django-admin-interface
django-admin-interface is a modern responsive flat admin interface customizable by the admin itself.
Features
- Beautiful default django-theme
- Themes management and customization (you can customize admin title, logo and colors)
- Responsive
- Related modal (instead of the old popup window)
- Environment name/marker
- Language chooser
- Foldable apps (accordions in the navigation bar)
- Collapsible fieldsets can have their initial state expanded instead of collapsed
NEWCollapsible inlinesNEWTabbed fieldsets and inlinesNEWList filter removal linksNEWList filter highlight selected options- List filter dropdown
- List filter sticky
- Form controls sticky (pagination and save/delete buttons)
- Compatibility / style optimizations for:
django-ckeditordjango-dynamic-raw-iddjango-json-widgetdjango-modeltranslationdjango-rangefilterdjango-streamfielddjango-tabbed-adminsorl-thumbnail
- Translated in many languages:
de,es,fa,fr,it,pl,pt_BR,tr
Installation
- Run
pip install django-admin-interface - Add
admin_interfaceandcolorfieldtosettings.INSTALLED_APPSbeforedjango.contrib.admin
INSTALLED_APPS = (
#...
"admin_interface",
"colorfield",
#...
"django.contrib.admin",
#...
)
X_FRAME_OPTIONS = "SAMEORIGIN"
SILENCED_SYSTEM_CHECKS = ["security.W019"]- Run
python manage.py migrate - Run
python manage.py collectstatic --clear - Restart your application server
Warning - if you want use modals instead of popup windows, ensure to add
X_FRAME_OPTIONS = "SAMEORIGIN"setting.
Optional features
To make a fieldset start expanded with a Hide button to collapse, add the class "expanded" to its classes:
class MyModelAdmin(admin.ModelAdmin):
# ...
fieldsets = [
("Section title", {
"classes": ("collapse", "expanded"),
"fields": (...),
}),
]
# ...Optional themes
This package ships with optional themes as fixtures, they can be installed using the loaddata admin command. Optional themes are activated on installation.
Django theme (default):
Run python manage.py loaddata admin_interface_theme_django.json
Bootstrap theme:
Run python manage.py loaddata admin_interface_theme_bootstrap.json
Foundation theme:
Run python manage.py loaddata admin_interface_theme_foundation.json
U.S. Web Design Standards theme:
Run python manage.py loaddata admin_interface_theme_uswds.json
Add more themes
You can add a theme you've created through the admin to this repository by sending us a PR. Here are the steps to follow to add:
-
Export your exact theme as fixture using the
dumpdataadmin command:python manage.py dumpdata admin_interface.Theme --indent 4 -o admin_interface_theme_{{name}}.json --pks=N -
Copy the generated json file into the fixtures folder (making sure its name starts with
admin_interface_theme_to avoid clashes with fixtures that might be provided by other third party apps). -
Remove the
pkfrom the fixture and make sure theactivefield is set totrue(in this way a theme is automatically activated when installed). -
Edit the section above to document your theme.
Add theme support to third-party libraries
You can add theme support to existing third-party libraries using the following CSS variables:
Header
--admin-interface-header-background-color--admin-interface-header-text-color--admin-interface-header-link-color--admin-interface-header-link_hover-color--admin-interface-title-color--admin-interface-env-color
Logo
--admin-interface-logo-color--admin-interface-logo-default-background-image--admin-interface-logo-max-width--admin-interface-logo-max-height
Modules / Links
--admin-interface-module-background-color--admin-interface-module-background-selected-color--admin-interface-module-border-radius--admin-interface-module-text-color--admin-interface-module-link-color--admin-interface-module-link-selected-color--admin-interface-module-link-hover-color--admin-interface-generic-link-color--admin-interface-generic-link-hover-color--admin-interface-generic-link-active-color
Buttons
