React Starter
A basic template that consists of the essential elements that are required to start building a Single Page Application using React, React Router, Redux, Bootstrap 4, Sass, and Webpack.
Although I am calling this project a template of sorts, it is also a mini application in that it demonstrates a full verticle slice of the architecture. What this means, is that there is an example of Redux and React-Router in action. I kept the example simple by providing data via a 'Zip Code JSON file'.
The template consists of:
- a typcial project layout structure
- a Babel setup and configuration
- a Webpack setup and configuration
- an ESLint setup and configuration
- a SCSS setup and configuration
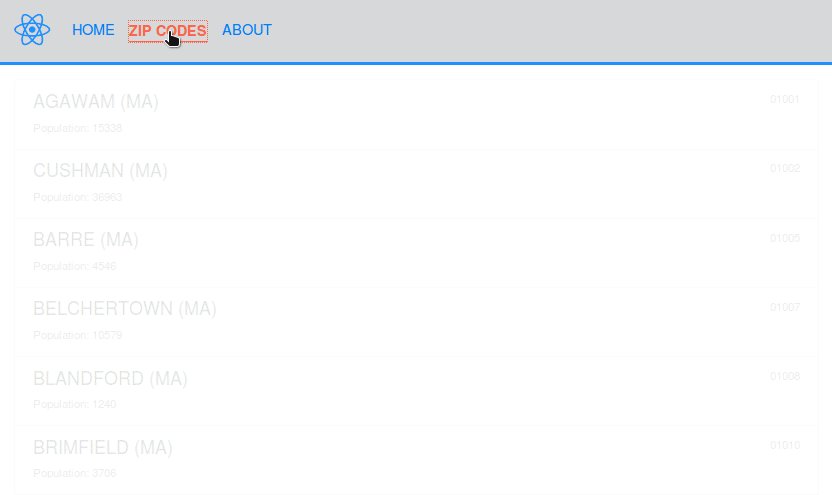
- a sample React component to display list codes
- a Redux setup to handle zip codes state
- a React Router setup to show basic navigation
Additionaly, the template provides a development and production webpack configuration.
The template also allows one to include specific plugins as part of build. Please see here for more detail
Showcase
Desktop
Mobile
Developed With
- Visual Studio Code - A source code editor developed by Microsoft for Windows, Linux and macOS. It includes support for debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets, and code refactoring
- Node.js - Javascript runtime
- React - A javascript library for building user interfaces
- React Router - Declarative routing for React
- Redux - Redux is a predictable state container for JavaScript apps.
- Redux-Promise-Middleware - Redux middleware for promises, async functions and conditional optimistic updates
- Redux-Thunk - Thunk middleware for Redux
- Babel - A transpiler for javascript
- Webpack - A module bundler
- SCSS - A css metalanguage
- Bootstrap 4 - Bootstrap is an open source toolkit for developing with HTML, CSS, and JS
- Surge - Static web publishing for Front-End Developers
Related Projects
-
A basic template that consists of the essential elements that are required to start building a React application
-
A basic React app that allows one to increase, decrease, or reset a counter
-
A basic clock that displays the current date and time
-
A basic timer that will start a countdown based on an input of time in seconds
-
A basic countdown timer that offers an advanced UI experience
-
A basic game of guessing a number with varying degrees of difficulty
-
A basic application that displays a list of movies as a list of cards
-
A calculator that provides the essential arithmetic operations, an expression builder, and a complete history of all expressions
-
An app that monitors changes in the Bitcoin Price Index (BPI)
-
A weather application that displays the current weather, daily forecasts, and hourly forecasts based on your current geolocation
-
A quote browser and manager that allows one to search famous quotes and save them to a data store.
Getting Started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Prerequisites
The following software is required to be installed on your system:
- Node 8.x
- Npm 3.x
Type the following commands in the terminal to verify your node and npm versions
node -v
npm -vInstall
Follow the following steps to get development environment running.
