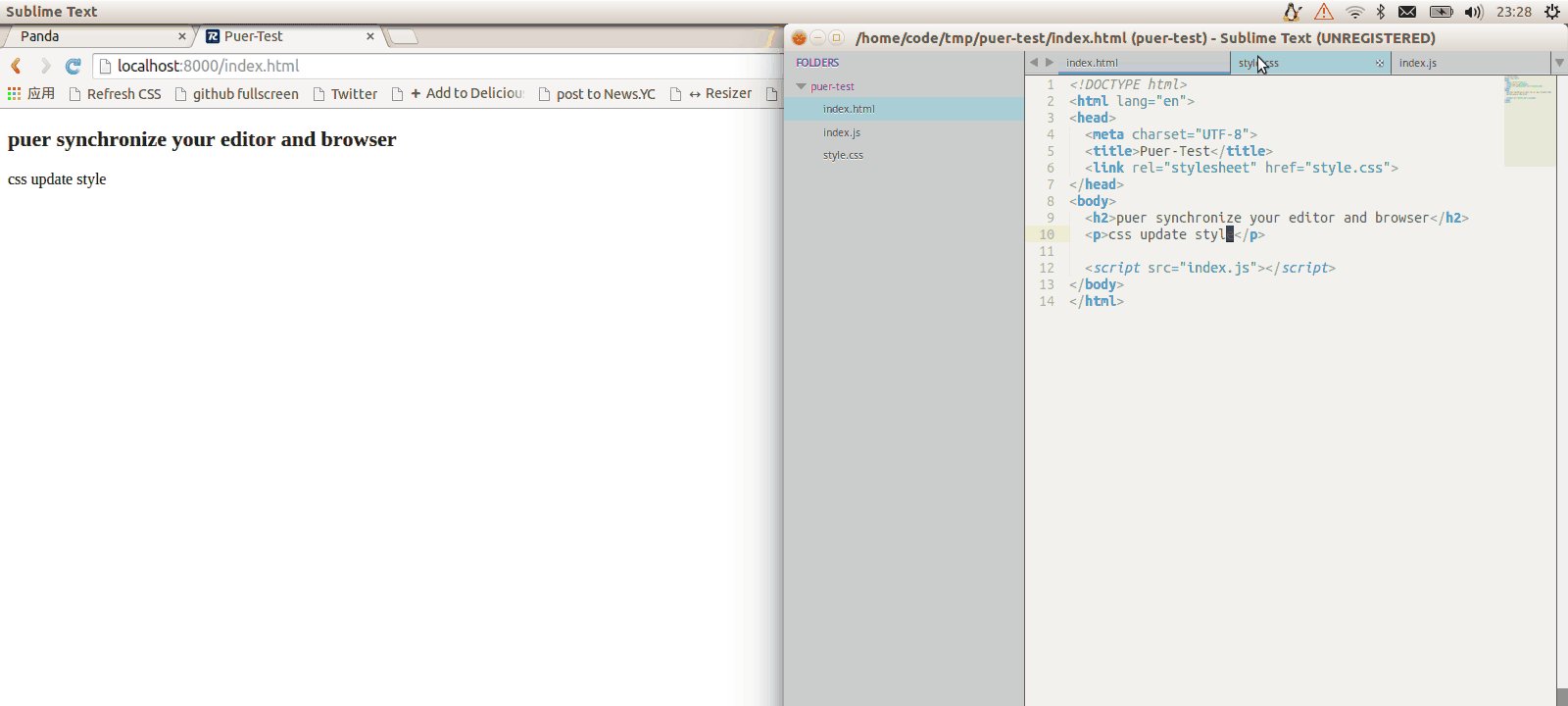
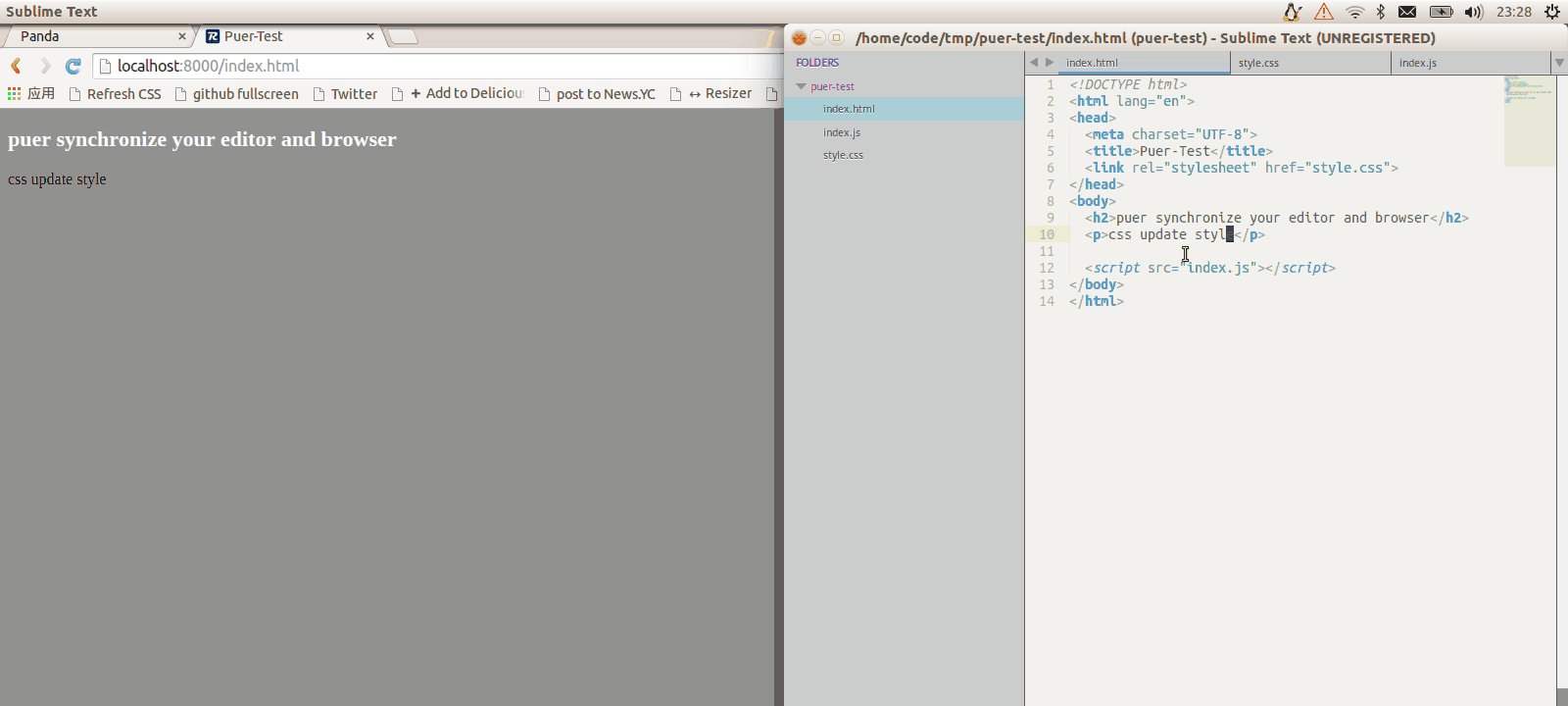
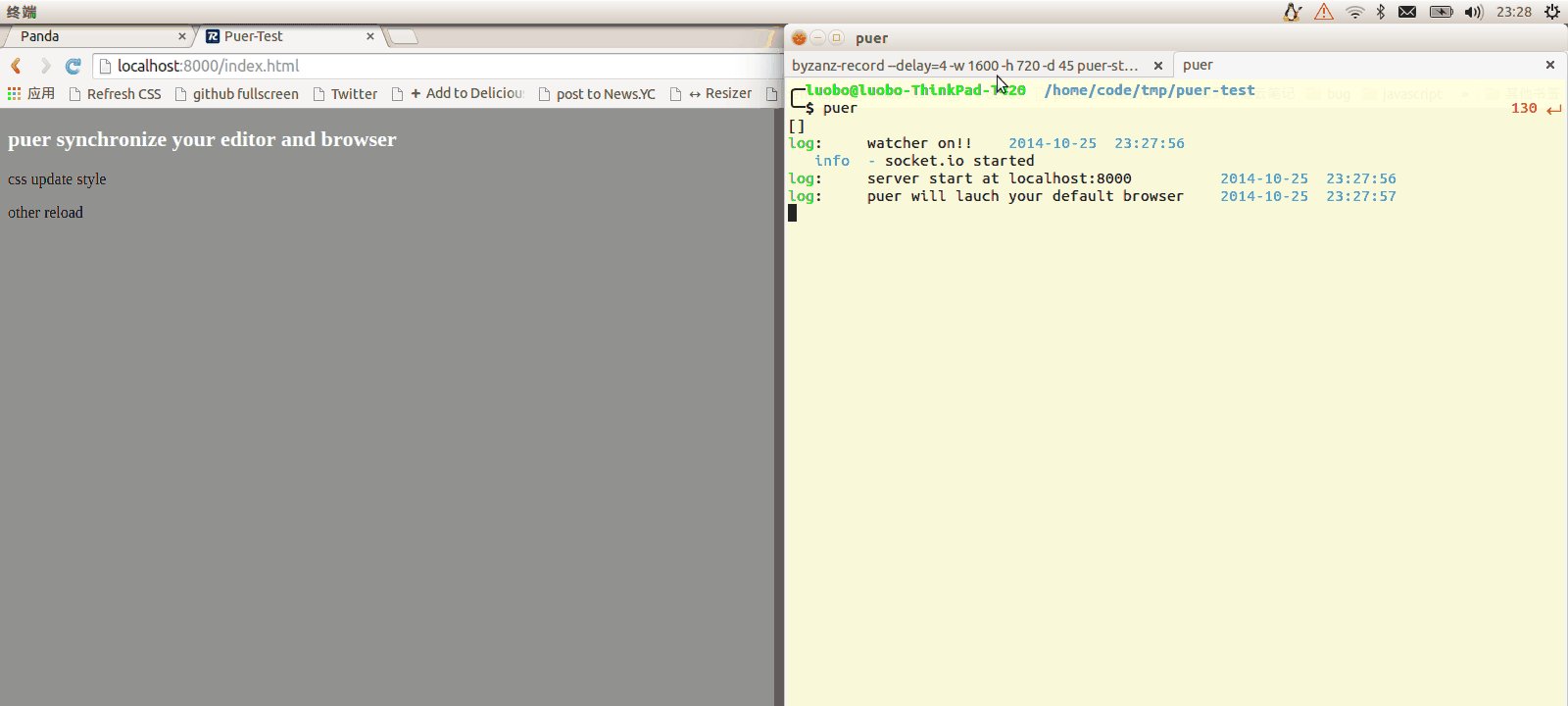
- auto reload : editing css will update styles only, other files will reload the whole page.
