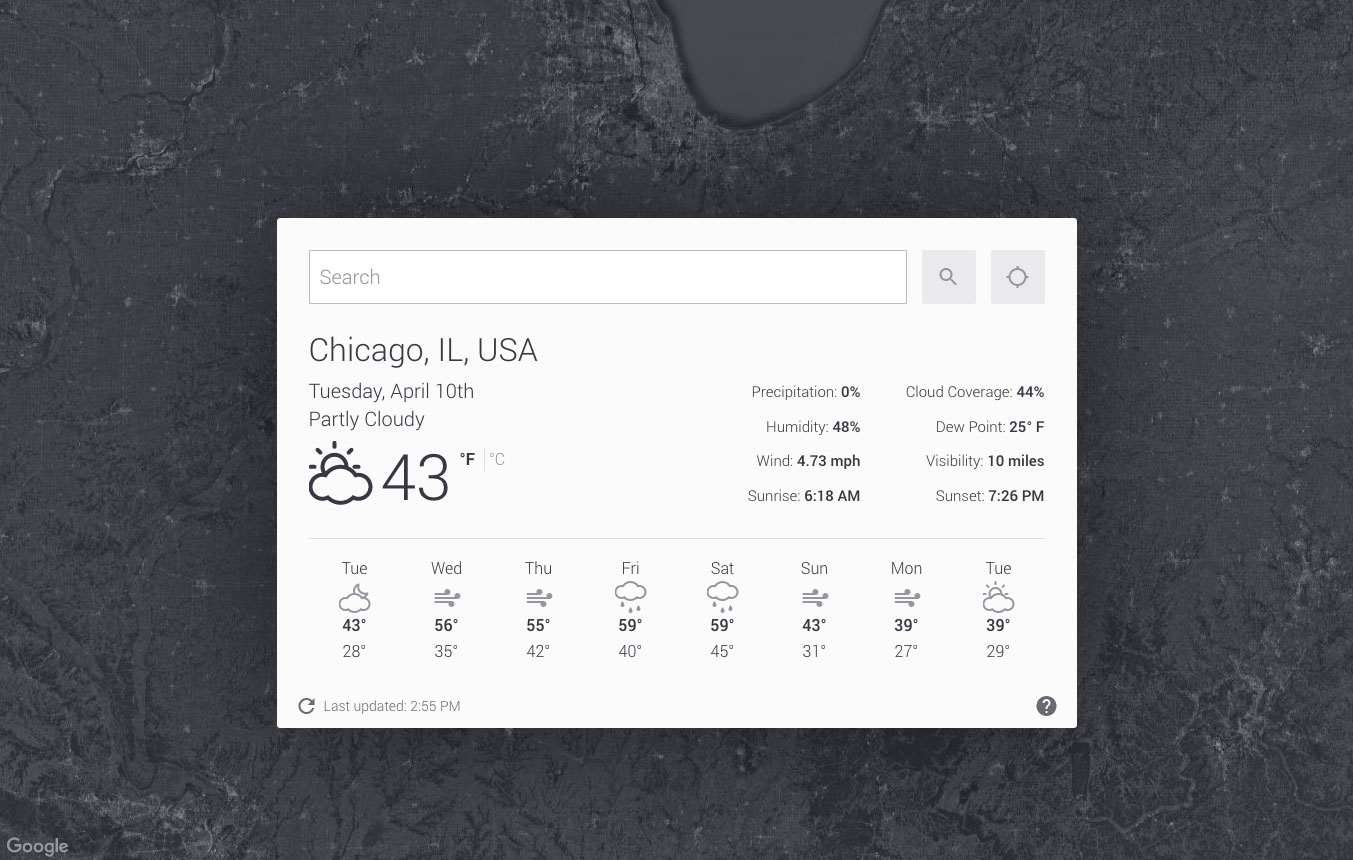
Weather Vue
Weather app using Vue.js, Google Maps Geocoding, and Dark Sky.
Getting Started
# clone repo and API submodule
git clone https://github.com/krestaino/weather-vue.git --recursive
# to fetch submodule if already cloned without the `--recursive` flag
git submodule update --initAPI Backend
The API backend for this project is a REST API using Node and Express. It's included in this project as a submodule and located in ./api. The repo can be found here. This backend API fetches geolocation data from Google and weather data from Dark Sky and returns it to the Weather Vue app.
Rename ./api/keys.js.example to ./api/keys.js and add your Dark Sky API and Google Geocoding API keys.
Build Setup
Rename ./keys.js.example to ./keys.js and add your Google Maps JavaScript API keys. This API key is for the background map which uses the Google Maps JavaScript API. The prod key is exposed in your frontend code, so make sure you restrict the HTTP referrer to only allow requests from your production URL. This can be done in the Google API Console. The dev key is not included in production code, so it doesn't need the same restrictions.
# install dependencies
npm install
# serve with hot reload at localhost:8080 and API at localhost:3000
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor detailed explanation on how things work, checkout the Vue.js Webpack guide and docs for vue-loader.
Built With
License
This project is licensed under the MIT License - see the LICENSE.md file for details