NOTICE: Maintenance Mode
The application is undergoing a full rewrite under the name Feishin. Check it out here!
Sonixd has entered maintenance mode as of 0.15.4. Only breaking bugs will be fixed. The application will continue to be available for download and use, but no new features will be added. The application will be maintained until the rewrite is complete.
Thank you to all the contributors and users who have helped make this project possible!
Sonixd





Sonixd is a cross-platform desktop client built for Subsonic-API (and Jellyfin in 0.8.0+) compatible music servers. This project was inspired by the many existing clients, but aimed to address a few key issues including scalability, library management, and user experience.
Sonixd has been tested on the following: Navidrome, Airsonic, Airsonic-Advanced, Gonic, Astiga, Jellyfin
Demo Sonixd using Navidrome
Features
- HTML5 audio with crossfading and gapless* playback
- Drag and drop rows with multi-select
- Modify and save playlists intuitively
- Handles large playlists and queues
- Global mediakeys (and partial MPRIS) support
- Multi-theme support
- Supports all Subsonic/Jellyfin API compatible servers
- Built with Electron, React with the rsuite v4 component library
* Gapless playback is artifically created using the crossfading players so it may not be perfect, YMMV.
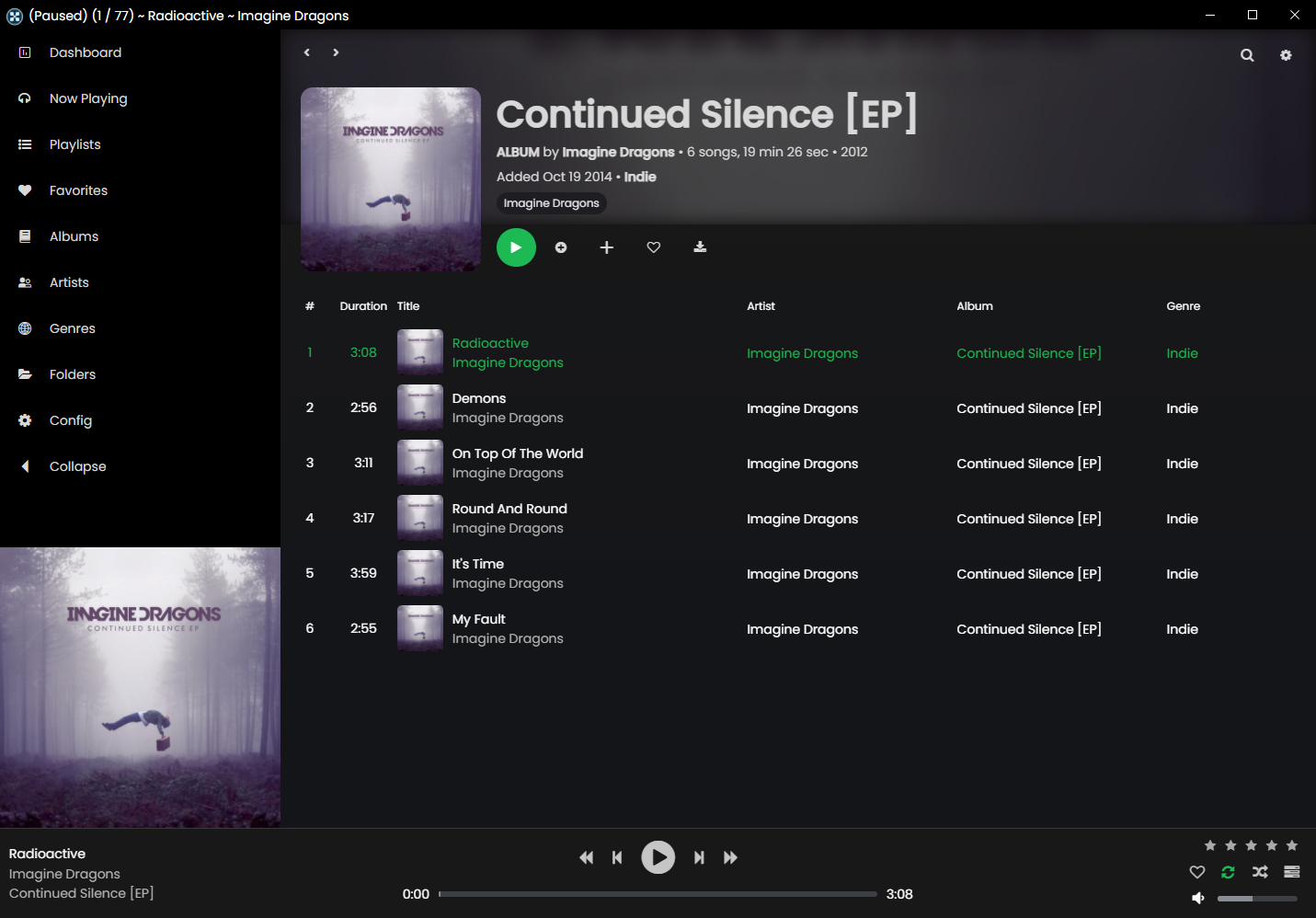
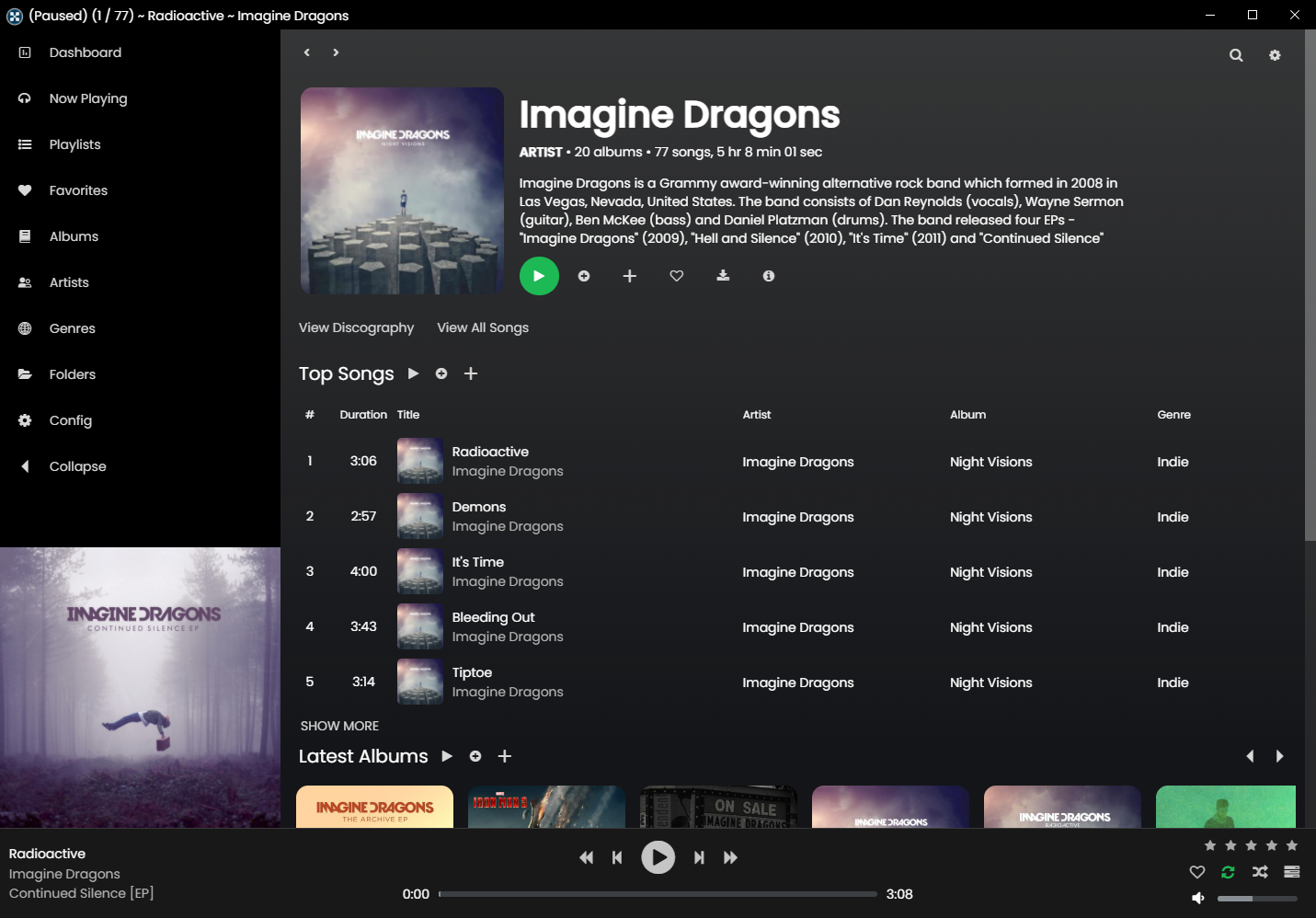
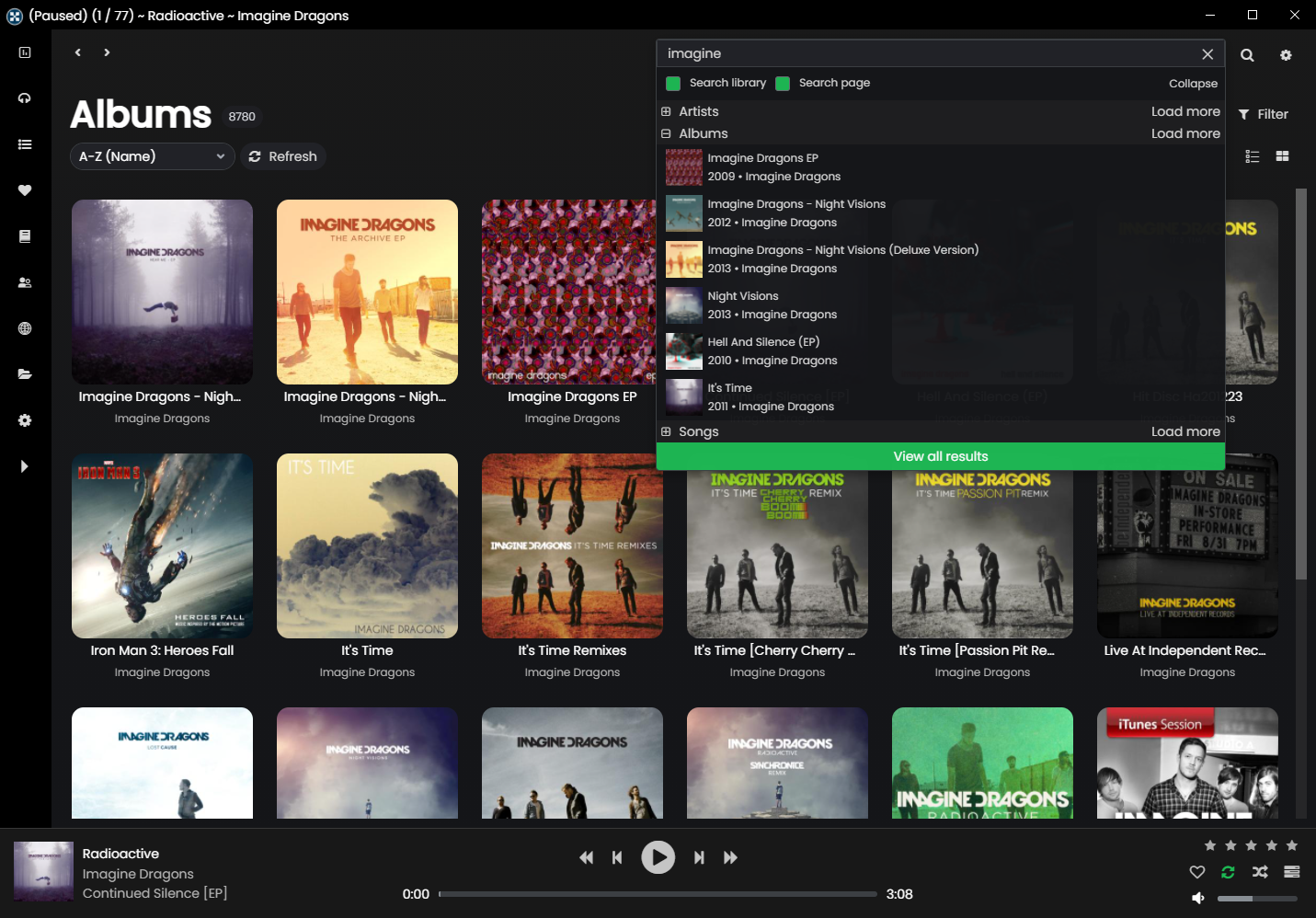
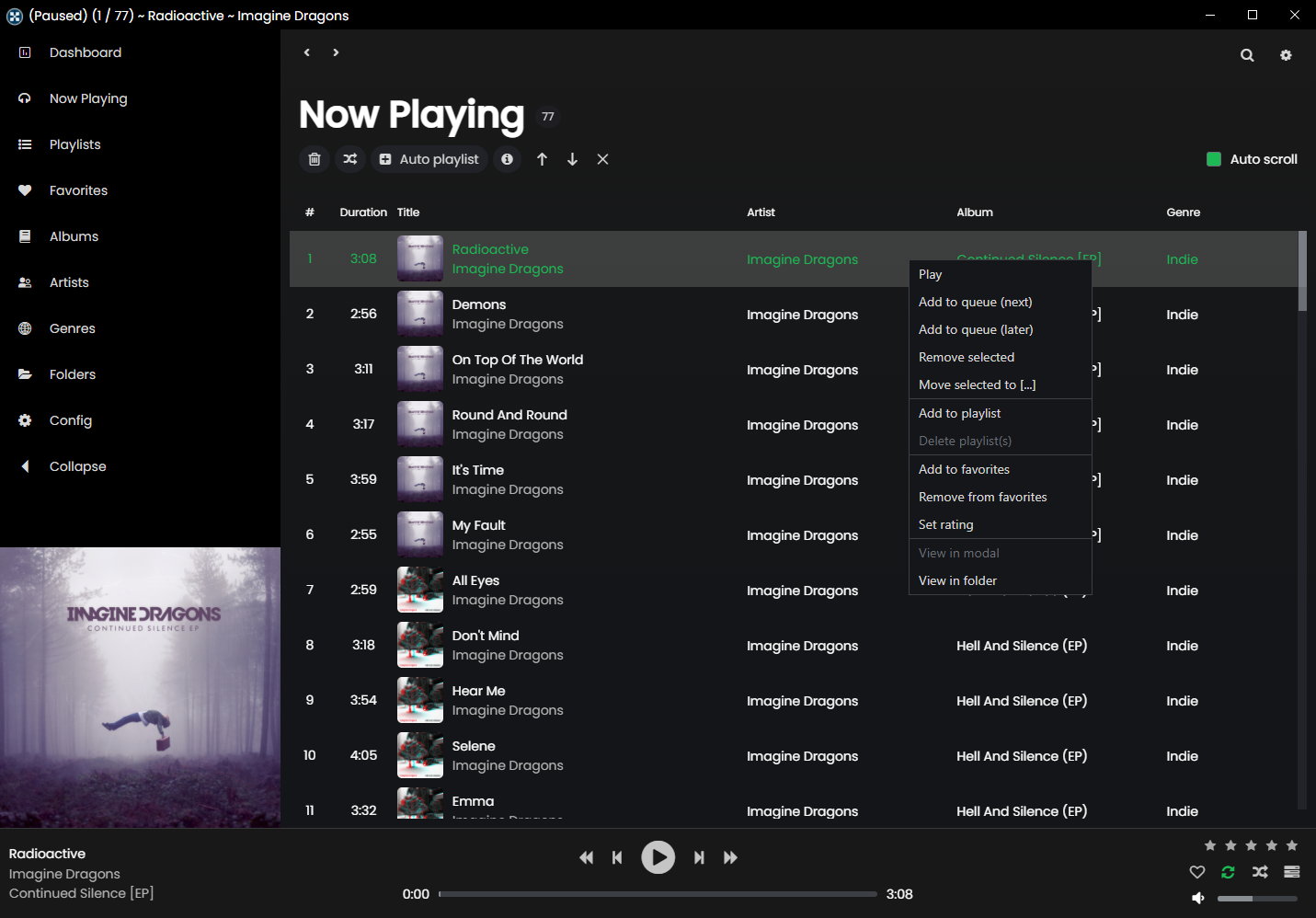
Screenshots
Install
You can install sonixd by downloading the latest release for your specified operating system.
Windows
