React and Koa boilerplate (deprecated. New project available at https://github.com/hung-phan/micro-nextjs)
The idea of this repository is to implement all new concepts and libraries which work great for React.js.
- Koa.js
- Webpack
- Babel
- Flowtype
- Marko
- Bootstrap and FontAwesome
- Redux
- Relay
- Immutablejs
- ServiceWorker and AppCache
- PostCSS, CSSNext, CSSNano
- Jest, Nock
Requirement
- Install redux-devtools-extension to have better experience when developing.
- Install yarn
Features
- Immutablejs: Available on features/immutablejs
- Relay: Available on features/relay
Explanation
Templates
Templates are written in marko.js with predefined template helpers. To see its usage, please refer to layout/application.marko.
Server side rendering
I use webpack-isomorphic-tools to support loading assets in
the server side. You can see the configuration file under config folder.
Fetch data
- For redux, data is fetched using redial hooks on the server side.
Takes a look at templates/todos, I will have sth like:
createRedialEnhancer({
[FETCH_DATA_HOOK]: ({ store }) => store.dispatch(fetchTodos()),
[UPDATE_HEADER_HOOK]: ({ store }) => store.dispatch(updateLink([
// window.javascriptAssets will be injected to do preload link for optimizing route
{ rel: 'preload', href: window.javascriptAssets['static-page'], as: 'script' },
])),
})- For relay, data is fetched using isomorphic-relay-router on the server side.
Default require for node
The default require node statement has been modified by webpack-isomorphic-tools, so I remap it with nodeRequire
under global. For example, you can use it like as below:
const { ROOT, PUBLIC } = global.nodeRequire('./config/path-helper');Note: nodeRequire will resolve the path from project root directory.
Preload assets via redial
To be able to support for asynchronous chunks loading using <link rel='preload' ... />, I returned the javascript
assets map for all the routes to the client via window.javascriptAssets.
You can use this to inject assets for the next page to improve performance. This is what I am trying to achieve preload-webpack-plugin.
This will map the hook with the current component and trigger it (Note: This will only be applied to root component).
Async react components
Idea to structure redux application
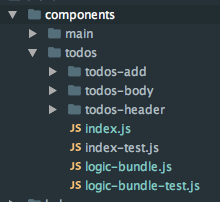
For now, the best way is to place all logic in the same place with components to make it less painful when scaling the application. Current structure is the combination of ideas from organizing-redux and ducks-modular-redux. Briefly, I will have our reducer, action-types, and actions in the same place with featured components.
Localize selectors
Some great ideas from scoped-selectors-for-redux-modules.
You can create a localized scope for selector using globalizeSelectors.
export const mountPoint = 'todos';
export const selectors = globalizeSelectors({
getTodos: identity, // it will also work with reselect library
}, mountPoint);Then in main reducer, you can have sth like this, which helps reduce the coupling with React view
/* @flow */
import { combineReducers } from 'redux';
import todosReducer, { mountPoint as todosMountPoint } from './components/todos/logicBundle';
import routingReducer, { mountPoint as routingMountPoint } from './components/routing/logicBundle';
import helmetReducer, { mountPoint as helmetMountPoint } from './components/helmet/logicBundle';
export default combineReducers({
[todosMountPoint]: todosReducer,
[routingMountPoint]: routingReducer,
[helmetMountPoint]: helmetReducer,
});Sample for logicBundle:
export const mountPoint = "todos";
export const selectors = globalizeSelectors(
{
getTodos: identity
},
mountPoint
);
export const ADD_TODO = "todos/ADD_TODO";
export const REMOVE_TODO = "todos/REMOVE_TODO";
export const COMPLETE_TODO = "todos/COMPLETE_TODO";
export const SET_TODOS = "todos/SET_TODOS";
export const addTodo: AddTodoActionType = createAction(ADD_TODO);
export const removeTodo: RemoveTodoActionType = createAction(REMOVE_TODO);
export const completeTodo: CompleteTodoActionType = createAction(COMPLETE_TODO);
export const setTodos: SetTodosActionType = createAction(SET_TODOS);
export const fetchTodos = () =>
(dispatch: Function): Promise<TodoType[]> =>
fetch(getUrl("/api/v1/todos"))
.then(res => res.json())
.then((res: TodoType[]) => dispatch(setTodos(res)));
export default handleActions(
{
[ADD_TODO]: (state, { payload: text }) => update(state, {
$push: [{ text, complete: false }]
}),
[REMOVE_TODO]: (state, { payload: index }) => update(state, {
$splice: [[index, 1]]
}),
[COMPLETE_TODO]: (state, { payload: index }) => update(state, {
$splice: [
[index, 1],
[index, 0, { ...state[index], complete: !state[index].complete }]
]
}),
[SET_TODOS]: (state, { payload: todos }) => todos
},
[]
);Upcoming
- Phusion Passenger server with Nginx
Development
$ git clone [email protected]:hung-phan/koa-react-isomorphic.git
$ cd koa-react-isomorphic
$ yarn installHot reload
$ yarn run watch
$ yarn run devWith server rendering - encourage for testing only
$ SERVER_RENDERING=true yarn run watch
$ yarn run devEnable flowtype in development
$ yarn run flow-watch
$ yarn run flow-stop # to terminate the serverYou need to add annotation to the file to enable flowtype (// @flow)
Test
$ yarn testDebug
$ yarn run watch
$ yarn run debugProduction
Start production server
$ yarn run build
$ SECRET_KEY=your_env_key yarn startDocker container
$ docker-compose build
$ docker-compose upAccess http://localhost:3000 to see the application
QA
Feel free to open an issue on the repo.