Index
- Why
- What
- How
- Realistic Example
- Using Environment Variables with Travis!
- Continuous Delivery
- Elm Lang
- Elixir
- Install Travis-CLI on Ubuntu
- Going further 1. General CI Background Reading 2. Travis Specific 3. Competitors
Why?
Testing your work (to be sure its working as expected) is the most important part of a project.
CI helps you Test Early, Test Often to spot "integration issues" before its too late ... Travis CI takes the hassle out of running your own CI so you can focus on your project/product!
What?
Continuous Integration is a software development process
in which all development work is integrated at a predefined time
or event and the resulting work is automatically tested and built.
The idea is that development errors are identified very early in the process.
If you are completely new to Continuous Integration (CI) we recommend reading the CI Wikipedia Article and Martin Fowler's Article on CI.
Note: Both of these are quite text-heavy
but contain all the info you need.
Read them! If you have any questions,
ask!
Key Advantages of Travis-CI:
- Nothing to Install (Travis is Web-Based, Not a heavy Java Application you have to host yourself1)
- Free Both to Use and Open Source (MIT License) see: https://about.travis-ci.com/
- Integrates nicely with GitHub (without any developer effort!)
1We've used Jenkins CI in the past for client projects,
but Jenkins has a
steep learning curve
for new developers.
Travis by contrast has a much shallower learning curve!
How?
This tutorial will take you 20 minutes and will save you hours of frustration! #NoBrainer
Pre-requisites
- Computer with node.js installed
- any text editor
- machine with a debian system (Like Ubuntu)
If you don't have these, see: https://github.com/dwyl/start-here. If you don't have a Linux system, this tutorial will still apply, with exception to some of the tools used and chapter 6.
Getting Started
Following the Travis Getting Started guide:
Visit: https://travis-ci.com/ and click "Sign in with GitHub" no "registration" required.
You will be re-directed to GitHub where you need to click "Authorize application"
Note: If you ever want to stop Travis accessing to your GitHub account,
simply visit: https://github.com/settings/applications and click on Revoke.
Once you have allowed access you will be taken back to Travis
where you will need to enable a specific Git Repository.
You can also do this in your Travis Profile: https://travis-ci.com/profile
Create The Project Files
In this example, the project structure and files you will need are as follow:
project_folder
|_.travis.yml
|_hello.js
|_package.json
|_other_files
Once you hooked your project to Travis, every time you push a new version to GitHub Travis will search your entire project folder for files, build your project and run all tests automatically. This way you don't need to specify which folders Travis needs to check - it always checks everything!
First, let's create our .travis.yml file and paste the following code:
language: node_js
node_js:
- "node".travis.yml is a basic Travis configuration file that tells travis-ci what to expect and how to behave for our application.
In this case, this file tells Travis we run on Node.js. Not only that, it also tells Travis to use the latest version of Node.js. You can also specify specific versions if you want to and to customize your build process:
- https://docs.travis-ci.com/user/languages/javascript-with-nodejs/
- https://docs.travis-ci.com/user/customizing-the-build/
Because this specific file is so vital, it is mandatory that you place it in the root of your project folder and that you also validate it, either via the Travis-CLI or via their WebLint.
Second, lets create our hello.js file by pasting the following code:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Travis!\n')
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');Define The Test
Previously we have mentioned that Travis runs all the tests automatically. But how does it know where the tests are? Which files to run?
That is in the package.json file. This file has a scripts element, where you can
specify the test command, which Travis will look for and run!
Create a package.json file and paste the following:
{
"name": "learn-travis-YOURNAME",
"description": "Simple Travis-CI check for JSHint (Code Linting)",
"author": "your name here :-)",
"version": "0.0.1",
"devDependencies": {
"jshint": "^2.6.0"
},
"scripts": {
"test": "jshint hello.js"
}
}This file tells Travis to run jshint on our hello.js file.
jshint is a program that analysis code quality, so it is perfect to use a test!
To run the test command we will need to install the jshint node module from NPM:
npm install jshint --save-devNow you can run the test command locally by typing npm test in your terminal.
If you do it, you can see the test fails. But we are not introducing you to Travis so
you can run tests manually, that's Travis's job! Let's see how Travis can run tests
automatically!