-
Clone 'react-redux-starter' repository from GitHub
git clone https://github.com/drminnaar/react-redux-starter.git
OR USING SSH
git clone [email protected]:drminnaar/react-redux-starter.git
-
Install node modules
cd react-redux-starter npm install
Build
Build Application
| dev | prod |
|---|---|
| npm run build:dev | npm run build:prod |
Build Application And Watch For Changes
| dev | prod |
|---|---|
| npm run build:dev:watch | npm run build:prod:watch |
Build Application With BundleAnalayzer Plugin Included
| dev | prod |
|---|---|
| npm run build:dev:bundleanalyze | npm run build:prod:bundleanalyze |
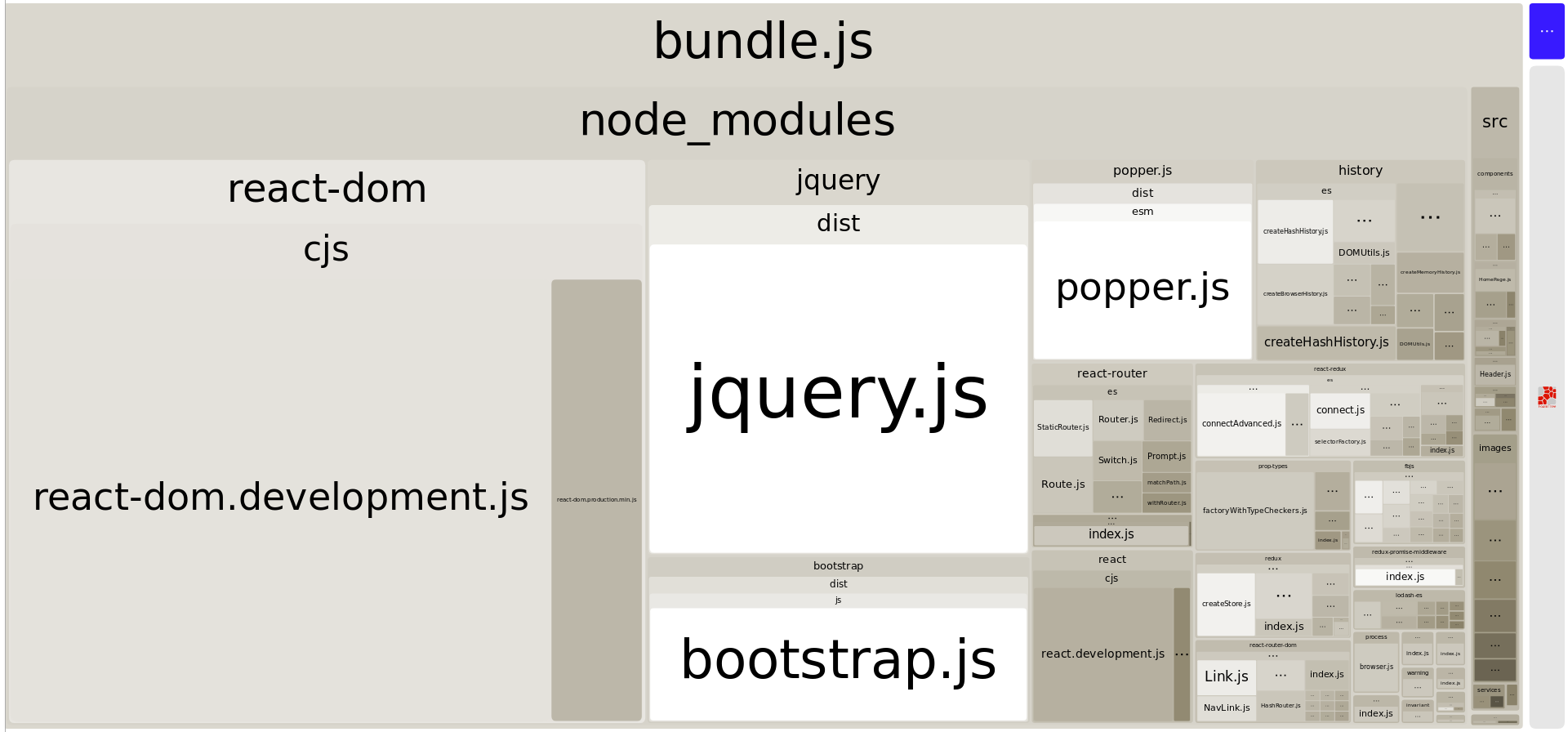
After running the above command, a browser window will open displaying an interactive graph resembling the following image:
Build Application With BundleBuddy Plugin Included
| dev | prod |
|---|---|
| npm run build:dev:bundlebuddy | npm run build:prod:bundlebuddy |
Run ESlint
Lint Project Using ESLint
npm run lintLint Project Using ESLint, and autofix
npm run lint:fixRun
Run Start
This will run the 'serve:dev' npm task
npm startRun Dev Server
npm run serve:devRun Dev Server With Dashboard
npm run serve:dev:dashboardThe above command will display a dashboard view in your console resembling the following image:
Run Prod Server
This command will build application using production settings and start the application using live-server
npm run serve:prodVersioning
I use SemVer for versioning. For the versions available, see the tags on this repository.
Authors
- Douglas Minnaar - Initial work - drminnaar