HDCollectionView
TOC Created by gh-md-toc
如果图片挂了,搬个梯子就好了。(或者看这里)
now supports diff operation
Compatible with Swift, demo at here
See separate components for HDListViewDiffer. The effect is as follows:
| Description | Examples | Description | Examples |
|---|---|---|---|
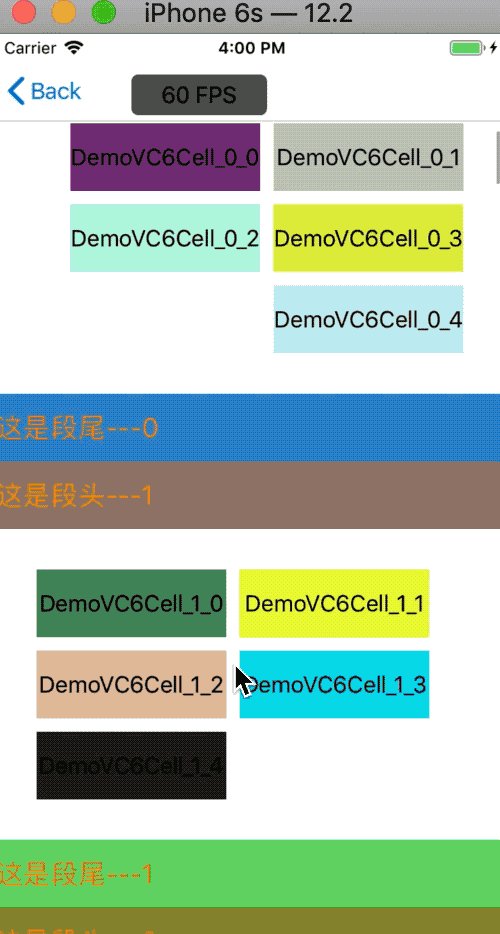
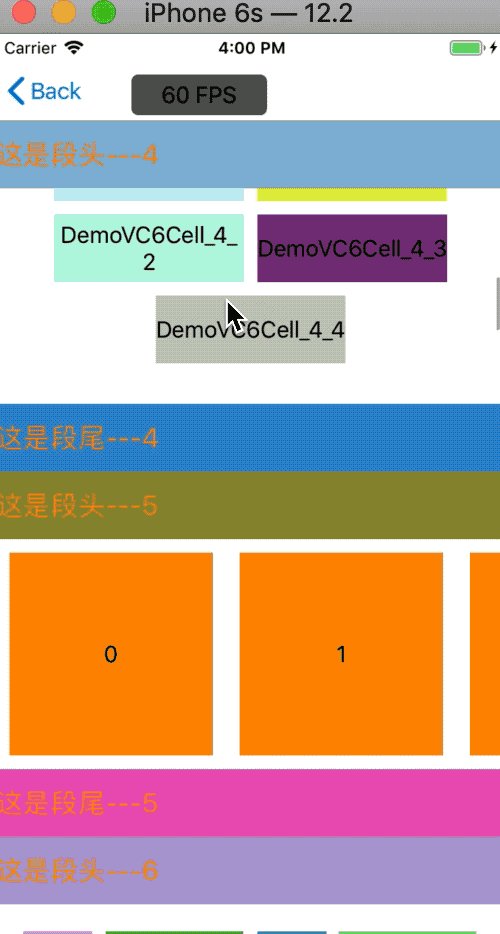
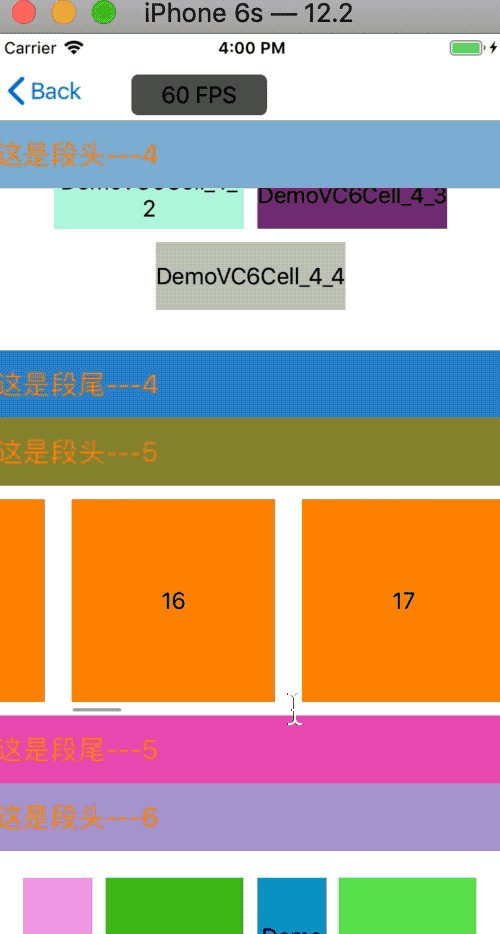
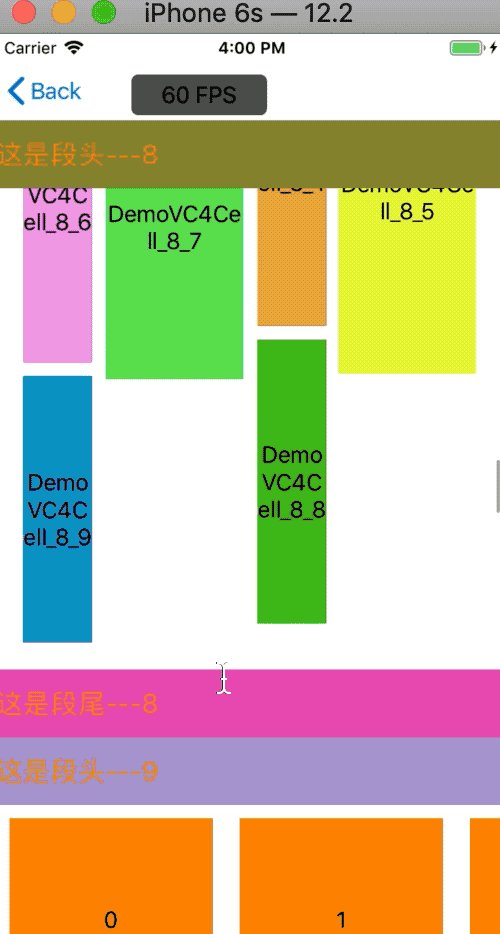
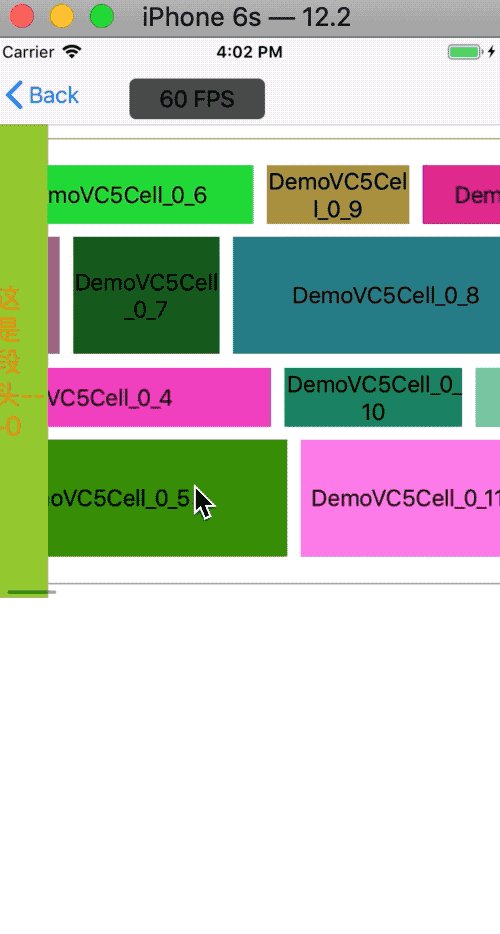
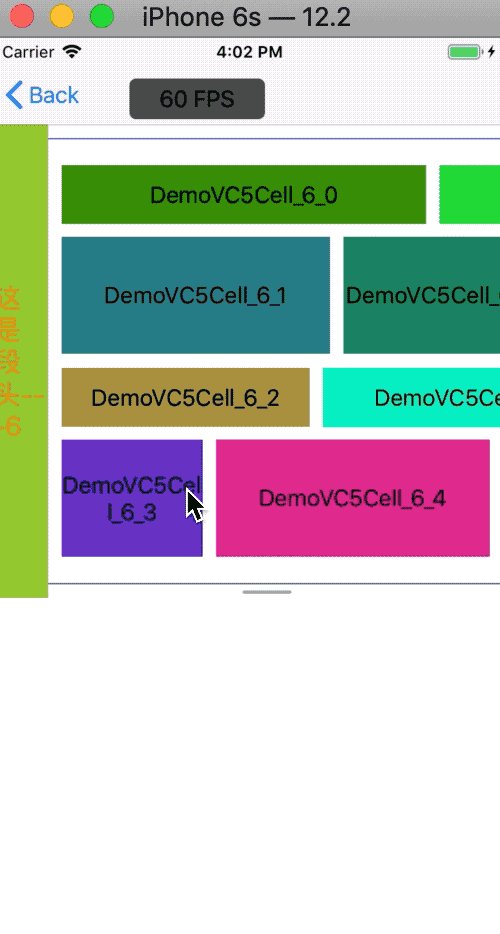