--admin-interface-save-button-background-color--admin-interface-save-button-background-hover-color--admin-interface-save-button-text-color--admin-interface-delete-button-background-color--admin-interface-delete-button-background-hover-color--admin-interface-delete-button-text-color
Related Modal
--admin-interface-related-modal-background-color--admin-interface-related-modal-background-opacity--admin-interface-related-modal-border-radius--admin-interface-related-modal-close-button-display
Screenshots
Admin login
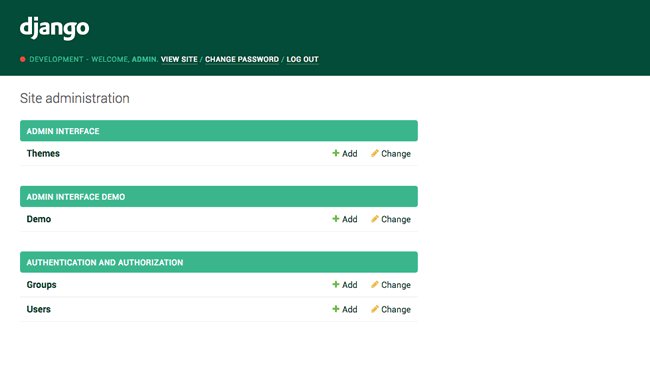
Admin dashboard
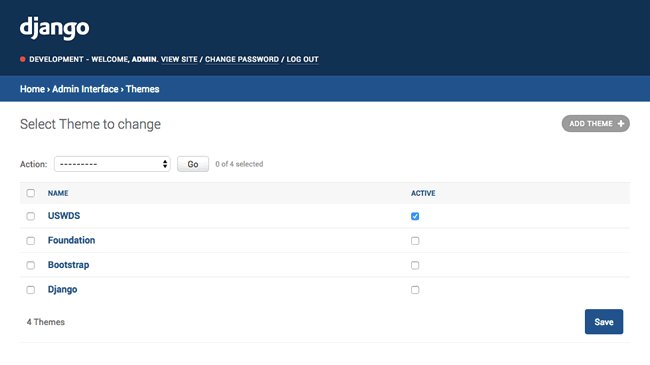
Admin themes management
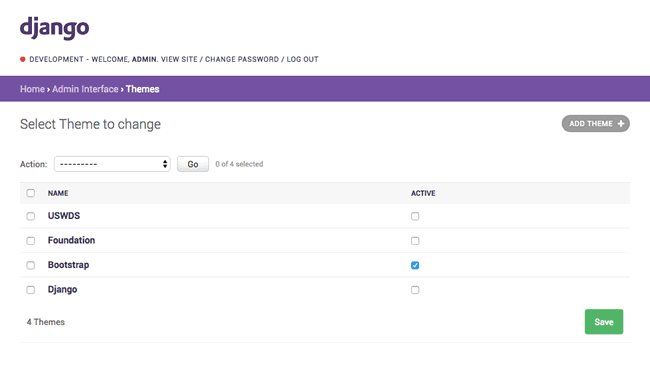
Admin theme customization
Localization
At the moment, this package has been translated into the following languages: de, es, fa, fr, it, pl, pt_BR, tr.
Translate into another language
-
Run
python -m django makemessages --ignore ".tox" --ignore "venv" --add-location "file" --extension "html,py" --locale "it"(example for Italian localization) -
Update translations in
admin_interface/locale/it/LC_MESSAGES/django.po -
Run
python -m django compilemessages --ignore ".tox" --ignore "venv"
Update translations
If you do some changes to the project, remember to update translations, because if the translations files are not up-to-date, the lint step in the CI will fail:
- Run
tox -e translations
FAQ
Custom base-site.html
I already have a custom
base_site.html, how can I make it work?
You can use django-apptemplates, then add {% extends "admin_interface:admin/base_site.html" %} to your base_site.html
Language Chooser not showing
I have enabled the Language Chooser, but it is not visible in the admin, what should I do?
You must configure multilanguage settings and urls correctly:
LANGUAGES = (
("en", _("English")),
("it", _("Italiano")),
("fr", _("Français")),
# more than one language is expected here
)
LANGUAGE_CODE = "en"
USE_I18N = True
MIDDLEWARE = [
# ...
"django.middleware.locale.LocaleMiddleware",
# ...
]from django.conf.urls.i18n import i18n_patterns
from django.contrib import admin
from django.urls import include, path
# ...
urlpatterns = [
path("i18n/", include("django.conf.urls.i18n")),
]
urlpatterns += i18n_patterns(path("admin/", admin.site.urls))Testing
# clone repository
git clone https://github.com/fabiocaccamo/django-admin-interface.git && cd django-admin-interface
# create virtualenv and activate it
python -m venv venv && . venv/bin/activate
# upgrade pip
python -m pip install --upgrade pip
# install requirements
pip install -r requirements.txt -r requirements-test.txt
# install pre-commit to run formatters and linters
pre-commit install --install-hooks
# run tests
tox
# or
python runtests.py
# or
python -m django test --settings "tests.settings"Contributing
Contributions are always welcome, please follow these steps for submitting good quality PRs:
- ❗ Open an issue, please don't submit any PR that doesn't refer to an existing issue.
- 💻 Work on changes, changes should preferably be covered by tests to avoid regressions in the future.
- 🌐 Update the translations files.
- 🧪 Run tests ensuring that there are no errors.
- 📥 Submit a pull-request and mark it as "Ready for review" only if it passes the
CI.
License
Released under MIT License.
Supporting
See also
-
django-colorfield- simple color field for models with a nice color-picker in the admin. 🎨 -
django-extra-settings- config and manage typed extra settings using just the django admin. ⚙️ -
django-maintenance-mode- shows a 503 error page when maintenance-mode is on. 🚧 🛠️ -
django-redirects- redirects with full control. ↪️ -
django-treenode- probably the best abstract model / admin for your tree based stuff. 🌳 -
python-benedict- dict subclass with keylist/keypath support, I/O shortcuts (base64, csv, json, pickle, plist, query-string, toml, xml, yaml) and many utilities. 📘 -
python-codicefiscale- encode/decode Italian fiscal codes - codifica/decodifica del Codice Fiscale. 🇮🇹 💳 -
python-fontbro- friendly font operations. 🧢 -
python-fsutil- file-system utilities for lazy devs. 🧟♂️