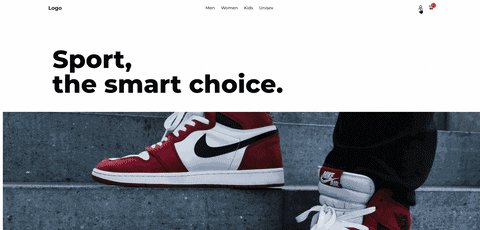
Shoes E-Commerce
Shop made in Next.JS and Strapi containing products from https://nike.com
Repository with CMS: https://github.com/kriziu/shoes-ecommerce-cms
Features
- Image optimization by NextJS Image and Cloudinary
- Blazing fast page loading, very good SEO
- Products, discounts, images, etc. - all managed by Strapi CMS
- Reviews
- Payment with Stripe
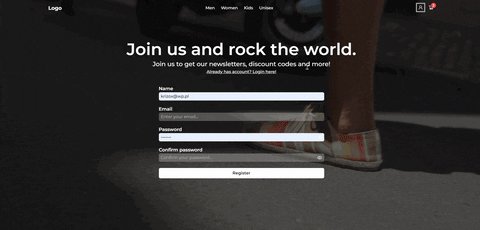
- Sending emails using nodemailer
- Good looking animations
Made using
- Next.JS
- Recoil
- GraphQL
- Strapi
- TailwindCSS
- Framer Motion
- Stripe
- Cloudinary
Demo
LIVE DEMO https://shoes-ecommerce.herokuapp.com
Environment Variables
To run this project, you will need to add the following environment variables to your .env file
NEXT_PUBLIC_STRIPE_API_KEY
STRIPE_SECRET_KEY
STRAPI_IDENTIFIER - strapi server user
STRAPI_PASSWORD
NEXT_PUBLIC_STRAPI_URL
EMAIL_USER - gmail user
EMAIL_PASSWORD
PAGE_URL
NEXT_PUBLIC_CLOUDINARY_URL (https://res.cloudinary.com/accountname/image/upload)
Installation
First, clone CMS and do steps in this repository: https://github.com/kriziu/shoes-ecommerce-cms
Make .env.local file and paste variables from upper section, then install as normal Next.JS application.