| System flowLayout |  |
Waterfall stream loading more |  |
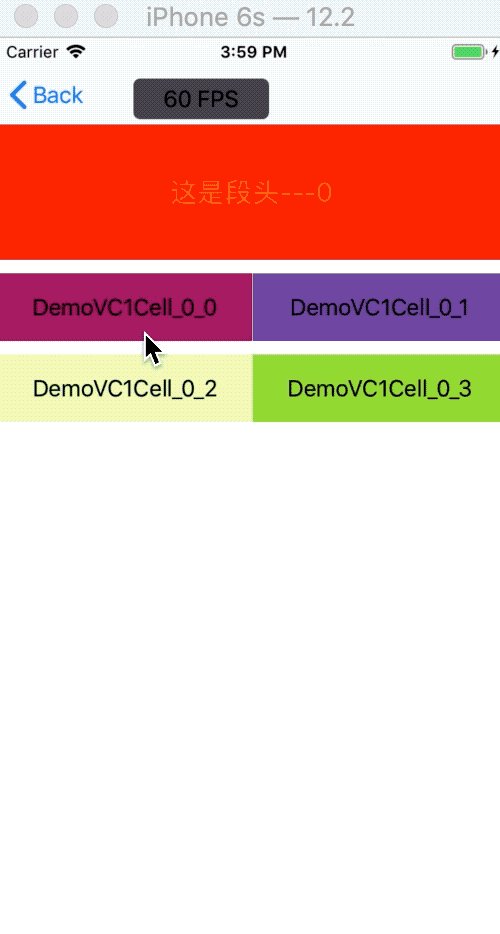
| Alignment delete |  |
Waterfall Stream Delete/Exchange |  |
| HDYogaFlowLayout Delete/Exchange |  |
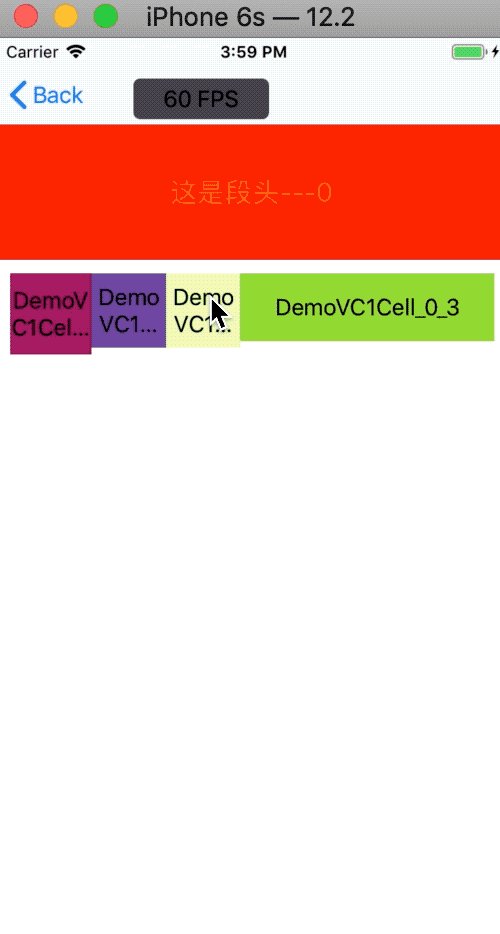
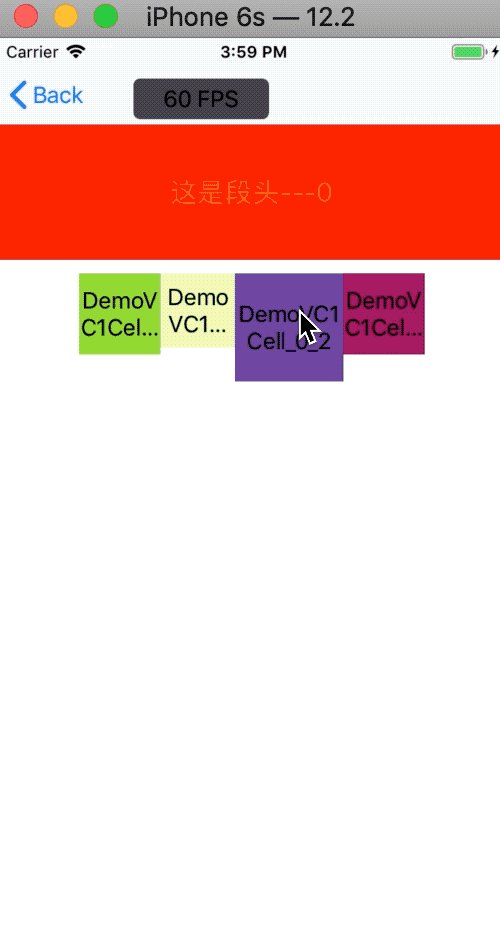
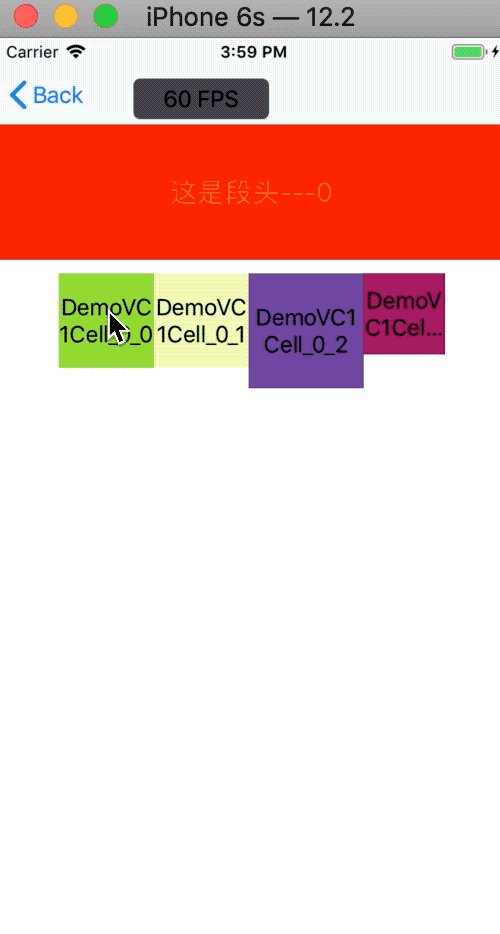
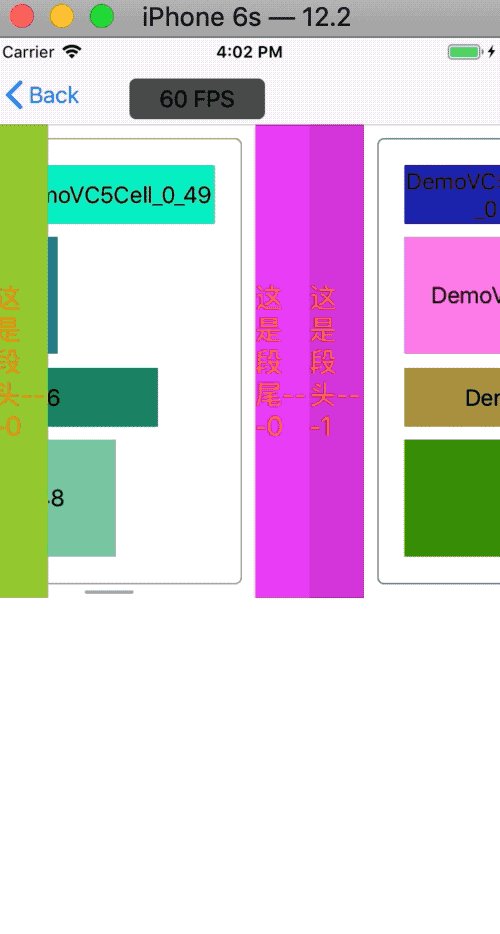
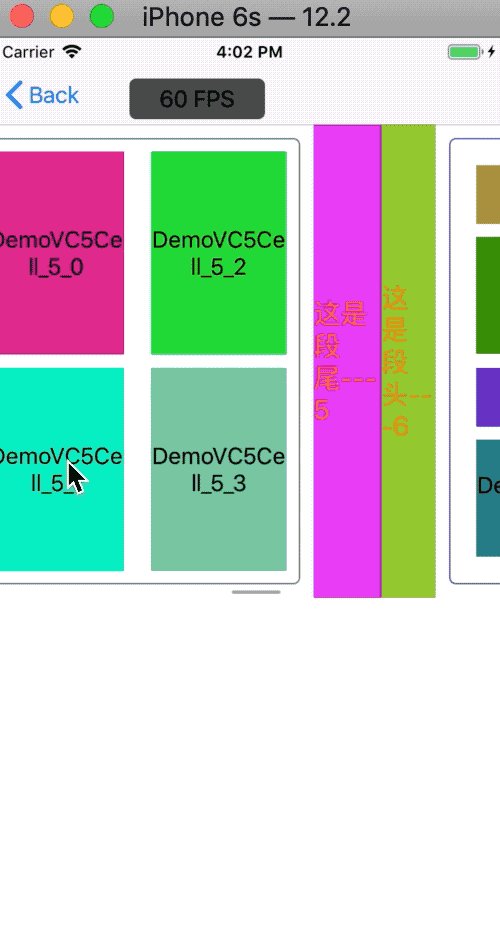
Horizontal scroll diff |  |
For more results, please download demo to test yourself.
Partial static page screenshot
