Have you written some functions or React component that you're proud of? Do you want to share it as a standalone module on NPM, but find yourself unsure about the publishing process or how to manage the lifecycle of an open-source library?
Look no further - ts-ci is here to jumpstart your journey towards becoming a proficient NPM module author.
Main selling points:
- Unlike traditional CLI tools,
ts-ciutilizes automation within Github Actions. Simply update yourpackage.jsonversion number and push. Your new version is automatically published on NPM. - It offers the convenience of publishing prereleases. All you need to do is update your package version to a prerelease format like
1.2.3-rc.3. - It fosters enhanced quality control as it runs tests against the submitter's fork whenever a PR is opened.
ts-cidoesn't bundle your library into a single file. Instead, users can cherry-pick imports from your library, enabling tree shaking. For instance:import { aSpecificFunction } from "your-module/aSpecificFile".
ts-ci.mp4
Examples of project using this template
How to use
🗣️ Since a recent GitHub update you need to manually allow GitHub Action to push on your repo.
Fo this reason the initial setup will fail.
You need to enabled permission and re-run failed job: see video
- Click on

- The repo name you will choose will be used as a module name for NPM.
- Go to the repository
Settingstab, thenSecretsyou will need to add a new secret:NPM_TOKEN, you NPM authorization token. - To trigger publishing edit the
package.jsonversionfield (0.0.0->0.0.1for example) then push changes... that's all ! - Publish pre-release by setting your version number to
X.Y.Z-rc.U(example:1.0.0-rc.32). On NPM the version will be taggednext. - The CI runs on
mainand on the branches that have a PR open onmain(You can publish pre-release from branches this way).
Features
- ✍️ Assists in completing the
package.jsondetails. ✅ Runs your test across various OSes and Node version combinations. Reference. Note: This might be overkill for most use-cases. Feel free to modify the matrix as per your needs.📦 Supports publishing on NPM along with creating corresponding GitHub releases.🧪 Enables testing of your local module copy in your application before publishing it on NPM.- 🌗 Offers flexibility to use different repository images for dark and light modes. For instance, check out i18nifty: Light and Dark. For implementation details, see here. TS-CI also provides an additional action that removes the dark mode specific image from your README.md before publishing on NPM, as NPM does not yet support the
#gh-dark-mode-onlysyntax. - 🩳 By default, TS-CI incorporates a step in the workflow that relocates your distribution files to the root directory before releasing, allowing your users to import specific files from your module as
import {...} from "my_module/theFile"rather than "my_module/dist/theFile". If you dislike this behavior or if you only have an index.ts file and do not intend for users to selectively import from your module, you may remove this action. ⚙️ ESlint and Prettier are automatically triggered against files staged for commit. Despite what t3dotgg says, it's the correct way of doing it, that being said, this feature is optional and can be disabled if desired.
Release in CJS, ESM or both (but don't bundle!)
Contrary to what other guides or project starters may suggest, you don't need to bundle your library (or in other words you don't need to use Vite/Rollup),
nor do you need to fragment your modules into smaller, independently published units on NPM under the packages/ directory for your module
to be tree-shakable (e.g., @your-module/submodule1, @your-module/submodule2).
When you bundle your library, you incorporate all your dependencies into the .js code you distribute. This could potentially lead to duplication of dependencies.
For instance, if your library depends on the classnames package, the entirety of classnames source code will be included in your bundle. Subsequently, if a user of your library is also directly using classnames, there will be two copies of classnames in their final application bundle.
Another disadvantage of bundling is the lack of selective importing. For example, if a user wishes to import only a specific component or functionality from your module, they would be unable to do so. Instead, they are required to import the entire library.
Publishing independent units on NPM under the packages/ directory (e.g., @your-module/submodule1, @your-module/submodule2) is a common practice, but it's not necessarily a beneficial one. The first reason against this approach is that once you comprehend the fact that bundling isn't necessary, persisting with this process becomes somewhat pointless. The second reason concerns your users, who are then burdened with the responsibility of individually installing and synchronizing the various components' versions. This could cause potential inconsistencies and compatibility issues, making the user experience less efficient and potentially more troublesome.
The reality is much simpler. The responsibility of bundling lies with the final application; your role involves merely
publishing types declaration (.d.ts) and the correct flavor of JavaScript files, which are the output of tsc.
That's all there is to it!
CJS only (default)
By default your module release in CommonJS (CJS) with ESM module interop.
You want to avoid this strategy if:
- Your module has peer dependencies that provides both an ESM and CJS distribution. (Example
@mui/material,@emotion/react). This is a problem specific to Vite that should be fixed soon. - You make use of async imports (
import(...).then(...))). - You want your module to be usable in node
type: modulemode AND you have someexport default(if you don't have export default it will work just fine).
ESM only
If you want to only release as ESM just set "module": "ES6" in your tsconfig.json.
