MockUp Server 

DownLoad
- Mac, Windows:
※im' not Apple Developer. so you need clone repo and then build in your Mac
Project setup
git clone https://github.com/joon610/mockup-server.git
cd mockup-server
yarn install
Compiles and hot-reloads for development
yarn dev
Compiles and minifies for production(electront)
build:electron
Why make it
Used when developing Front-end and Back-ends at the same time. Since Front-End developers have to develop without a server, there is a possibility of future problems (async, variable names, object types, API, etc.). You can reduce the problems later by developing
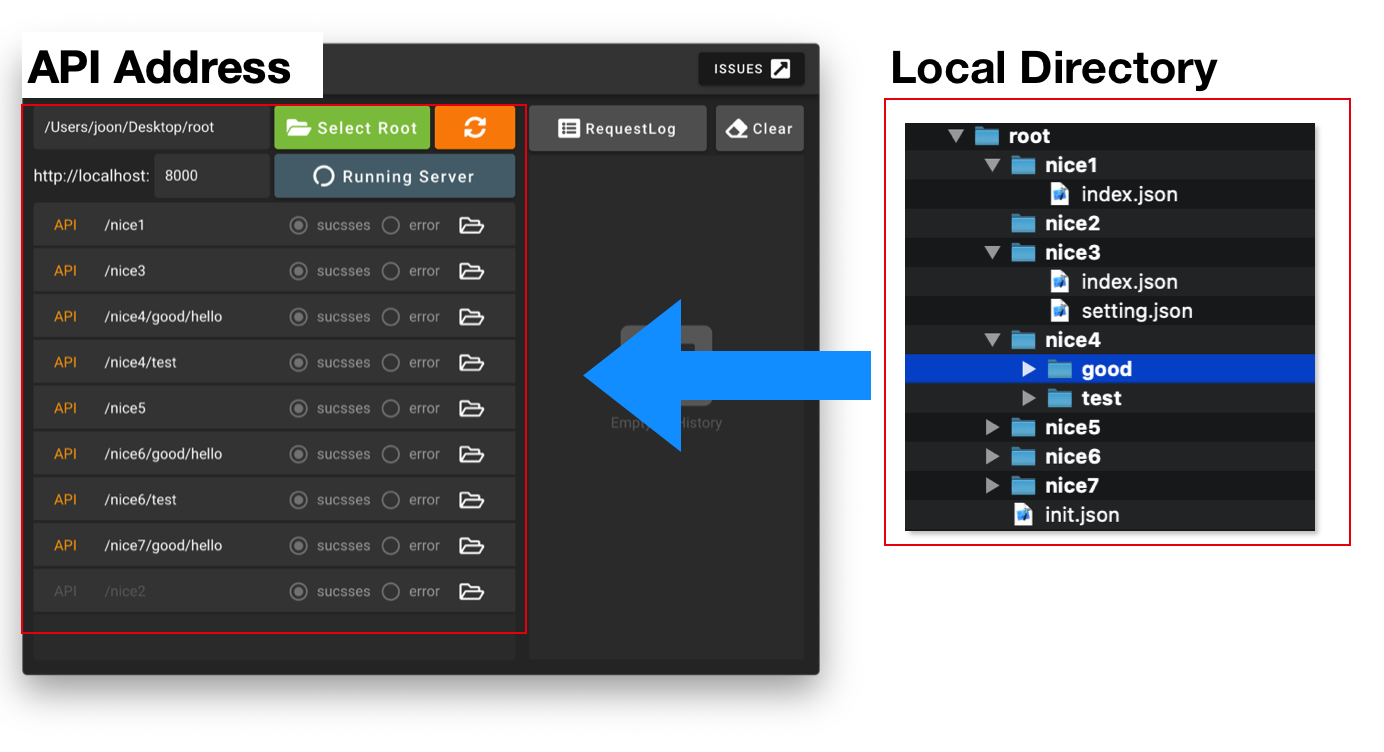
How to use it
- Make Directory. (will be API path)
- make Json File in Directory ( response Data)
- select Root Directory
- Start Server .. finish.
- Share to Github for Front-End and Back-End developers
- Manage using GitHub
Initialize directory.
Click Events
- Radio Button
- sucesses: response index.json
- error: response error.json
- buttons
- Select Root : choice root Directory
- Refresh : re rendering screen
- Folder icon : open current Directory
- RequestLog : move recod request Parame Json file
- Clear : logHistory clear
- API bar : click API bar and then get index.json or error.json
Setting Files
-
index.json
- this file is necessariness
- make in api Directory
- Json
// index.json { { "id": "1", "name": "Sara", "age": "13" } }
-
setting.json
- !this file will be change this json files
- make json in Api Directory
- Json
// setting header, cookies, api description etc { "header": { "Content-Type": "application/json; charset=utf-8", "Content-Length": "123", "ETag": "12345" }, "cookies": [ { //cookie1 "cookiekey": "cookieName", "options": { "maxAge": 30000 } }, { //cookie2 "hello": "hi", "options": { "maxAge": 10000 } } ], "dynamicRoute":"hello", // ex) localhost/bla/:hello "description": "this API is holy shit" // api description }
-
requestLog.json
- in root Directory.
- record request Parameta.
-
init.json
- in root Direcotory.
- saved init port number;
CRUD
Get Post Put Delete- Create, Read, Update, Delete example
index.json
// response json
[
{
"id": "1", //dynamic api key ex) localhost/bla/:id
"name": "Sara",
"age": "13"
},
{
"id": "2",
"name": "teddy",
"age": "14"
}
]CRUD (Create, Read, Update ,Delete)
Post, Get
- http://localhost:9000/nice2/test
- if you want to send params object, and then add object in response data (POST)
//response data
[
{
"id": "1",
"name": "Sara",
"age": "13"
},
{
"id": "2",
"name": "teddy",
"age": "14"
}
]//response data
[
{
"id": "1",
"name": "Sara",
"age": "13"
}
]Put
//request data
{
"id": "3",
"name": "Sara",
"age": "13"
}//response data
[
{
"id": "3",
"name": "Sara",
"age": "13"
},
{
"id": "2",
"name": "teddy",
"age": "14"
}
]Delete
//response data
[
{
"id": "2",
"name": "teddy",
"age": "14"
}
]License
MIT License