Pokemap client for iOS 

This is a client for the Pokemap server (https://github.com/RocketMap/RocketMap)
iPokeGO is now officially available on the AppStore !
Features
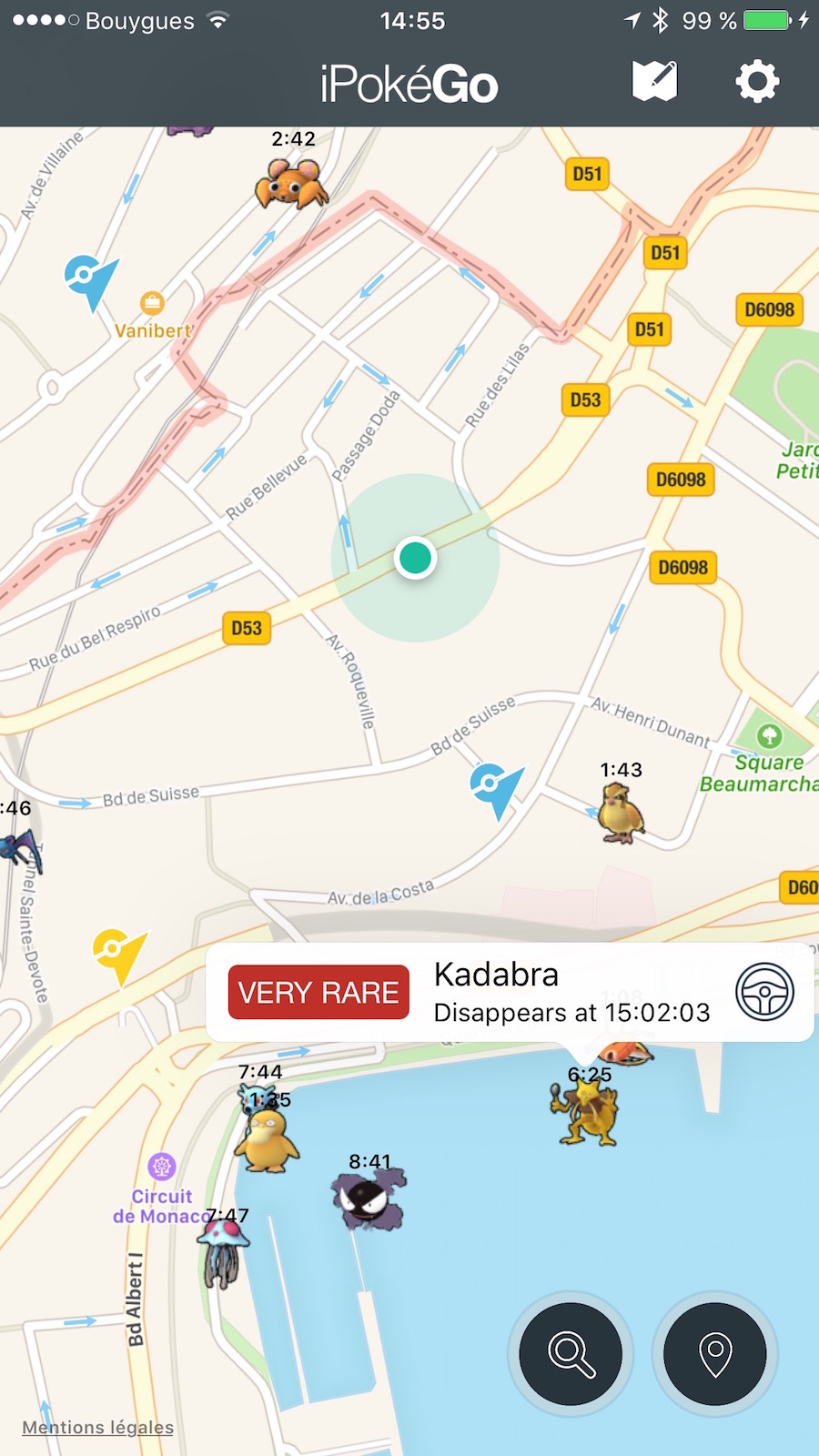
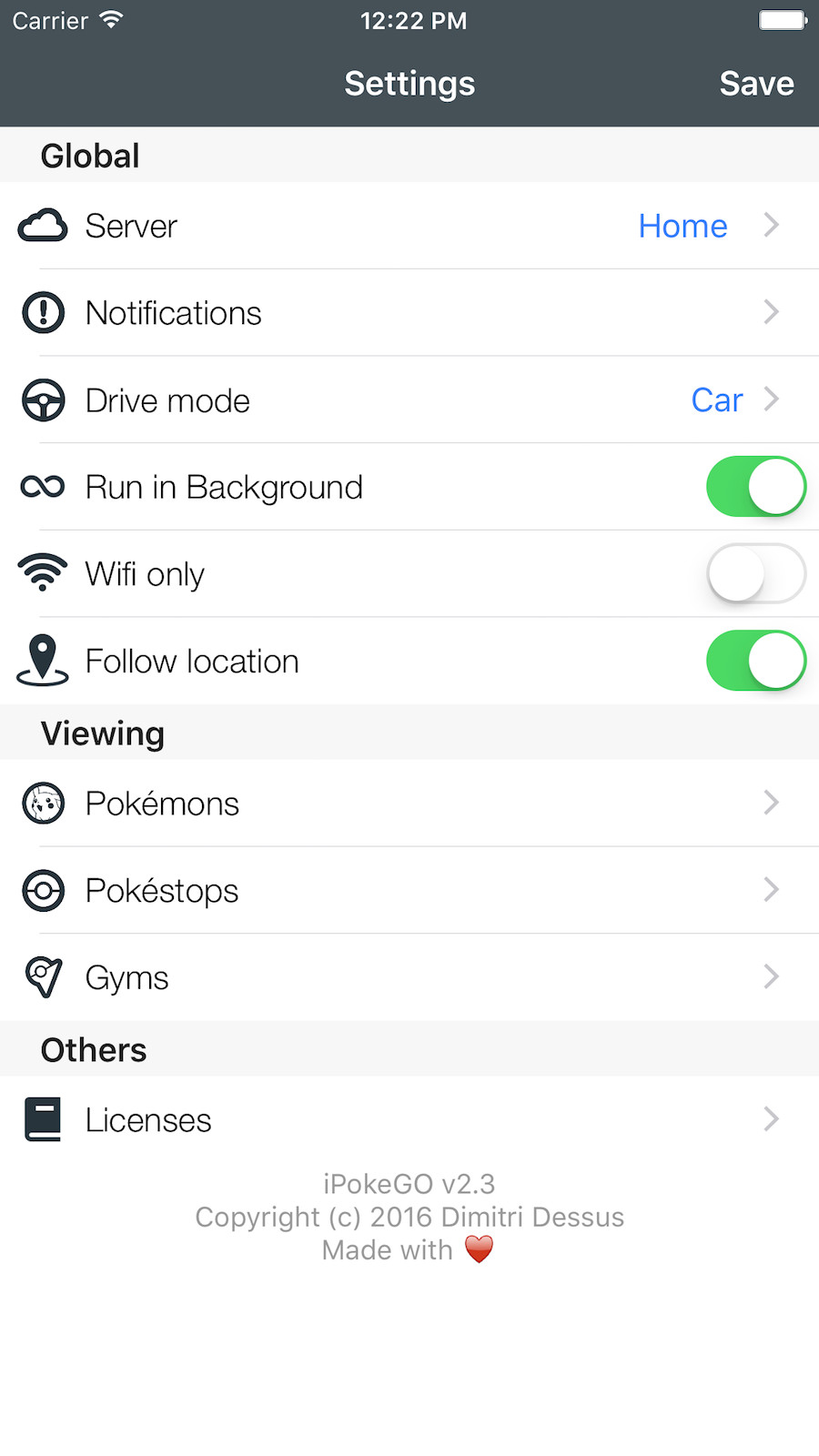
- Show/Hide Pokemons,Pokestops and Gyms.
- Change radar position.
- Drive destination to capture a specific pokemon (bike, walk and transit).
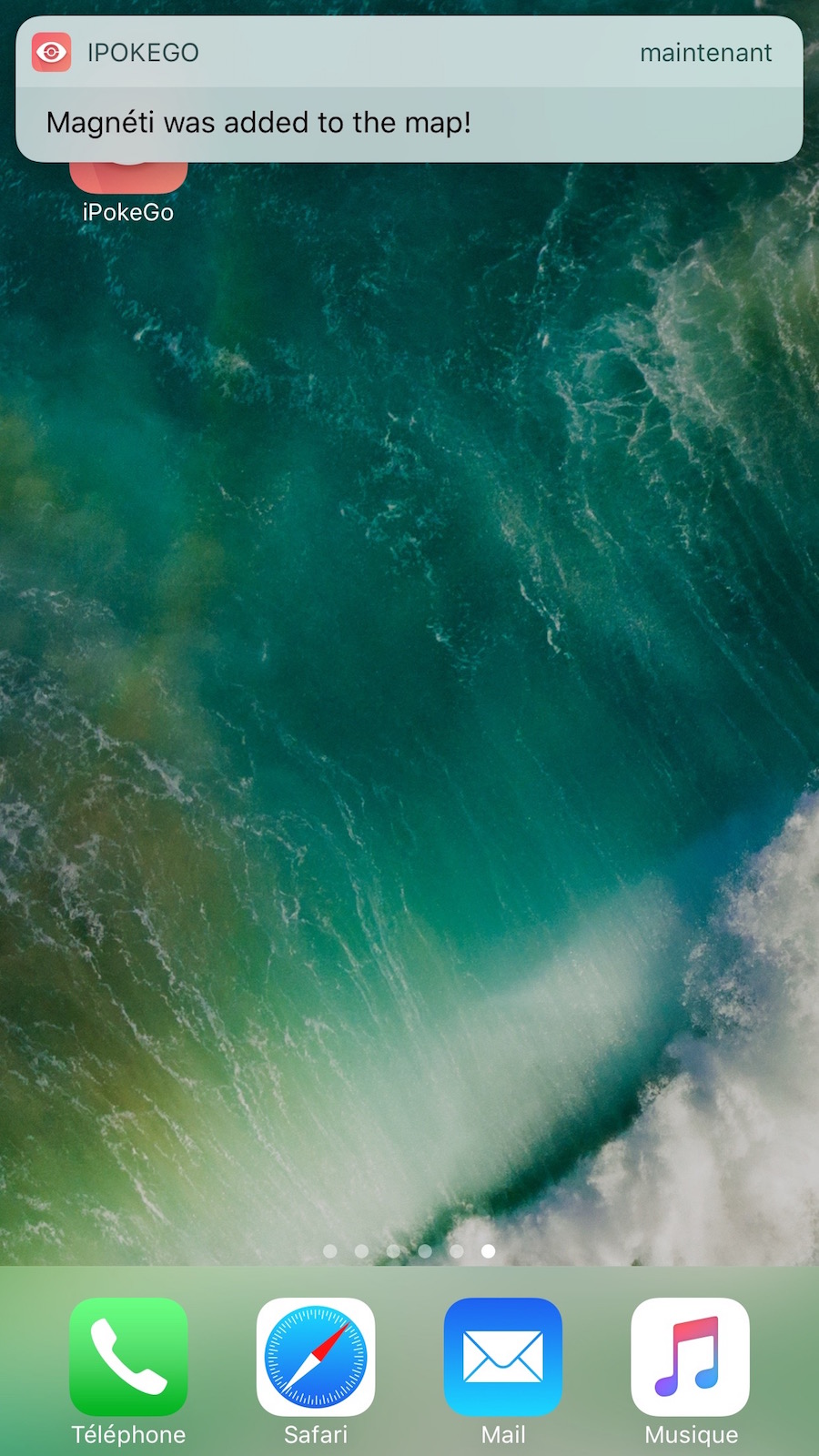
- Notification on status bar when a new pokemon was added on the map.
- Real notification working on iDevice and Apple Watch.
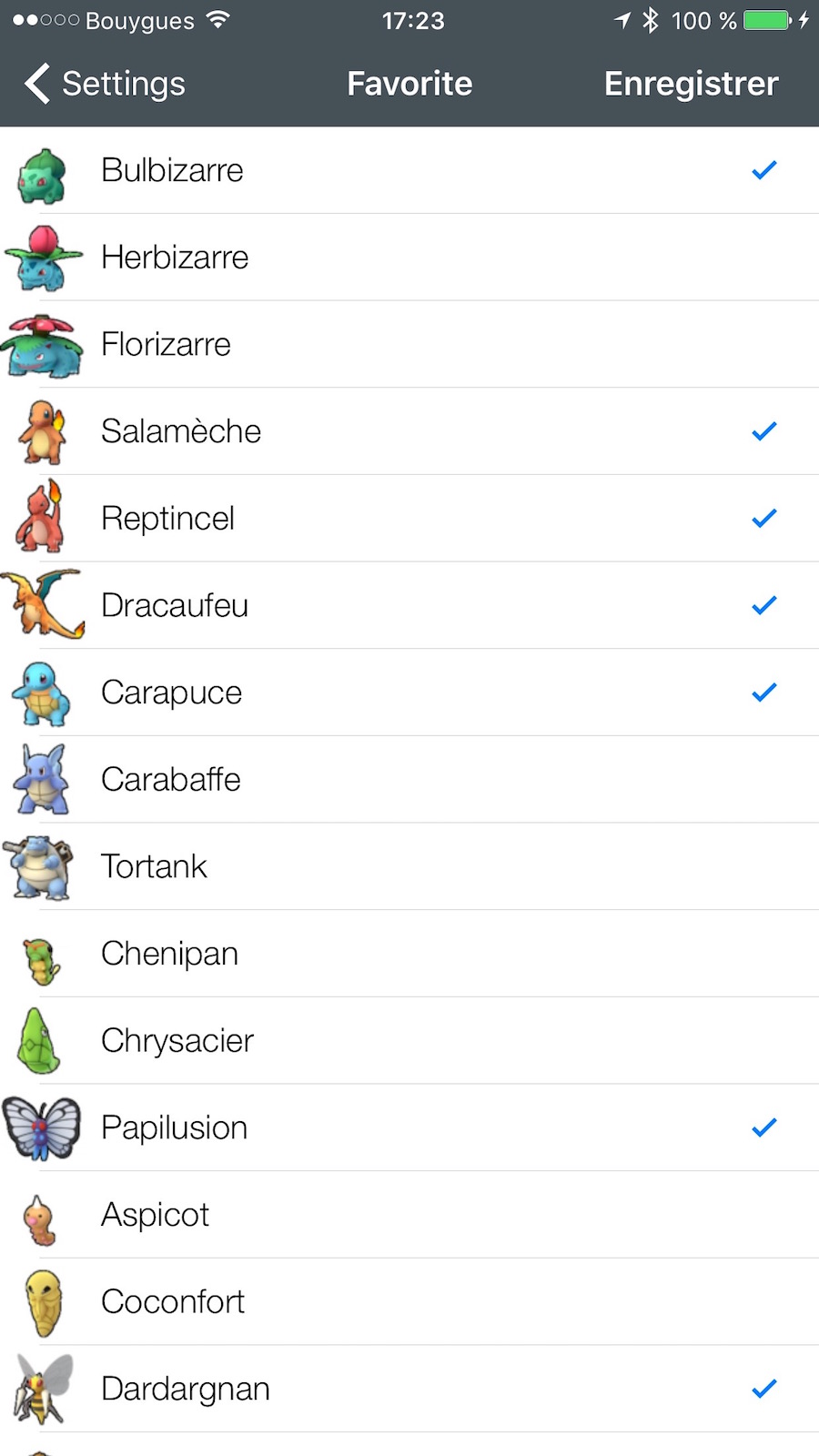
- Possibility to make a favorite list of pokemon (when a favorite pokemon was added on map, a notification more visible is fired).
- Add any server (heroku, your server, jelastic and more...).
- See distance and remaining time on each pokemons.
- Possibility to show/hide common pokemon in a list.
- Supports RocketMap and Pogom server.
- Possibility to switch between all your servers easily.
- Wifi only mode if you run this app at your home.
- Possibility to follow user location.
Now with real push notification !
With the latest version of iPokeGO, you can be notified when a new pokemon appear anywhere. It's now possible to play Pokemon GO and be directly warned !
Of course notification works well on the Apple Watch !
You will have no more reason of all not to catch them ;)
Installation
- Download the latest IPA file.
- Download Cydia impactor available for Mac/Windows and Linux.
- Connect your iDevice to your computer.
- Open Cydia impactor and drag the ipa file into the window.
- Enter your Apple ID email address and click "OK".
- Input your Apple ID password and click "OK" too.
- The app is now installed on your device but you can't launch it, so go in "Settings" app, "General" tab and "Device Management".
- Tap the new profile created and trust it.
- You are now able to run the app on your device !
For help with this part of installation, r/sideloaded (on reddit) will most likely be able to help you, as you are technically sideloading this app. There is also a good cydia impactor guide here.
Configuration
On settings, please enter the address of your server.
Warning : "localhost:5000" or "127.0.0.1:5000" are hardware address so it will not work !
To find your address look at this : http://bit.ly/2aweVR1 (if you have a local server) and http://bit.ly/1dWVBmR (if you want to remote server).
Compatibility
- iDevice : This app works with all iPhone/iPod Touch and iPad, you only need iOS 8 or more.
- Server : Please use latest stable version (https://github.com/PokemonGoMap/PokemonGo-Map/releases)
TODO
- Add possibility to follow user location (same as website).
- Update pokestop and gym annotations.
- Real notification.
- Change scan position.
- Add a server status page.
- Supports RocketMap and Pogom server.
- Add a server switcher functionality.
- Regroup pokestops annotations to reduce CPU usage (clustering).
- Find a way to do some background task without hack.
Others
If you want to edit storyboard file and compile with Xcode 7 on iOS 10 beta, please move the iOS 10 developer image inside Xcode 7 folder refer to this link
Android Version
There is an Android port in the works. All Android related prs and issues please refer to this repo.
LICENSE
iPokeGo is released under the MIT license. See LICENSE for details. Thx to @ryanmclachlan for the beautiful UI Design !
#[Official Github] (https://github.com/RocketMap/RocketMap) Live visualization of all pokemon (with option to show gyms and pokestops) in your area. This is a proof of concept that we can load all nearby pokemon given a location. Currently runs on a Flask server displaying a Google Map with markers on it.
Using this software is against the ToS and can get you banned. Use at your own risk.
Building off Mila432's PokemonGo API, tejado's additions, leegao's additions and Flask-GoogleMaps.
For instructions, please refer to the wiki