Chronus
介绍 / Why "Chronus"
Chronos is the personification of time in pre-Socratic philosophy and later literature.
该项目为小程序原生环境开发,并且利用云开发能力(云函数、数据库)作为数据持久化方案,首页的可视化 Pie 使用了ECharts图表。
若你对云开发感兴趣的话,该实践项目可能对你有帮助。
体验 Chronus
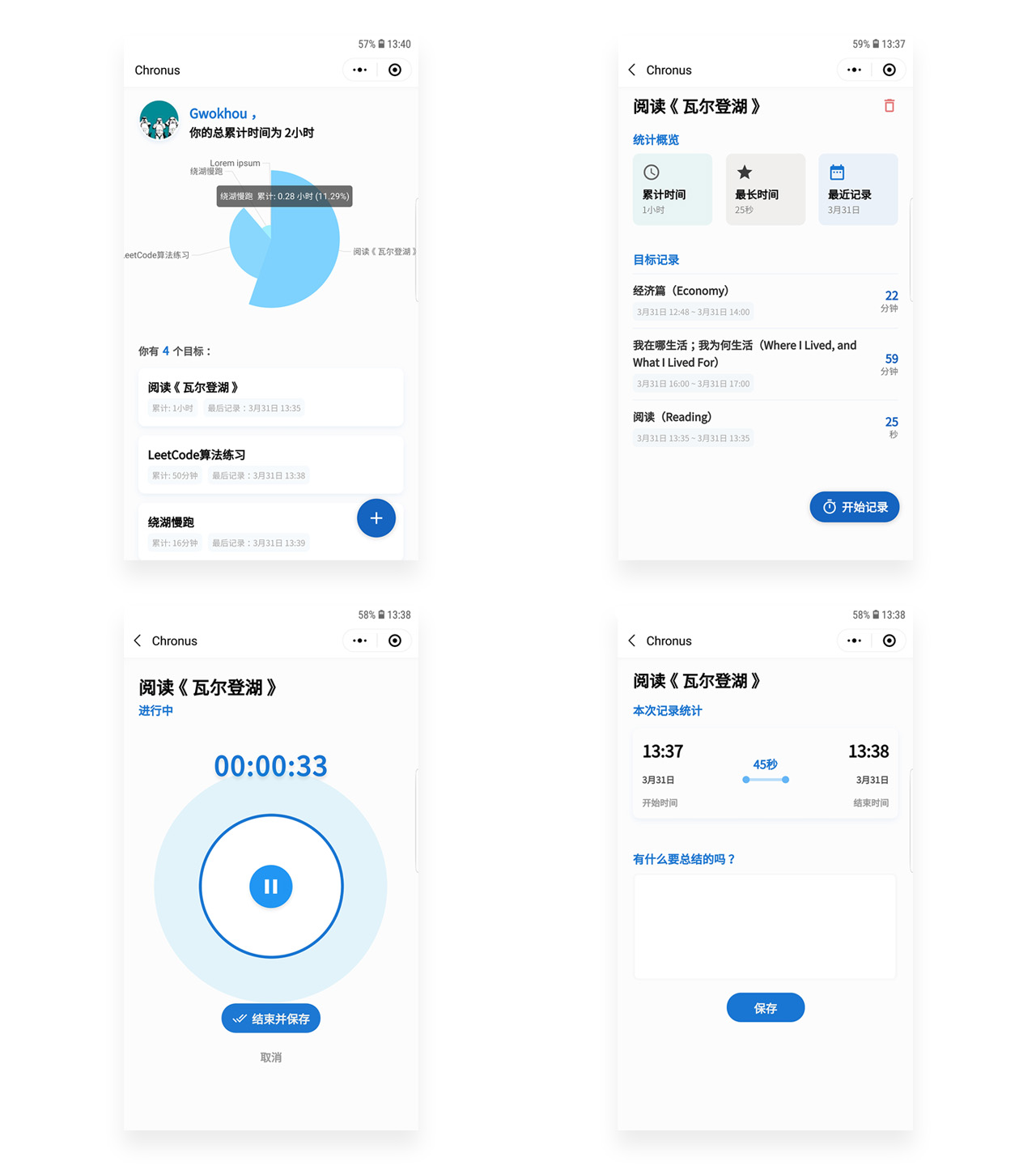
截图
导入项目
- 在微信开发工具中导入该项目文件夹。
- 确保你开通了云开发功能。
- 在微信开发工具中将全部云函数上传并部署。
- 在
/miniprogram/config.js中输入你的云开发环境id。 - 在云开发数据库中创建
users、goals、goal-records三个集合。 - 在
goal-records中添加goalId为唯一索引,在users中添加_openid为唯一索引。
项目结构说明
├───cloudfunctions //云函数存放目录
│ ├───addGoalRecord //添加目标记录
│ ├───addUser //创建用户
│ ├───createGoal //创建目标
│ ├───editGoalTitle //修改目标标题
│ ├───getGoalData //获取单个目标信息
│ ├───getGoalList //获取全部目标
│ ├───login //注册openid
│ └───removeGoal //删除单个目标
└───miniprogram //小程序存放目录
├───components //组件存放目录
│ ├───loading //加载组件
│ ├───modal //输入框组件
│ ├───tag //标签组件
│ └───tips //提示组件
│ └───images
├───config //静态配置
├───images //图片资源
│ ├───detail
│ ├───home
│ └───timer
├───libs //引用库
│ └───ec-canvas
├───models
├───pages //页面存放
│ ├───detail
│ ├───home
│ ├───summary
│ └───timer
└───utils //工具函数