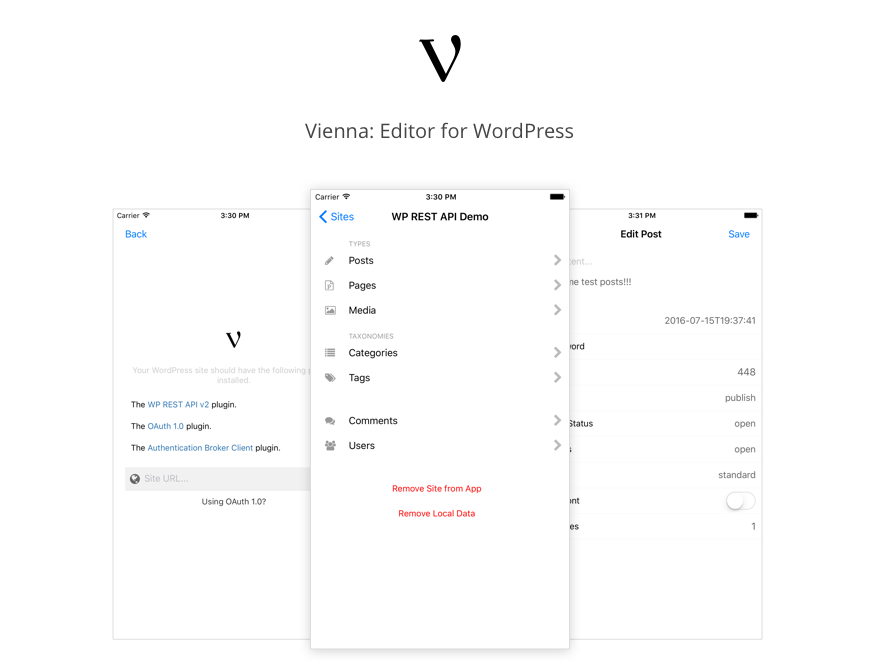
Vienna
Vienna is an open-source native iOS app for interacting with your WordPress site.
Vienna is written in React Native and uses the WP REST API to interact with your WordPress install.
Requirements
Vienna is an Expo React Native app. You can run the app directly without any iOS development environment.
Local development setup
A standard npm and node environment is required. We recommend at least Node 8.14+.
WordPress site
- WordPress 4.7 or higher.
Development
Project setup
Clone the repository, and run yarn install:
git clone https://github.com/joehoyle/vienna.git
cd vienna
yarn install
To run the app, run npm start and follow the on-screen directions.
If you have the iOS Simulator installed, you can press i to start the simulator; otherwise, install the Expo app from the App Store, then use your phone's camera to scan the QR code.
Connecting to your WordPress site
- Add a new site from the App
- Enter the URL of your WordPress site
Working on the app
To open the Expo menu while using the app, shake your device, or press Cmd-D in the simulator.
Download and install the React Native Debugger app. This will provide a full debugging environment including Redux Dev Tools.
To use the debugger:
- Open the Expo menu in the app, and enable remote debugging
- On your computer, open the React Native Debugger app
- Select Window > New Window (or press Cmd-T) and connect to port 19001
Learning
- Free video course for learning Redux.