Brief
HDCollectionView is used to quickly build an efficient and flexible listView component, which basically realizes various layouts that are common at present.
1. What are the advantages of using HDCollectionView to build a sliding list?
- Data driven, flexible additions and deletions, no need to manually register any views
- Efficiently find the set of attributes that the current screen needs to display, without fear of oversized data
- Based on Yoga(flexbox), it implements streaming layout and can completely replace the system's flowLayout
- chain makers support
- Customizable waterfall flow layout for each row/column, waterfall stream loading more data for incremental calculation
- Support for specifying any of the header segments to float, permanently float / laterally slide the left suspension
- Support cell height automatic calculation / cache, support AutoLayout calculation or hdSizeThatFits way to return
- Easily add decorationView (decorative view)
- Different layouts can be used for each segment (for example, the first segment uses the regular layout, the second segment uses the waterfall flow layout, refer to the Taobao homepage)
- Supports caching the frame of all child views of the cell
- Unified cell/header/footer/decoration callback, unified UI update
- Horizontal and vertical sliding support
2, installation
pod 'HDCollectionView'
pod 'Yoga', :git => 'https://github.com/donggelaile/yoga.git', :commit => 'a5bec7e1b4e31836a2d8bc4591a226428d135fe6' # fix Xcode14.3 compile errorCan't find, please execute pod repo update first.
