Angular Popover
Links
Popover Demo | StackBlitz Template
Project status
Angular Popover is production ready.
This was originally created as an example for a @angular/material issue feature request.
Issue can be found at angular/material2#2691
If you'd like to contribute please create an issue or pull request.
Examples
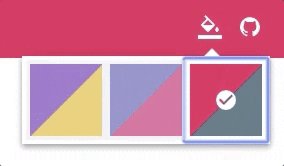
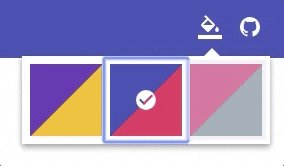
Material theme picker
Standard popover
Google+ style popover
Installation
Install npm package using:
yarn add @material-extended/mde
or
npm install @material-extended/mde
Install required packages @angular/cdk
yarn add @angular/cdk
or
npm install @angular/cdk
Initial setup
The CDK overlays depend on a small set of structural styles to work correctly. If you're using Angular Material, these styles have been included together with the theme, otherwise if you're using the CDK on its own, you'll have to include the styles yourself. You can do so by importing the prebuilt styles in your global stylesheet:
@import '~@angular/cdk/overlay-prebuilt.css';
Import module
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { MdePopoverModule } from '@material-extended/mde';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
MdePopoverModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Todo
- A design document needs creating to finalise requirements and API specifications. Once a document is created the component can be refactored and released as beta for testing.
- Refactor now that @angular/cdk is released.
Available features
| Feature | Notes | Docs |
|---|---|---|
| popover | In-progress (popover demo) | Docs |
Issues
Please report bugs and issues here.
License
MIT © Joe Jordan Brown