A lovely paint chat application like a PaintChatApp built with Node.
Currently in development. see DEMO (below)
DEMO
- reichat on Azure Websites (JP)
- reichat on Heroku (US)
Note: They are synchronized using Redis!
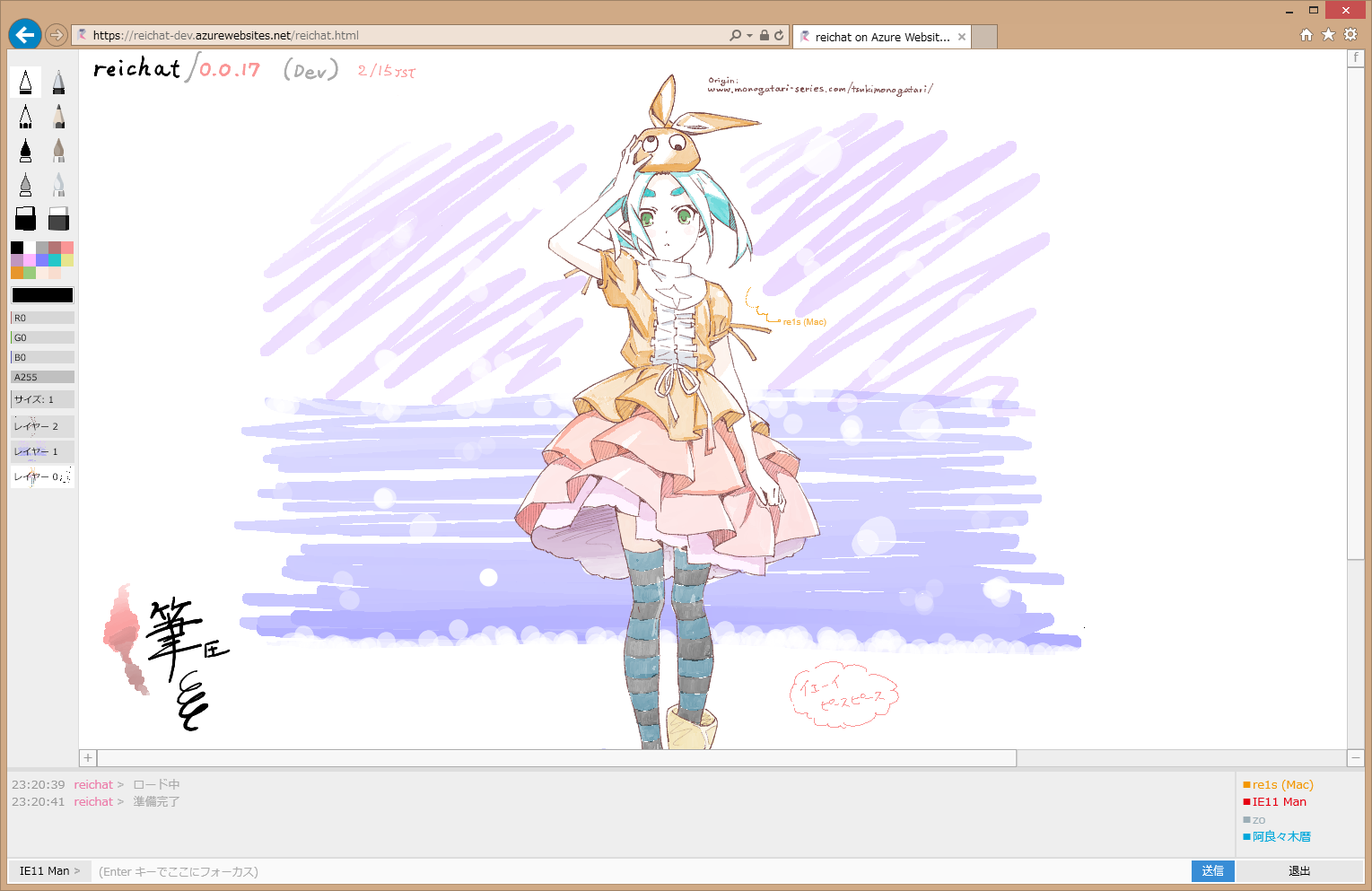
Screenshot
Features
- Pen Input Support
- Layers
- Binary Pen / Pencil / Brush
- Pen / Pencil / Brush
- Watercolor Brush
- Pixel Copy / Move
- Zoom in / out / fullscreen
- Chat
- Stabilizer
Designed for
- Pen Device (pressure/eraser supported)
- Wacom Cintiq
- Wacom Intuos
- Wacom feel IT
- Microsoft Surface Pen (Surface Pro 3 / Surface 3)
- Microsoft Pro Pen (Surface Pro / Surface Pro 2)
- Windows 8.1
- Internet Explorer 11
- Windows 10
- Microsoft Edge
- Mac OS X Yosemite (10.10)
- Google Chrome 44
- Mozilla Firefox 40
Powered by
- Node.js
- Pointer Events (for Internet Explorer 11) see here
- PEP (Pointer Events Polyfill) see here
- HTML Canvas 2D Context
- Flagrate
Installing
$ npm install --global reichatCase: Azure Websites
for Experts
- open your Websites Dashboard on Portal.
- click
- select External repository and next.
- repository url is
https://github.com/kanreisa/reichat.git. - done.
Case: Heroku
Updating
$ npm update --global reichatCase: Azure Websites
Server
$ reichat # start simply with default configurations
$ reichat --port 10133 --title "Example PaintChat Room"
$ reichat --version
$ reichat --helpCase: Azure Websites / Heroku
commands don't needed. it works automatically.
Server Configuration
reichat loads option values in the order of argument, config.json and ENV for each options.
| option name | Argument | ENV (app settings) | config.json | default value |
|---|---|---|---|---|
| Path to config.json | --config | - | - | - |
| Host | --host | HOST | host | 0.0.0.0 |
| Port | --port | PORT | port | 10133 |
| Title | --title | TITLE | title | PaintChat |
| Canvas Width | --canvas-width | CANVAS_WIDTH | canvasWidth | 1920 |
| Canvas Height | --canvas-height | CANVAS_HEIGHT | canvasHeight | 1080 |
| Data Directory | --data-dir | DATA_DIR | dataDir | (tmpdir) |
| Data File Prefix | --data-file-prefix | DATA_FILE_PREFIX | dataFilePrefix | reichat_ |
| Redis Host | --redis-host | REDIS_HOST | redisHost | - |
| Redis Port | --redis-port | REDIS_PORT | redisPort | 6379 |
| Redis Password | --redis-password | REDIS_PASSWORD | redisPassword | - |
| Redis Key Prefix | --redis-key-prefix | REDIS_KEY_PREFIX | redisKeyPrefix | - |
| Max Paint Log Count | --max-paint-log-count | MAX_PAINT_LOG_COUNT | maxPaintLogCount | 2000 |
| Max Chat Log Count | --max-chat-log-count | MAX_CHAT_LOG_COUNT | maxChatLogCount | 100 |
| Forwarded Header | --forwarded-header | FORWARDED_HEADER | forwardedHeader | - |
Forwarded Header
if in trusted proxy you can use this option for logging.
XFF
Shortcuts
- Eyedropper
Ctrl + Alt- (Right Click)
- Eyedropper (Current Layer)
Ctrl + Shift + Alt- (
Shift+ Right Click) - Hand Tool (Panning)
Space- Switch to Last Tool
Tab- Focus to Chat
Enter
API
- /config
- /canvas
- /layers/0
- /layers/1
- /layers/2
Frequency Asked Questions
Pen Pressure ?
- Currently, Pen Pressure supported on Windows.
- Please use Microsoft Edge or Internet Explorer 11.