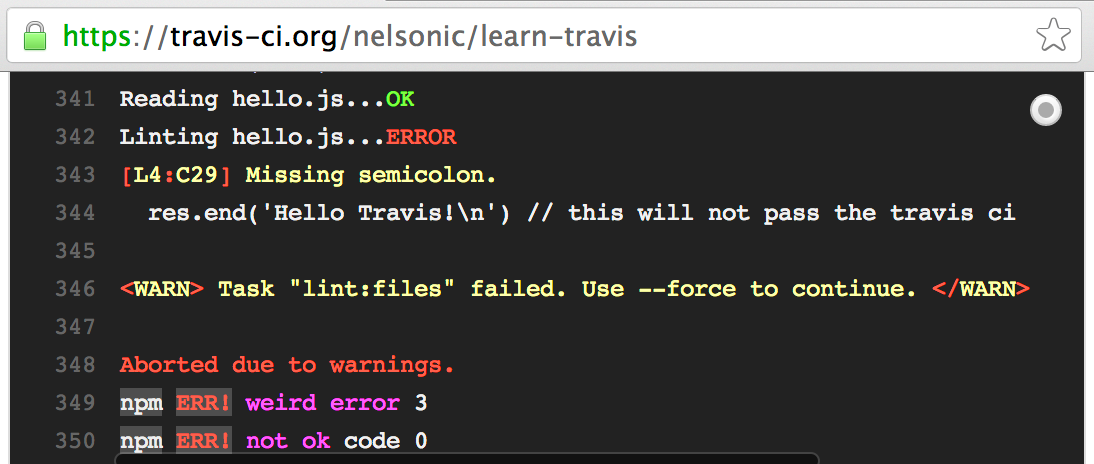
Watch it Fail
Commit all the files you just created and push them to GitHub. Travis will automatically scan your repository and pickup the .travis.yml file which informs travis this is a node.js project/app next travis will look for a package.json file and scan for a scripts entry (specifically the test one) Travis will download all the modules listed in your devDependencies and attempt to run your test script npm test.
In our case we are only asking travis to lint the hello.js file. and since the file was missing a semi-colon on the 4th line above, it will fail the lint and thus the build process fails!
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Travis!\n') // Test fails here!
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');On line 343 we are missing a semi-colon.
Correct Code To Pass Build
Simply add the semi-colon to the 4th line of hello.js, commit and push your changes again:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Travis!\n'); // build should pass now!
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');And just like that our "build" is passing!
Realistic Example
@dwyl we use Travis-CI for a lot more than code linting! We use Travis-CI to
automatically run our unit/integration tests.
If you are new to automated testing, we have a
Complete Beginners Test Driven Development Tutorial:
Which will show you how to use Travis-CI to check your code is working as expected!
Using Environment Variables with Travis!
If you are new to environment variables check out our introductory tutorial (for complete beginners): https://github.com/dwyl/learn-environment-variables/
Often your application will use environment variables to store keys, passwords or other sensitive data you don't want to hard-code in your code; Travis-CI makes this easy:
There are three ways of telling Travis-CI about your environment variables:
1. Include Environment Variables in your .travis.yml file
The easiest and most explicit way of listing your environment variables
is to add them to your .travis.yml file:
language: node_js
node_js:
- "node"
env:
- MY_VAR=EverythingIsAwesome
- NODE_ENV=TESTThe interesting part is the env: key where you can then list
your environment variables and their corresponding values.
2. Add environment Variables in the Web Interface
Another way of telling Travis-CI your environment variable(s) is to add them in the web-base user-interface (Web UI) in your project's settings page:
Notice how in if you add your environment variables in the Travis Web UI
they are hidden (from the build log) by default.
This does not prevent you from accidentally console.log
them and exposing a key/password.
So take care when console.logging ...!
3. Secure (Encrypted) Environment Variables
If you are storing sensitive information (like API Keys or Database Passwords) for use in your node app, the best way is to use the travis ruby gem to encrypt your keys:
You will need to have ruby installed on your computer, if you don't already have this, we recommend installing it with RVM:
\curl -L https://get.rvm.io | bash -s stable --ruby
rvm install current && rvm use currentOnce you have installed ruby you can install the travis ruby gem:
gem install travisWith the gem installed, you encrypt your variable by running the command in your terminal (ensure you are in the working directory of your project)
travis encrypt MY_SECRET=super_secretType yes to confirm you are your project, you should now see your encrypted variable:
Paste this in your .travis.yml file, commit and push it to GitHub!
