react-native-tesseract-ocr 👀
react-native-tesseract-ocr is a react-native wrapper for Tesseract OCR
This project uses:
- tess-two for Android
- Tesseract-OCR-iOS for iOS
⚠️ (This has NOT been implemented yet)⚠️
NOTE: It is recommended to use react-native >= 0.60.0
Getting started
$ npm i react-native-tesseract-ocr --save
Mostly automatic installation
$ react-native link react-native-tesseract-ocr
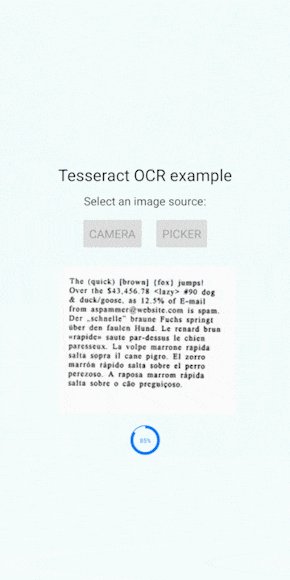
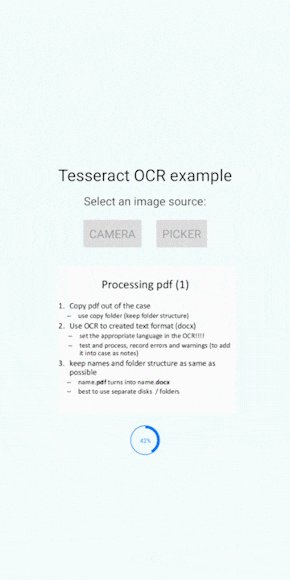
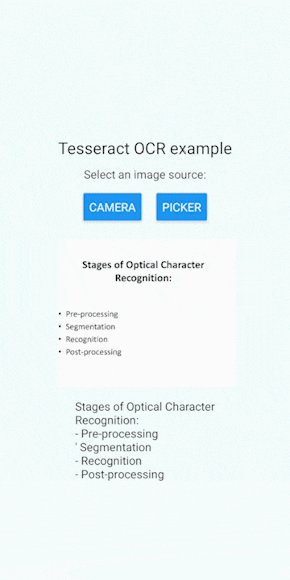
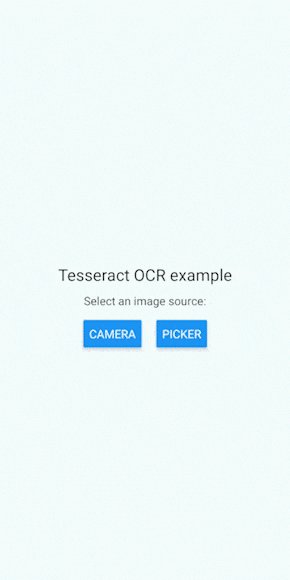
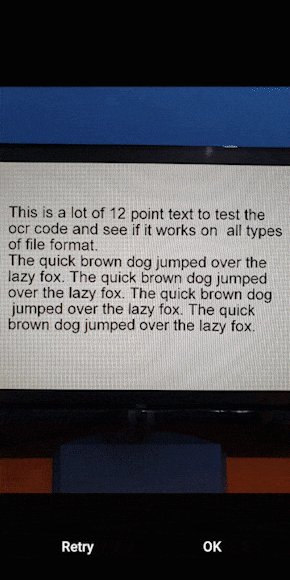
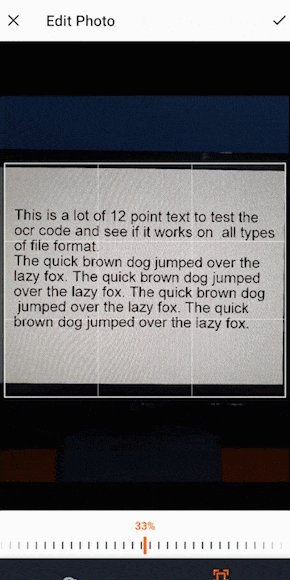
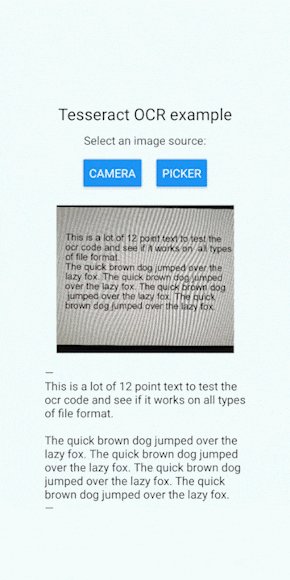
Example
Check the example by yourself here
Usage
tessOptions
| Property | Type | Description |
|---|---|---|
| allowlist | string |
List of characters you want to recognize |
| denylist | string |
List of characters you DON'T want to recognize |
| level | Level |
Level of the tokens of the page hierarchy (only used in recognizeTokens) |
Level can be one of the following values 'symbol' | 'block' | 'line' | 'paragraph' | 'word'
recognize
import TesseractOcr, { LANG_ENGLISH } from 'react-native-tesseract-ocr';
const tessOptions = {};
TesseractOcr.recognize(imageSource, LANG_ENGLISH, tessOptions);recognizeTokens
import TesseractOcr, { LANG_ENGLISH, LEVEL_WORD } from 'react-native-tesseract-ocr';
const tessOptions = { level: LEVEL_WORD };
TesseractOcr.recognizeTokens(imageSource, LANG_ENGLISH, tessOptions);useEventListener
import React, { useState } from 'react';
import { useEventListener } from 'react-native-tesseract-ocr';
function App() {
const [progress, setProgress] = useState(0);
useEventListener('onProgressChange', (p) => {
setProgress(p.percent / 100);
});
// return ...
}Contributing
How to contribute?
This is a commitizen friendly repository, so instead of creating commits using git commit, please use our custom CLI by running:
$ npm run cz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Jonathan Palma |
Johan Runsten |
This project follows the all-contributors specification. Contributions of any kind welcome!
License
MIT © jonathanpalma
This library wouldn't be possible without these amazing projects: