Deploy Keras Model with Flask as Web App in 10 Minutes
A minimal and customizable repo to deploy your image models as web app easily.
Getting Started
- Quick run with Docker:
docker run --rm -p 5000:5000 ghcr.io/imfing/keras-flask-deploy-webapp:latest
- Go to http://localhost:5000 and enjoy
🎉
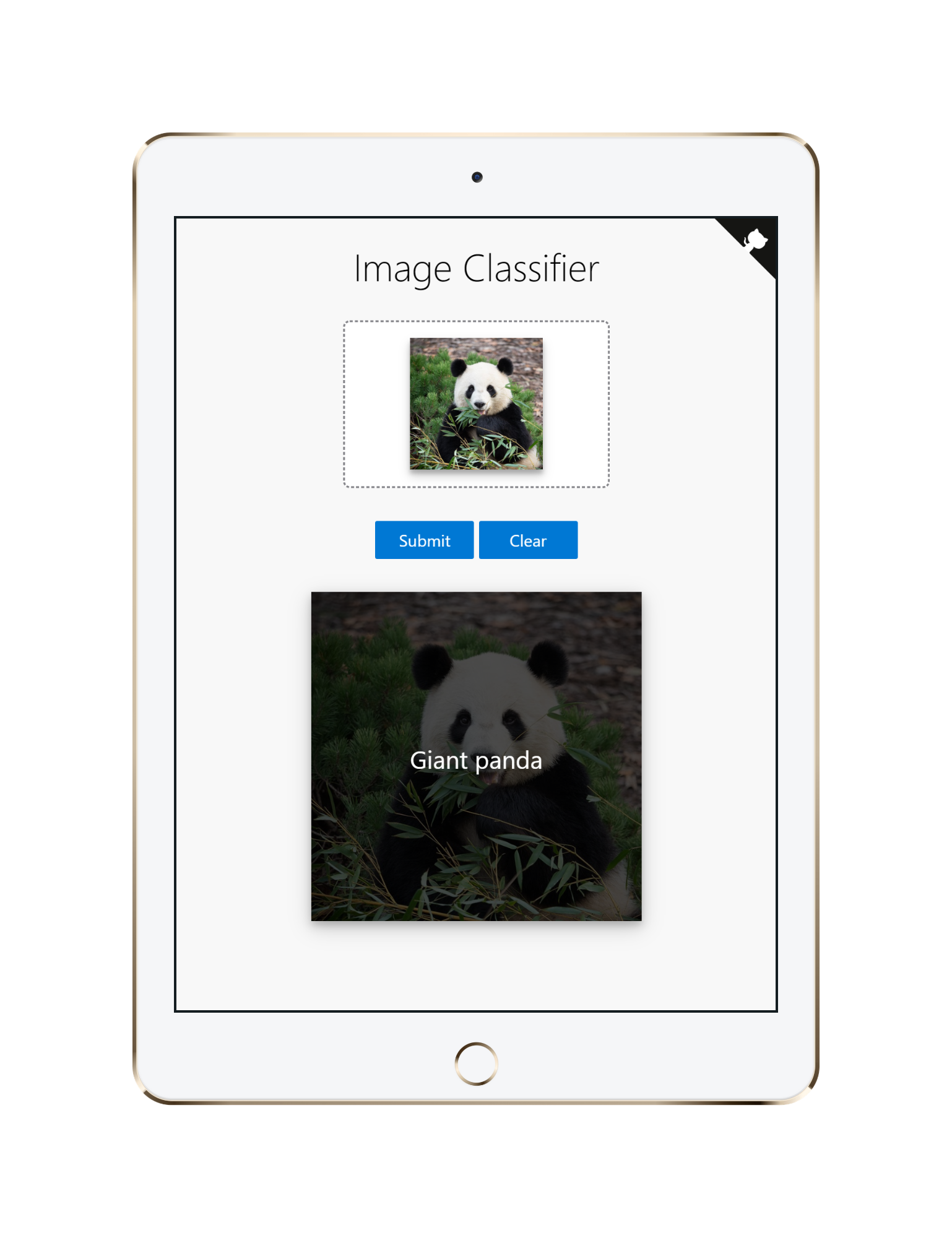
Screenshot:
New Features 🔥
- Enhanced, mobile-friendly UI
- Support image drag-and-drop
- Use vanilla JavaScript, HTML and CSS. No jQuery or Bootstrap
- Switch to TensorFlow 2.x and tf.keras by default
- Upgrade Docker base image to Python 3.11
Run with Docker
Use prebuilt image
$ docker run --rm -p 5000:5000 ghcr.io/imfing/keras-flask-deploy-webapp:latest
Build locally
With Docker, you can quickly build and run the entire application in minutes
# 1. First, clone the repo
$ git clone https://github.com/imfing/keras-flask-deploy-webapp.git
$ cd keras-flask-deploy-webapp
# 2. Build Docker image
$ docker build -t keras_flask_app .
# 3. Run!
$ docker run -it --rm -p 5000:5000 keras_flask_appOpen http://localhost:5000 and wait till the webpage is loaded.
Local Installation
It's easy to install and run it on your computer.
# 1. First, clone the repo
$ git clone https://github.com/imfing/keras-flask-deploy-webapp.git
$ cd keras-flask-deploy-webapp
# 2. Install Python packages
$ pip install -r requirements.txt
# 3. Run!
$ python app.pyOpen http://localhost:5000 and have fun.
Customization
It's also easy to customize and include your models in this app.
Note Also consider gradio or streamlit to create complicated web apps for ML models.
Details
Use your own model
Place your trained .h5 file saved by model.save() under models directory.
Check the commented code in app.py.
Use other pre-trained model
See Keras applications for more available models such as DenseNet, MobilNet, NASNet, etc.
Check this section in app.py.
UI Modification
Modify files in templates and static directory.
index.html for the UI and main.js for all the behaviors.