3, how to use
1, first, initialize and add to the parent view
HDCollectionView* listV = [HDCollectionView hd_makeHDCollectionView:^(HDCollectionViewMaker *maker){
Maker.hd_frame(self.view.bounds);
}];
[self.view addSubview:listV];
- It is recommended to add the following code to Code Snippet
/ / The segment cell data source
NSMutableArray *cellModelArr = @[].mutableCopy;
NSInteger cellCount = <#NSInteger cellCount#>;
For (int i =0; i<cellCount; i++) {
HDCellModel *model = [HDCellModel new];
model.orgData = <#id someModel#>;
model.cellSize = CGSizeMake(<#CGFloat width#>, <#CGFloat height#>);
model.cellClassStr = <#NSString* cellClassStr#>;
[cellModelArr addObject:model];
}
/ / The layout of the paragraph
HDYogaFlowLayout *layout = [HDYogaFlowLayout new];
layout.secInset = UIEdgeInsetsMake(<#CGFloat top#>, <#CGFloat left#>, <#CGFloat bottom#>, <#CGFloat right#>);
Layout.justify = YGJustifySpaceBetween;
layout.verticalGap = <#CGFloat verticalGap#>;
layout.horizontalGap = <#CGFloat horizontalGap#>;
layout.headerSize = CGSizeMake(<#CGFloat width#>, <#CGFloat height#>);
layout.footerSize = CGSizeMake(<#CGFloat width#>, <#CGFloat height#>);
/ / All data encapsulation of the segment
HDSectionModel *secModel = [HDSectionModel new];
secModel.sectionHeaderClassStr = <#NSString* headerClassStr#>;
secModel.sectionFooterClassStr = <#NSString* footerClassStr#>;
secModel.headerObj = nil;
secModel.footerObj = nil;
secModel.headerTopStopType = HDHeaderStopOnTopTypeNone;
secModel.isNeedAutoCountCellHW = YES;
secModel.sectionDataArr = cellModelArr;
secModel.layout = layout;
How to add: Copy the above code to any Xcode file -> select the above code -> right click -> select Create Code Snippet -> fill in title and completion shortCut -> restart Xcode. Then just hit the completion stubCut anywhere in Xcode.
When you create obj, you can also use chain makers, just like
HDCellModel *model = HDMakeCellModelChain
.hd_orgData(@(i).stringValue)
.hd_cellSize(CGSizeMake(self.view.frame.size.width/2, 50))
.hd_cellClassStr(@"DemoVC1Cell")
.hd_generateObj;
HDYogaFlowLayout *layout = HDMakeYogaFlowLayoutChain
.hd_secInset(UIEdgeInsetsZero)
.hd_justify(YGJustifySpaceBetween)
.hd_headerSize(CGSizeMake([UIScreen mainScreen].bounds.size.width, 50))
.hd_footerSize(CGSizeMake([UIScreen mainScreen].bounds.size.width, 50))
.hd_generateObj;
HDSectionModel *secModel = HDMakeSecModelChain
.hd_sectionHeaderClassStr(@"DemoVC1Header")
.hd_headerTopStopType(HDHeaderStopOnTopTypeNone)
.hd_sectionDataArr(cellModelArr)
.hd_layout(layout)
.hd_generateObj;
see more info in DemoVC4
3, set the data
[listV hd_setAllDataArr:@[secModel]];
Well, the shelf that takes a normal sliding list in the future only needs to be done in one minute, and the rest is to implement the cell.
Requirements
iOS8+
License
HDCollectionView is available under the MIT license. See the LICENSE file for more info.