If you prefer not to download the release binary, you can install using winget. Using your favorite terminal (cmd/pwsh):
winget install sonixd
Or you can install using scoop.
scoop install sonixd
MacOS
If you prefer not to download the release binary, you can install using homebrew. Using your favorite terminal:
brew install --cask sonixd
Arch Linux
Check for available packages here.
Once installed, run the application and sign in to your music server with the following details. If you are using airsonic-advanced, you will need to make sure that you create a decodable credential for your login user within the admin control panel.
- Server -
e.g. http://localhost:4040/ - User name -
e.g. admin - Password -
e.g. supersecret!
If you have any questions, feel free to check out the Usage Documentation & FAQ.
Development / Contributing
This project is built off of electron-react-boilerplate v2.3.0. If you want to contribute to this project, please first create an issue or discussion so that we can both discuss the idea and its feasability for integration.
First, clone the repo via git and install dependencies (Windows development now requires additional setup, see #232):
git clone https://github.com/jeffvli/sonixd.git
yarn installStart the app in the dev environment:
yarn startTo package apps for the local platform:
yarn packageIf you receive errors while packaging the application, try upgrading/downgrading your Node version (tested on v14.18.0).
If you are unable to run via debug in VS Code, check troubleshooting steps here.
If your devtools extensions are failing to run/install, check troubleshooting steps here.