- weinre integrated use
-ioptions - proxy server mode, use it with an existing server
- http request mock by
-aaddon,the addon is also live reloaded - connect-middleware support
Install
npm -g install puer
Usage
Command line
in most cases
cd path/to/your/static/dir
puer puer will launch the browser for you. all pages will reload when you edit them
full options
To list all of puer's options use puer -h
ubuntu-21:19 ~ $ puer -h
Usage: puer [options...]
Options:
-p,--port <port> server's listen port, 8000 default
-f,--filetype <typelist> fileType to watch(split with '|'), default 'js|css|html|xhtml'
-d,--dir <dir> your customer working dir. default current dir
-i,--inspect start weinre server and debug all puer page
-x,--exclude exclude file under watching(must be a regexp), default: ''
-a,--mock <file> your mock's path
-t,--target <url> remote proxy server
--no-reload close auto-reload feature,(not recommended)
--no-launch close the auto launch feature
--allow-cors allow cross origin resource sharing
-h,--help help list
mock request
During development,you may need to mock a request . use -a <addon> to help you mock a dynamic api
puer -a route.jsa sample route.js looks like:
// use addon to mock http request
module.exports = {
// GET
"GET /v1/posts/:id": function(req, res, next){
// response json format
res.send({
title: "title changed",
content: "tow post hahahah"
})
},
// PUT POST DELETE is the same
"PUT /v1/posts/:id": function(){
},
"POST /v1/posts": function(){
},
"DELETE /v1/posts/:id": function(){
}
} It is just a config for routers, you need export an [Object] containing router config. The keys join with 【METHOD】 and 【PATH】, and the values represent the callback。This function is based on express's router, you can check its documentation for more help。
example from above is just equal code in express like:
app.get("/v1/posts/:id", function(req, res, next){
// response json format
res.send({
title: "title changed",
content: "tow post hahahah"
})
})
app.put("/v1/posts/:id", function(){})
app.post("/v1/posts", function(){})
app.delete("/v1/posts/:id", function(){})Once route.js is changed, puer will refresh it. There is no need to restart puer.
the route.js style
__Function __ : just like showed before, you can use the express's Response and Request Method
String: if the passin is a [String], puer will find the File first, if file is not exsit, will directly response with the origin [String]
{
"GET /v1/posts/:id": "hello.html"
}Object | Array: will respone a json format.
{
"GET /v1/posts/:id": {message: "some message"}
"GET /v1/posts": [{message: "some message"}]
}proxy support
you can use -t or --target to use puer with an exsiting server. For example, say you already have a server running at port 8020.
puer -t http://localhost:8020【check the record for proxy mode】
You can use 【addon】 with【 target】 for more powerful usage。
puer -t http://localhost:8020 -a route.js
use the builtin debugger (through weinre)
type -i to bootstrap the weinre, the client script is injected for you in every page through puer, click the 【nav to weinre terminal 】button or find the weinre server directly at port 9001
puer -iuse as [connect|express]-middleware
var connect = require("connect")
var path = require("path")
var http = require("http")
var puer = require("puer")
var app = connect()
var server = http.createServer(app)
var options = {
dir: "path/to/watch/folder",
ignored: /(\/|^)\..*|node_modules/ //ignored file
}
app.use(puer.connect(app, server , options)) //use as puer connect middleware
// you must use puer middleware before route and static midleware(before any middle may return 'text/html')
app.use("/", connect.static(__dirname))
server.listen(8001, function(){
console.log("listen on 8001 port")
})You must use puer middleware before route and static middleware(before any middle may return 'text/html')
Other
client event
puer will inject a namespace puer in global. it is a Emitter instance. has on, off and emit.
you can register update event to control the reload logic
puer.on("update", function(ev){
console.log(ev.path) // the absolute path , the file change
console.log(ev.css) // whether css file is change
if(ev.path.match(/\.js$/)){
ev.stop = true; // if you set ev.stop = true. the reload will be stoped;
}
})Example above means that: if js file is changed, reloading won't be actived.
LICENSE
MIT