You can remove the listing of your export in the package.json it's not of any use.
This option has the advantage, if you are publishing a React library, to enable you to import assets file (.svg, .css) like for example here (Don't forget to copy your the assets from your src/ to your dist/ though, TypeScript don't do it for you).
You want to avoid this strategy if:
- You want your module to be usable with node. The ESM distribution produced by TypeScript is an ESM distribution
that node in
type: modulecan't process (files need to have.mjsextension, exports need to be listed).
As a result your module won't be usable at all on node except through Next.js that will be able to make it work.
Note that it will work out of the box in Next.js setup using the AppDir router but for project using the legacy pagesRouter your user will have to addtranspilePackages: ["<your-module>"]in theirnext.config.jsfile. Example. This means also that you'd have to tell your users to configure their JEST so that it transpiles your module using"transformIgnorePatterns": [ "node_modules/(?!@codegouvfr/react-dsfr)" ].
If you publish scripts (yourpackage.jsonhas abinproperty) you'll need to transpile your script separately in CJS.
ESM for bundlers (browser) + CJS for node.
- Have a
tsconfig.jsonthat targets CSM (as by default): example - Perform two build, one for CJS, one for ESM. example
- Explicitly list your exports in your
package.json,"module"the condition for bundlers"default"is what will be picked up by node. example.
You want to avoid this strategy if:
- You use
export defaultand you want to support node intype: modulemode. - You have lazy import (
import(...).then(...)) and you want them to be lazy not only on the browser but on node too.
Deno
Regardless of the scenario you opt for you can always release for Deno using Denoify.
CJS + A real ESM distribution, fully compliant with the standard
Pursuing a fully compliant CJS + ESM distribution comes with caveats. It only works well if all your dependencies are adherent to the standard, a condition that most modules fail to meet.
This method introduces the risk of your package being simultaneously loaded in both CJS and ESM in a single node application. It also poses a similar risk to your dependencies.
Thus, proceed with this option only if it's necessary for your lazy imports to actually be lazy when your code runs on Node.
- To transpile in ESM, use
js2mjsto ensure your ESM distribution generated by TypeScript is fully compliant with the standard (An external script should not be required for this!). See Example - Declare your exports using both
requireandimport. See Example.
Checkout the full example with tsafe (use the specifically this link, the current version doesn't release an ESM distribution anymore, it doesn't need to).
I have questions
If you find your self thinking:
"I don't know man, ESM, CJS, I have no idea, I just want my stuff to work!"
"None of the option above covers all my requirement?"
"Why can't I have a solution that work in every case?"
"Why can't I publish an actual standard compliant ESM distribution?"
Just start a discussion or hit my Twitter DM I'll be happy to provide further guidance.
FAQ
Click to expand
Can I use npm (or something else) instead of yarn
Yes, just remove the yarn.lock file and edit .github/workflows/ci.yaml, replace all yarn *** by npm run ****.
Note however that the the script (scripts/link-in-app.ts) that enable you to test in an external app will no longer work.
What will be included in the npm bundle?
All filles listed in the files property of your package JSON.
How to debug the action
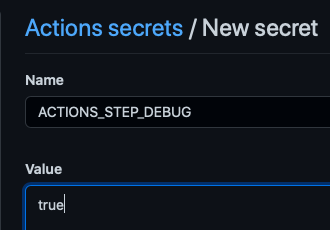
You can increase the verbosity by creating a new secret ACTIONS_STEP_DEBUG and setting it to true.
Disable linting and formatting
Remove this, this and this from your package.json
Remove this and this from github/workflows/ci.yaml
Remove .eslintignore, .eslintrc.js, .prettierignore and .prettierrc.json.
Accessing files outside the dist/ directory (when this line is present in your repo)
The drawback of having short import path is that the dir structure
is not exactly the same in production ( in the npm bundle ) and in development.
The files and directories in dist/ will be moved to the root of the project.
As a result this won't work in production:
src/index.ts
import * as fs from "fs";
import * as path from "path";
const str = fs.readFileSync(
path.join(__dirname,"..", "package.json")
).toString("utf8");Because /dist/index.js will be moved to /index.js
You'll have to do:
src/index.ts
import * as fs from "fs";
import * as path from "path";
import { getProjectRoot } from "./tools/getProjectRoot";
const str = fs.readFileSync(
path.join(getProjectRoot(),"package.json")
).toString("utf8");With getProjectRoot.ts being:
import * as fs from "fs";
import * as path from "path";
function getProjectRootRec(dirPath: string): string {
if (fs.existsSync(path.join(dirPath, "package.json"))) {
return dirPath;
}
return getProjectRootRec(path.join(dirPath, ".."));
}
let result: string | undefined = undefined;
export function getProjectRoot(): string {
if (result !== undefined) {
return result;
}
return (result = getProjectRootRec(__dirname));
}