Continuous Delivery 🚀
Continuous delivery (CD) is a software engineering approach
in which teams produce software in short cycles,
ensuring that the software can be reliably released at any time.
It aims at building, testing, and releasing software
with greater speed and frequency.
The approach helps reduce the cost, time, and risk of delivering changes
by allowing for more incremental updates to applications in production.
A straightforward and repeatable deployment process
is important for continuous delivery.
https://en.wikipedia.org/wiki/Continuous_delivery
Travis-CI can help with the deployment process and there are many tools you can use to deploy your App(s) to a wide variety of "Cloud Infrastructure" or "Platform" providers.
Note: we consider this an "advanced" topic. If you have not yet used Heroku (with GitHub hooks) we highly recommend that you use that approach first see: https://github.com/dwyl/learn-heroku
Once your App has "traction" and you have "outgrown Heroku" (or your "Product Owner / Client" does no "allow" you to use Heroku) return to this topic and our "DevOps" tutorial: https://github.com/dwyl/learn-devops
Add an Encrypted SSH Key to Travis-CI for Deployment
We decided to give this walkthrough it's own file/page
(to avoid "cluttering" the main "beginners" tutorial):
encrypted-ssh-keys-deployment.md
Elm-lang Project
@dwyl we use (and highly recommend) Elm.
If you are new to Elm please see: https://github.com/dwyl/learn-elm
If you need a sample .travis.yml file for use with Elm projects,
please see: https://github.com/nelsonic/photo-groove/blob/master/.travis.yml
For more detail see our issue investigating this: #31 (we looked at several prominent Elm projects to distil the config/script)
Elixir-lang Project
@dwyl we use (and highly recommend) Elixir for Server-side Applications.
If you are new to Elixir please see: https://github.com/dwyl/learn-elixir
To get started, an Elixir project only needs the following lines
in .travis.yml file:
language: elixir
elixir:
- 1.8
env:
- MIX_ENV=test
script:
- mix test
cache:
directories:
- _build
- depsIf you need a "real world example" .travis.yml file
for use with Elixir projects, please see:
https://github.com/dwyl/hits-elixir/blob/master/.travis.yml
Install Travis-CLI on Ubuntu
Can be useful if one needs for instance to encrypt keys in setup with external deployment tools like s3, to simply check the syntax of your .travis.yml by doing a simple "travis lint" or any other advanced operations
The install process on the official page https://github.com/travis-ci/travis.rb#installation lacks a bit of help and details. Even with installing the dev package of ruby you may encounter troubles. But the process seems to work flawlessly with RVM (Ruby version manager), like described above: https://rvm.io/rvm/install
Just run the following commands:
gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3
\curl -sSL https://get.rvm.io | bash -s stable --rubynow add this line at the end of your ~/.bashrc file: source "$HOME/.rvm/scripts/rvm"
source ~/.bashrc
gem install travis
travis --versionGoing further
This tutorial is meant to be only but a first contact with Travis and the world of CI. If you liked what have you seen so far, you can delve deeper into the following topics which will improve your understanding about CI overall, Travis and other tools that support Node.js.
General CI Background Reading
- Continuous Integration Wikipedia Article: https://en.wikipedia.org/wiki/Continuous_integration
- Martin Fowler's Article on CI: https://www.martinfowler.com/articles/continuousIntegration.html
- CI Beginners Guide Video: https://vimeo.com/19596466
- Great Book on CI: https://www.amazon.com/Continuous-Integration-Improving-Software-Reducing/dp/0321336380/
Travis Specific
- Travis Getting Started: https://about.travis-ci.com/docs/user/getting-started/
- Build Podcast Ep.32 (Travis) Video: https://build-podcast.com/travisci/
- @sayanee_'s Build Podcast GitHub: https://github.com/sayanee/build-podcast/tree/master/032-travisci
- Travis-CI Environment Variables guide: https://docs.travis-ci.com/user/environment-variables/
Competitors
- Comparison of CI Software: https://en.wikipedia.org/wiki/Comparison_of_continuous_integration_software
- Travis CI Alternatives https://www.quora.com/What-are-the-alternatives-to-Travis-CI-Are-there-any-alternative-hosted-CI-services-for-open-source-projects
- circle-ci: https://circleci.com/, learn-circleci
- codeship: https://codeship.com/, learn-codeship